转自https://www.cnblogs.com/plokmju/p/android_ListView.html,感谢作者的无私分享。
前言
今天讲解一下Android平台下ListView控件的开发,在本篇博客中,将介绍ListView的一些常用属性、方法及事件,还会讲解ListView在开发中常用的几种方式,以及使用不通用的适配器Adapter定制个性的View视图用于ListView的展示。
ListView
ListView,列表视图,直接继承了AbsListView,是一个以垂直方式在项目中显示View视图的列表。ListView的数据项,来自一个继承了ListAdapter接口的适配器。
ListView的常用属性一般就是用来设置列表的间隔、分割线、表头、表尾等属性的,常用属性有以下几个,并且Android也为其提供了对应的setter/getter方法:
- android:divider:使用一个Drawable或者color设置数据项之间的间隔样式。
- android:dividerHeight:设置数据项之间的间隔距离。
- android:entries:设置一个资源Id用于填充ListView的数据项。
- android:footerDividersEnabled:设定列表表尾是否显示分割线,如果有表尾的话。
- android:headerDividerEnabled:设定列表表头是否显示分割线,如果有表头的话。
ListView提供了一些方法,用于操作ListView。这里介绍一些常用的方法,更多的请参见API文档:
- void addFooterView(View v):添加表尾View视图。
- boolean removeFooterView(View v):移除一个表尾View视图。
- void addHeaderView(View v):添加一个表头View视图。
- boolean removeHeaderView(View v):移除一个表头View视图。
- ListAdapter getAdapter():获取当前绑定的ListAdapter适配器。
- void setAdapter(ListAdapter adapter):设置一个ListAdapter适配器到当前ListView中。
- void setSelection(int posotion):设定当前选中项。
- long[] getCheckItemIds():获取当前选中项。
作为一个列表选择控件,ListView具有一些选中选项可以触发的事件,但它本身没有定义这些事件,均继承自间接父类AdapterView。ListView支持的几个常用事件有以下几个:
- AdapterView.OnItemCLickListener:列表项被点击时触发。
- AdapterView.OnItemLongClickListener:列表项被长按时触发。
- AdapterView.OnItemSelectedListener:列表项被选择时触发。
在Android项目中使用ListView,有两种方式,一种是通过一个继承了ListActivity的Activity,在其中设定ListAdapter,对于这种方式,比较适用于整个页面就是一个ListView;第二种方式就是直接使用ListView控件,这种方式也是项目中比较常用的方式。
ListActivity
ListActivity继承了Activity,并通过绑定一个ListAdapter来显示一个数据列表。需要注意的是,如果对列表项的数据格式没有特殊要求,它完全可以不使用布局文件即可创建一个ListView,因为ListActivity类本身已经包含了一个ListView。因此在onCreate()方法中,不需要调用setContentView()方法来从一个布局文件加载用户界面。
在ListActivity的onCreate()方法中,可以直接使用this.setListAdapter()方法为这个ListView设定ListAdapter。如果想获得并操作这个ListActivity自带的ListView,可以使用this.getListView()方法获取。
下面通过一个Demo讲解一下使用继承ListActivity的方式来实现ListView,因为这里只是使用一个ArrayAdapter填充数据,无需指定布局文件,这里只提供实现代码:
package com.bgxt.datatimepickerdemo;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class ListActivityDemo extends ListActivity {
private String[] presidents={"北京","深圳","济南","广州","海南","香港","澳门"};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
ListView listview=getListView();
//添加一个TextView作为表头
TextView tvHeader=new TextView(ListActivityDemo.this);
tvHeader.setText("城市列表头");
listview.addHeaderView(tvHeader);
//添加一个TextView作为表尾
TextView tvFooter=new TextView(ListActivityDemo.this);
tvFooter.setText("城市列表尾");
listview.addFooterView(tvFooter);
listview.setAdapter(new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,presidents));
}
@Override
protected void onListItemClick(ListView parent, View view, int position, long id) {
Toast.makeText(this, "You have selected "+presidents[position], Toast.LENGTH_SHORT).show();
}
}效果展示:
使用ListView控件构建
上面介绍的这种方式会将整个Activity都作为一个ListView,但是在实际项目中,一般还是把ListView作为一个数据显示控件,填充在布局中。现在通过一个简单的Demo,讲解使用ListView控件展示一个ArrayAdapter填充的数据列表。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- 设定列表项的分割线为蓝色,并且数据项之间分割10个dp -->
<ListView
android:id="@+id/listviewsimple"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#00F"
