Node.js学习路程
本文是方便自己学习记忆的文章
lesson3
//nodejs的模块是运行在一个函数当中的
var a = {} ;
var b = {} ;
console.log(a == b); //false
console.log(arguments[0] == exports); //true
console.log(arguments[1] == require); //true
console.log(arguments[2] == module); //true
console.log(arguments[3] == __filename); //true
console.log(arguments[4] == __dirname); //true
lesson4
nodeJs API
http协议的5层传输
应用层:http
运输层,传输层:tcp
网络层:ip
数据链路层
物理层
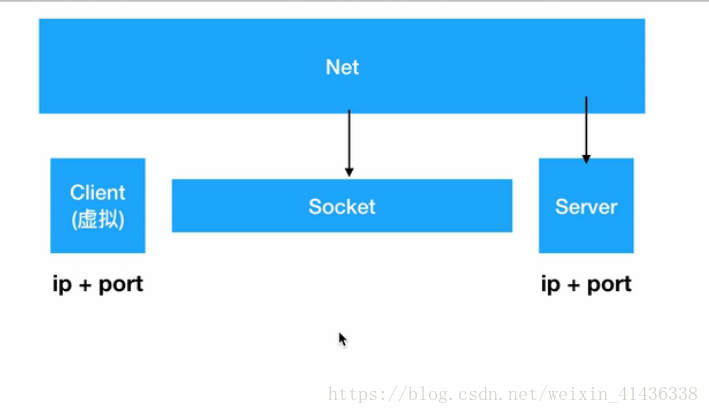
客户端访问服务器的流程
客户端启动
//client.js
var net = require('net');
var socket = net.connect(12306,"127.0.0.1");
socket.on("connect",function(){ //连接到服务器的时候触发
console.log("客户端已启用!")
})
socket.on("data",function(data){ //监听data事件,如果服务器端发消息则触发
console.log(data.toString())
})
socket.write("hello" ) //发送数据
服务端启动
//server.js
var net = require("net");
var server = net.createServer();
server.listen(12306,"127.0.0.1"); //监听端口
server.on("listening",function(){ //监听端口事件触发后
console.log("服务已启动")
});
server.on("connection",function(socket){ //连接事件触发
console.log("有新的连接")
socket.on("data",function(data){
console.log(data.toString()) //打印出客户端发来的数据
socket.write('hello client') //发送给客户端
})
})
lesson5
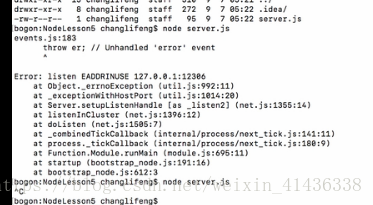
怎么去关闭node.js
window系统的话 在任务管理器中找到node.exe
乌班图系统的话 输入
ps aux |grep “node” //查找进程
kill 18066 //18066为地址
以下图片为多开node后报错的信息
http请求头
//server.js
var net = require("net");
var server = net.createServer();
server.listen(12306,"127.0.0.1")
server.on("listening",function(){
console.log("服务器已经开启")
})
server.on("connection",function(socket){
console.log("有新的连接");
socket.on("data",function(data){
console.log(data.toString());
})
})
开始了服务后,我们在页面上输入http://127.0.0.1:12306/
服务端就会返回给我们HTTP头
GET / HTTP/1.1
Host: 127.0.0.1:12306
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/70.0.3538.67 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/a
png,/;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
页面输入URL返回URL地址
//server.js
var net = require("net");
var server = net.createServer();
server.listen(12306,"127.0.0.1")
server.on("listening",function(){
console.log("服务器已经开启")
})
server.on("connection",function(socket){
console.log("有新的连接");
socket.on("data",function(data){
console.log(data.toString())
var headList = data.toString().split('/r/n')
headList=headList[0].split(' ')[1]
console.log(headList)
socket.write("HTTP 200OK\r\nContent-type:text/html\r\nServer:DWS/1.1\r\n\r\n<html><body>hoool</body></html>") //注意在Server后面加上2个/r/n
})
})
lesson6-1
制作一个简单的URL输入路径读取文件的功能。(注意后面自己需要另外新建需要访问的文件,例如访问index.html 那么就要建一个index.html文件)
//server.js
var net = require('net') ;
var fs = require('fs') ;
var server = net.createServer() ;
server.listen(12306,"127.0.0.1");
server.on("listening",function(){
console.log("服务器启动")
}) ;
server.on("connection",function(socket){
socket.on("data",function(data){
var url =data.toString().split("\r\n")[0].split(" ")[1] ;
var fsdata = fs.readFileSync(__dirname+url);
try{
socket.write("HTTP/1.1 200OK\r\n\r\n");
socket.write(fsdata);
}catch (e){
socket.write("HTTP/1.1 200OK\r\n\r\n<html><body>404</body></html>")
}
})
})
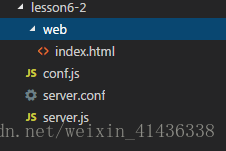
lesson6-1
制作一个web服务器
//server.js
var net = require("net") ;
var fs = require("fs") ;
var globalConf = require('./conf') ;
var server = net.createServer() ;
server.listen(globalConf.prot,"127.0.0.1");
server.on("listening",function(){
console.log("服务器启动")
}) ;
server.on("connection",function(socket){
socket.on("data",function(data){
var url =data.toString().split("\r\n")[0].split(" ")[1] ;
var fsdata = fs.readFileSync(globalConf.basePath+url);
try{
socket.write("HTTP/1.1 200OK\r\n\r\n");
socket.write(fsdata);
}catch (e){
socket.write("HTTP/1.1 200OK\r\n\r\n<html><body>404</body></html>")
}
})
})
//server.conf
prot=12306
path=/web
path_position=relative
//conf.js
var fs =require('fs') ;
//加载配置文件
var globalConf = {} ;
var conf = fs.readFileSync("server.conf") ;
var confs = conf.toString().split('\r\n')
for(var i=0 ;i<confs.length ; i++){
var tempConf = confs[i].split('=')
if(tempConf.length < 2){
continue;
}else{
globalConf[tempConf[0]]=tempConf[1] ;
}
}
if(globalConf['path_position'] == 'relative'){
globalConf.basePath = __dirname + globalConf.path;
}else{
globalConf.basePath = globalConf.path;
}
module.exports = globalConf ;
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
hello wrold !!!!
</body>
</html>
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