https://segmentfault.com/a/1190000014517260
1.Button 按钮概述
按钮是与应用程序进行交互和导航的基本方式,并且应该清楚地告知用户点击后会发生什么操作。按钮可以由文本或图标组成,或者文本图标一起组成,并且可以用各种属性进行增强。
出于可访问性的原因,按钮使用标准<button>元素,但通过ion-button指令进行了增强。
2.用法
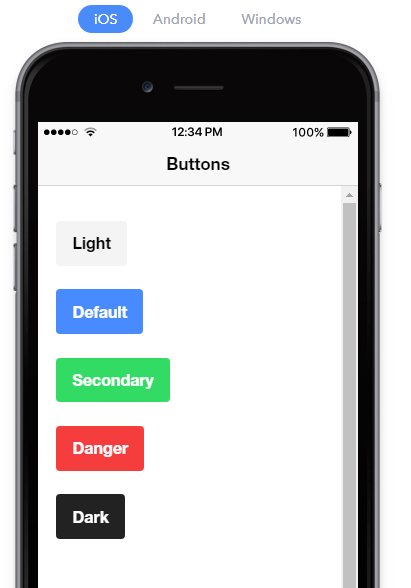
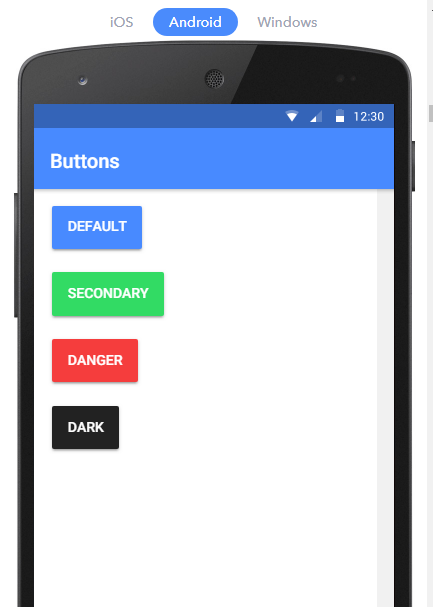
2.1 Default Style 默认样式 Demo 源代码
button ion-button>Button</button>该color属性设置按钮的颜色。ionic包括许多默认的颜色,可以很容易地被覆盖:
<button ion-button color="light">Light</button>
<button ion-button>Default</button>
<button ion-button color="secondary">Secondary</button>
<button ion-button color="danger">Danger</button>
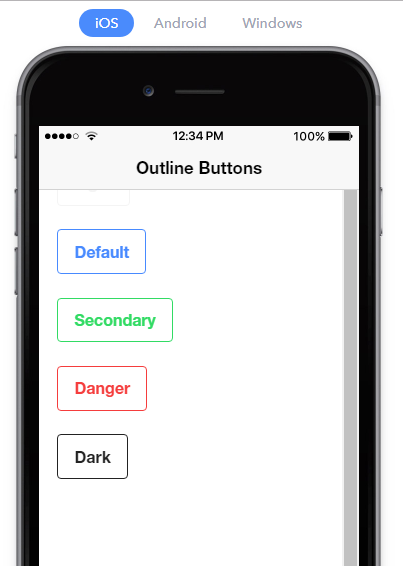
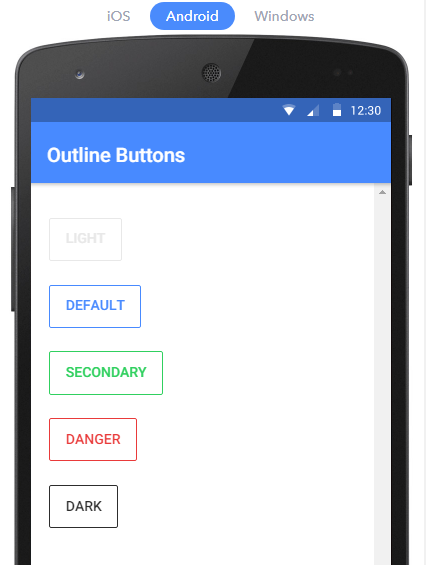
<button ion-button color="dark">Dark</button>2.2 Outline Style 轮廓样式 Demo 源代码
要使用按钮的轮廓样式,只需添加outline属性:
<button ion-button color="light" outline>Light Outline</button>
<button ion-button outline>Primary Outline</button>
<button ion-button color="secondary" outline>Secondary Outline</button>
<button ion-button color="danger" outline>Danger Outline</button>
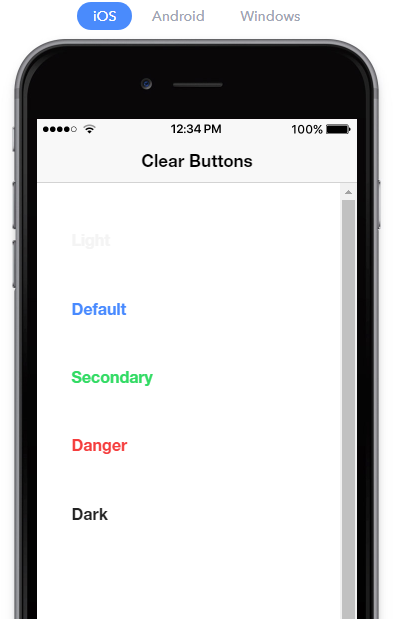
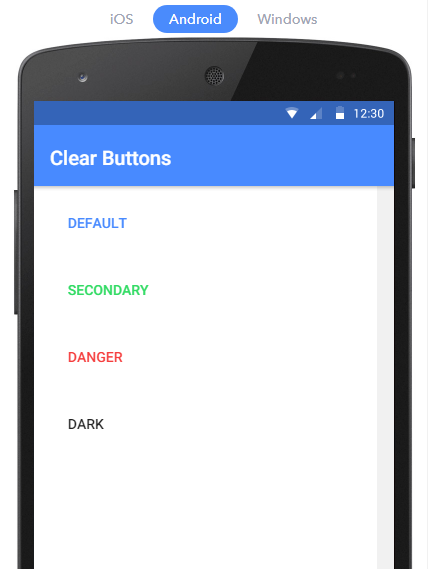
<button ion-button color="dark" outline>Dark Outline</button>2.3 Clear Style 纯文本按钮样式 Demo 源代码
要使用按钮的清除样式,只需添加clear属性:
<button ion-button color="light" clear>Light Clear</button>
<button ion-button clear>Primary Clear</button>
<button ion-button color="secondary" clear>Secondary Clear</button>
<button ion-button color="danger" clear>Danger Clear</button>
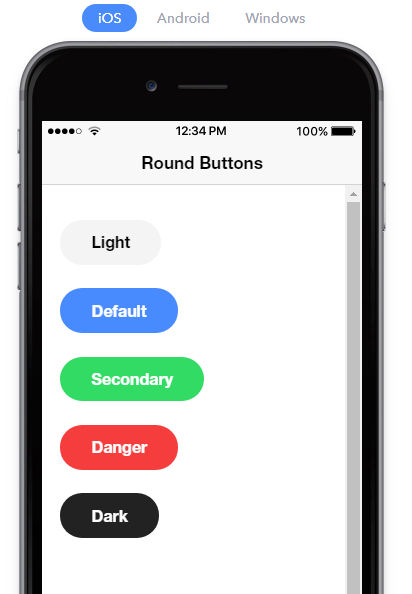
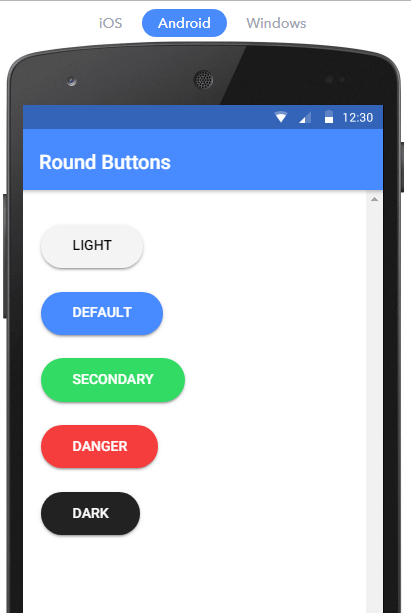
<button ion-button color="dark" clear>Dark Clear</button>2.4 Round Buttons 圆角按钮 Demo 源代码
要创建一个圆角的按钮,只需添加round属性:
<button ion-button color="light" round>Light Round</button>
<button ion-button round>Primary Round</button>
<button ion-button color="secondary" round>Secondary Round</button>
<button ion-button color="danger" round>Danger Round</button>
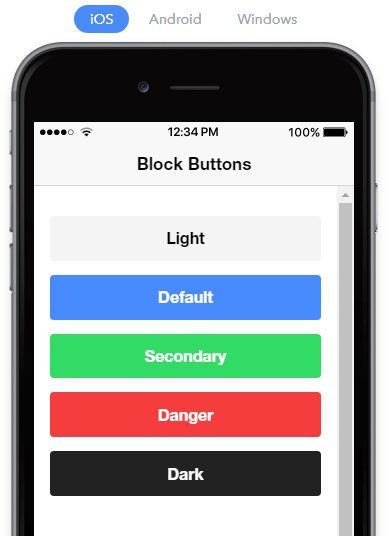
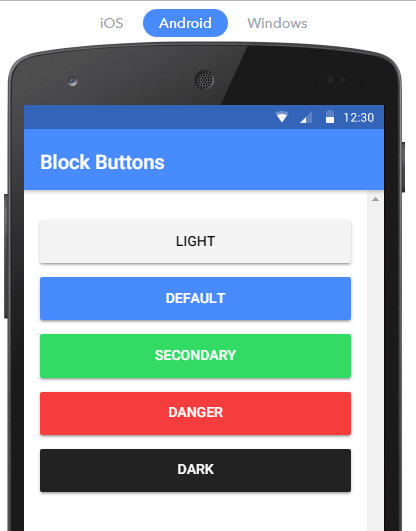
<button ion-button color="dark" round>Dark Round</button>2.5 Block Buttons 块按钮 Demo 源代码
添加block到按钮将使按钮占据其父宽度的100%。它也将添加display: block到按钮:
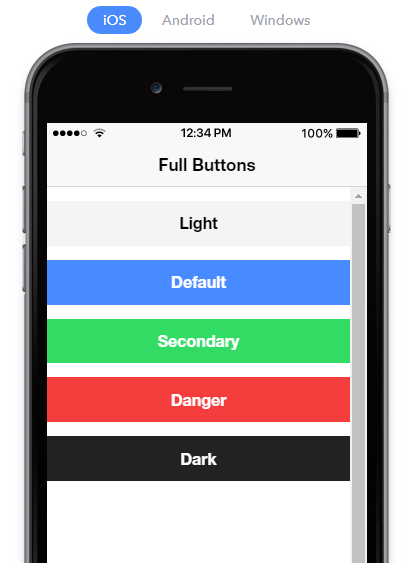
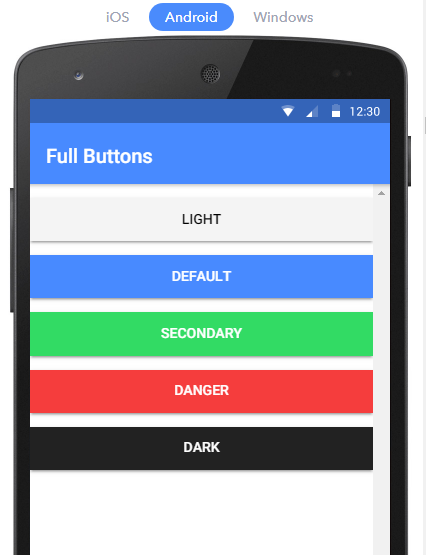
<button ion-button block>Block Button</button>2.6 Full Buttons 全按钮 Demo 源代码
添加full到按钮也会使按钮占据其父宽度的100%。但是,它也会删除按钮的左右边框。当按钮应该在整个显示宽度上延伸时,此样式非常有用。
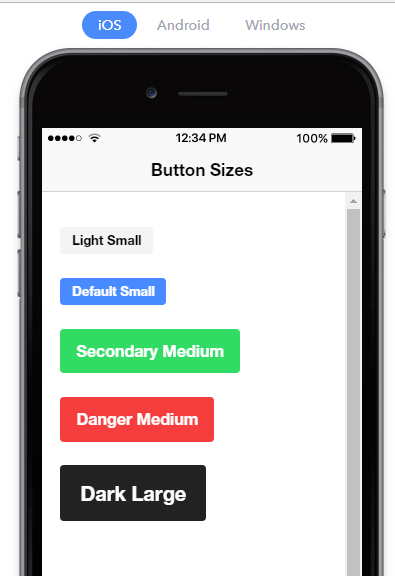
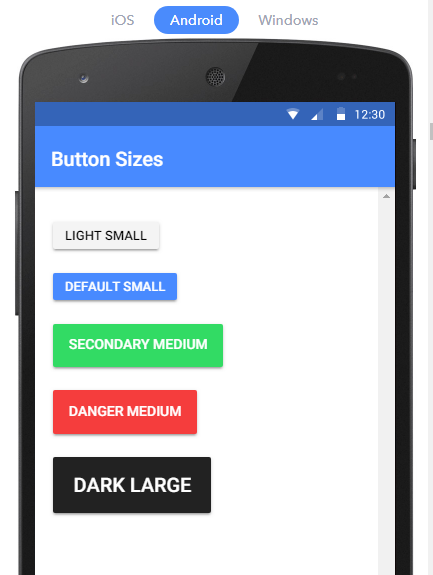
<button ion-button full>Full Button</button>2.7 Button Sizes 按钮大小 Demo 源代码
添加large属性以增大按钮或small使其更小:
<button ion-button small>Small</button>
<button ion-button>Default</button>
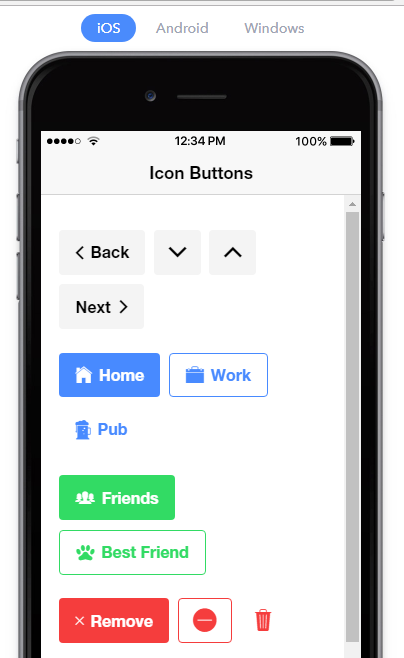
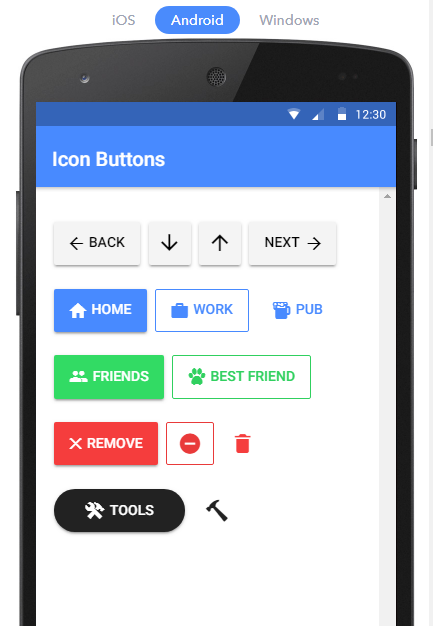
<button ion-button large>Large</button>2.8 Icon Buttons 图标按钮 Demo 源代码
要将图标添加到按钮,请在其中添加一个图标组件和一个位置属性:
<!-- Float the icon left -->
<button ion-button icon-left>
<ion-icon name="home"></ion-icon>
Left Icon
</button>
<!-- Float the icon right -->
<button ion-button icon-right>
Right Icon
<ion-icon name="home"></ion-icon>
</button>
<!-- Only icon (no text) -->
<button ion-button icon-only>
<ion-icon name="home"></ion-icon>
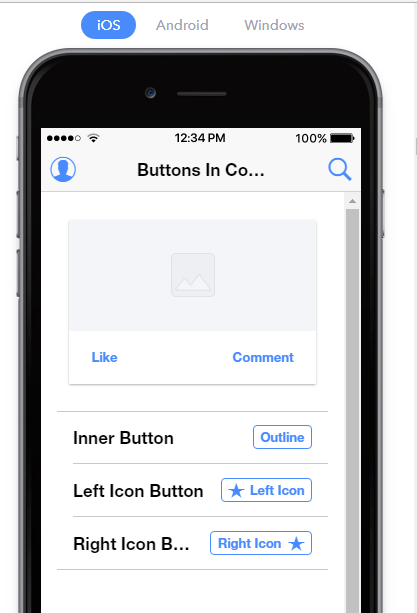
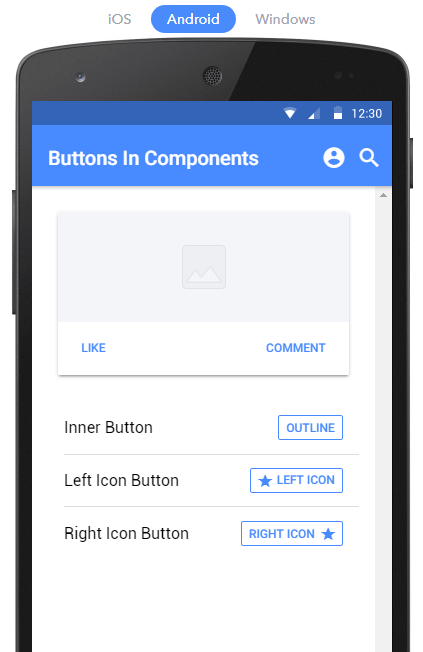
</button>2.9 Buttons In Components 组件中的按钮 Demo 源代码
尽管按钮可以单独使用,但它们可以很容易地在其他组件中使用。例如,可以将按钮添加到列表项目或导航栏中。
<ion-header>
<ion-navbar>
<ion-buttons start>
<button ion-button icon-only>
<ion-icon name="contact"></ion-icon>
</button>
</ion-buttons>
<ion-buttons end>
<button ion-button icon-only>
<ion-icon name="search"></ion-icon>
</button>
</ion-buttons>
</ion-navbar>
</ion-header>
<ion-list>
<ion-item>
Left Icon Button
<button ion-button outline item-end icon-left>
<ion-icon name="star"></ion-icon>
Left Icon
</button>
</ion-item>
</ion-list>3.Buttoon API文档
[ion-button]
按钮是Ionic中的简单组件。它们可以由文本和图标组成,并通过各种属性进行增强。
3.1用法
<!-- Colors -->
<button ion-button>Default</button>
<button ion-button color="secondary">Secondary</button>
<button ion-button color="danger">Danger</button>
<button ion-button color="light">Light</button>
<button ion-button color="dark">Dark</button>
<!-- Shapes -->
<button ion-button full>Full Button</button>
<button ion-button block>Block Button</button>
<button ion-button round>Round Button</button>
<!-- Outline -->
<button ion-button full outline>Outline + Full</button>
<button ion-button block outline>Outline + Block</button>
<button ion-button round outline>Outline + Round</button>
<!-- Icons -->
<button ion-button icon-start>
<ion-icon name="star"></ion-icon>
Left Icon
</button>
<button ion-button icon-end>
Right Icon
<ion-icon name="star"></ion-icon>
</button>
<button ion-button icon-only>
<ion-icon name="star"></ion-icon>
</button>
<!-- Sizes -->
<button ion-button large>Large</button>
<button ion-button>Default</button>
<button ion-button small>Small</button>3.2 Input Properties 输入属性
| Attr | Type | Details |
|---|---|---|
| block | boolean | 如果为true,则激活填充可用宽度的按钮样式。 |
| clear | boolean | 如果为true,则激活不带边框的透明按钮样式。 |
| color | string | 从Sass $colors地图使用的颜色。默认选项为:"primary","secondary","danger","light",和"dark"。有关更多信息,请参阅Theming Your App。 |
| default | boolean | 如果为true,则激活默认按钮大小。通常是默认值,对项目中的按钮有用。 |
| full | boolean | 如果为true,则激活一种按钮样式,该样式填充可用宽度而不需要左右边框。 |
| large | boolean | 如果为true,则激活大按钮。 |
| mode | string | 该模式确定使用哪种平台样式。可能的值有:"ios","md",或"wp"。有关更多信息,请参阅平台样式。 |
| outline | boolean | 如果为true,则激活带有边框的透明按钮样式。 |
| round | boolean | 如果为true,则激活带圆角的按钮。 |
| small | boolean | 如果为true,则激活小按钮。 |
| solid | boolean | 如果为true,则激活坚实的按钮样式。通常是默认的,对工具栏中的按钮很有用。 |
| strong | boolean | 如果为true,则激活字体重量较大的按钮。 |
3.2 IAdvanced 高级用法
<!-- Bind the color and outline inputs to an expression -->
<button ion-button [color]="isDanger ? 'danger' : 'primary'" [outline]="isOutline">
Danger (Solid)
</button>
<!-- Bind the color and round inputs to an expression -->
<button ion-button [color]="myColor" [round]="isRound">
Secondary (Round)
</button>
<!-- Bind the color and clear inputs to an expression -->
<button ion-button [color]="isSecondary ? 'secondary' : 'primary'" [clear]="isClear">
Primary (Clear)
</button>
<!-- Bind the color, outline and round inputs to an expression -->
<button ion-button [color]="myColor2" [outline]="isOutline" [round]="isRound">
Dark (Solid + Round)
</button>
<!-- Bind the click event to a method -->
<button ion-button (click)="logEvent($event)">
Click me!
</button>@Component({
templateUrl: 'main.html'
})
class E2EPage {
isDanger: boolean = true;
isSecondary: boolean = false;
isRound: boolean = true;
isOutline: boolean = false;
isClear: boolean = true;
myColor: string = 'secondary';
myColor2: string = 'dark';
logEvent(event) {
console.log(event)
}
}3.3 Sass Variables 变量
All
| Property | Default | Description |
|---|---|---|
| $button-round-padding-top | 0 | 圆形按钮的顶部内边距 |
| $button-round-padding-end | 2.6rem | 圆形按钮的结束内边距 |
| $button-round-padding-bottom | $button-round-padding-top | 圆形按钮的底部内边距 |
| $button-round-padding-start | $button-round-padding-end | 圆形按钮开始内边距 |
| $button-round-border-radius | 64px | 圆形按钮的边框半径 |