android:dividerHeight="10dp"/>
</LinearLayout>实现代码:
package com.bgxt.datatimepickerdemo;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class ListViewSimpleActivity extends Activity {
private ListView listview;
private ArrayAdapter<String> adapter;
private List<String> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_listviewsimple);
getData();//填充数据
listview=(ListView)findViewById(R.id.listviewsimple);
//设定列表项的选择模式为单选
adapter=new ArrayAdapter<String>(ListViewSimpleActivity.this, android.R.layout.simple_list_item_single_choice, data);
listview.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
listview.setAdapter(adapter);
}
private void getData(){
data=new ArrayList<String>();
data.add("北京");
data.add("上海");
data.add("深圳");
data.add("武汉");
data.add("宜昌");
data.add("成都");
data.add("贵阳");
data.add("杭州");
data.add("济南");
data.add("天津");
}
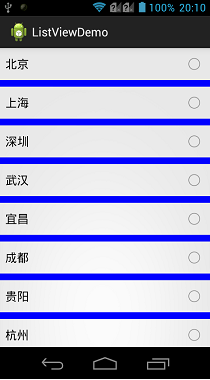
} 效果展示:使用SimpleAdapter填充数据
ListView的使用范围很广,一般也不仅仅用来展示简单的数据,对于一些复杂样式的数据而言,可以使用SimpleAdapter这个适配器。对于SimpleAdapter适配器的用法,可以参见我的另外一篇博客:Android--UI之Spinner,这里就不再累述了。
下面直接通过一个Demo讲解,在这个Demo中,对于SimpleAdapter填充样式而言,不再单独给定模板,直接使用布局的模板。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<!-- LinnerLayout定义的三个控件,将成为ListView控件的模板 -->
<ImageView
android:id="@+id/ivIcon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:maxHeight="5dp"
android:maxWidth="5dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="1"
android:text="好友名称" />
<TextView
android:id="@+id/tvSS"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="4"
android:text="签名" />
</LinearLayout>
<ListView
android:id="@+id/lvArray"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>实现代码:
package com.bgxt.datatimepickerdemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class SimpleAdapterActivity extends Activity {
private ListView listview;
private SimpleAdapter simpleAdapter;
private List<Map<String, Object>> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_listviewarrayadapter);
listview = (ListView) findViewById(R.id.lvArray);
//填充数据
putData();
//这里使用当前的布局资源作为ListView的模板。
//使用这种方式,SimpleAdapter会忽略ListView控件,仅以ListView之外的控件作为模板。
simpleAdapter = new SimpleAdapter(SimpleAdapterActivity.this, data,
R.layout.activity_listviewarrayadapter, new String[] { "icon",
"name", "ss" }, new int[] { R.id.ivIcon, R.id.tvName,
R.id.tvSS });
listview.setAdapter(simpleAdapter);
}
private void putData()
{
data=new ArrayList<Map<String,Object>>();
Map<String, Object> map1=new HashMap<String, Object>();
map1.put("icon", R.drawable.item1);
map1.put("name", "简爱");
map1.put("ss", "风将绿了夜的途");
Map<String, Object> map2=new HashMap<String, Object>();
map2.put("icon", R.drawable.item2);
map2.put("name", " 陌 陌");
map2.put("ss", "寻找你,你在我心中__。");
Map<String, Object> map3=new HashMap<String, Object>();
map3.put("icon", R.drawable.item3);
map3.put("name", "汐颜");
map3.put("ss", "最新分享:中国合伙人正能量22句话...");
Map<String, Object> map4=new HashMap<String, Object>();
map4.put("icon", R.drawable.item4);
map4.put("name", "花仙子");
map4.put("ss", " ");
data.add(map1);
data.add(map2);
data.add(map3);
data.add(map4);
}
}效果展示: