Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提
- 今天项目中遇到一个问题需要前端解决:
在IE8浏览器的环境下,进入登录页,页面会一直刷新,肉眼看到的效果就是不停地闪烁。但是在其他高版本浏览器中就不会出现这个问题。 - 我的第一反应就是:浏览器的兼容性问题。要么是页面缺少了适配低版本浏览器
(这里指IE8及其以下版本)的配置信息,要么是页面头部(<head>标签)中的配置信息书写有误。 - 于是,就从
(<head>标签)开始入手,开始定位问题所在。
问题定位
最初的时候,只有打开360安全浏览器会出现页面一直闪烁的问题,于是,我切换了一下浏览器的内核模式,从兼容模式切换为了极速模式,页面瞬间不闪烁了。
操作如下:(在地址栏的最右侧进行了手动切换:“兼容模式” → “极速模式”)
现在就明白了,如果不让页面一直刷新,那么就必须强制设置浏览器以极速模式进行访问。
问题来了:如何强制设置(切换)浏览器的内核模式呢?即如何用代码让360双核浏览器默认以极速模式打开网站而不是兼容模式?
答案:如上图所示,360安全浏览器在手动切换时已经给出了方法,即如何选择内核。
如上的链接中关于如何设置内核?给出了5种方式,我提取出了用内核控制标签meta的方法,具体如下所示:
如您是网站的开发者,可以通过在页面<head>标签中添加代码,来指定网站的模式
(1)若页面需默认用极速模式,增加标签:<meta name="renderer" content="webkit">
(2)若页面需默认用IE兼容模式,增加标签:<meta name="renderer" content="ie-comp">
(3)若页面需默认用IE标准模式,增加标签:<meta name="renderer" content="ie-stand">
注:
(1)content的取值分别为webkit,ie-comp,ie-stand,区分大小写;
(2)分别代表用极速模式,IE兼容模式(低版本IE模式),IE标准模式(高版本IE模式)所以,在页面头部添加了<meta name="renderer" content="webkit">这行关键性的代码,表示页面打开时默认启用360浏览器的极速模式(webkit)进行访问。
现在360安全浏览器的问题解决了,但是还未实现兼容低版本的浏览器,即IE。只要加上下面这行代码即可实现兼容IE。一般来说,开发时都会在页面的头部加入这行代码。
<!-- 避免IE使用兼容模式,它是为了告诉浏览器使用采用何种IE版本去渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Edge 模式告诉 IE 以最高级模式渲染文档,也就是任何 IE 版本都以当前版本所支持的最高级标准模式渲染-->然后,我去参考了一下国内一些知名网站(如:hao123、淘宝、京东等)页面头部的写法,看他们是如何实现低版本浏览器的兼容的。
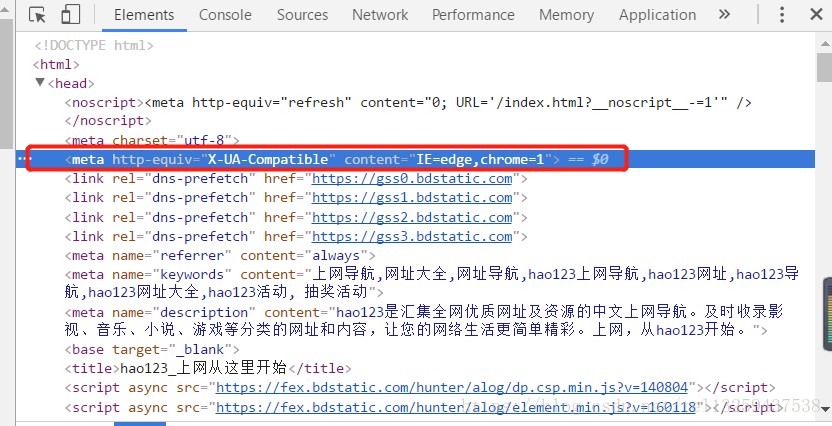
hao123页面头部的写法,如下所示:
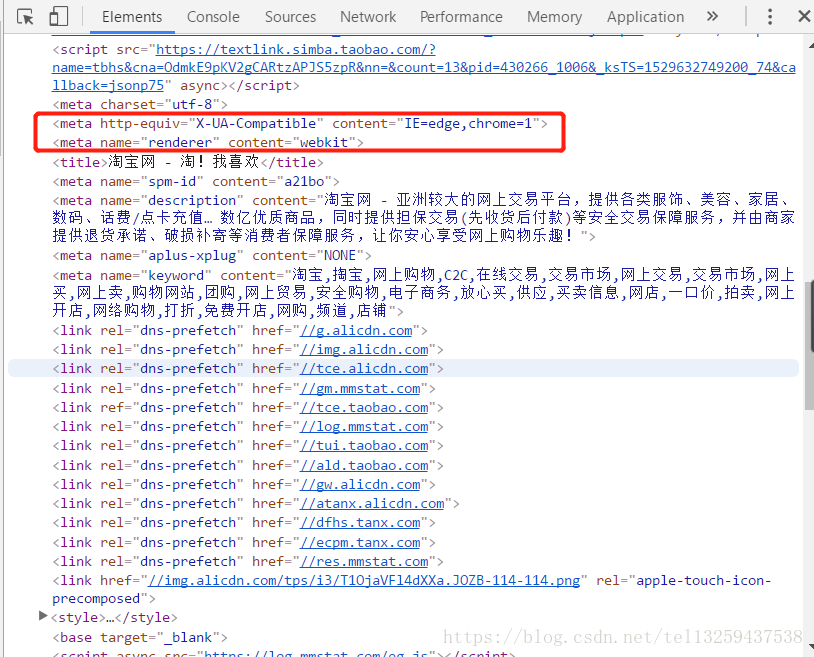
淘宝页面头部的写法,如下所示:
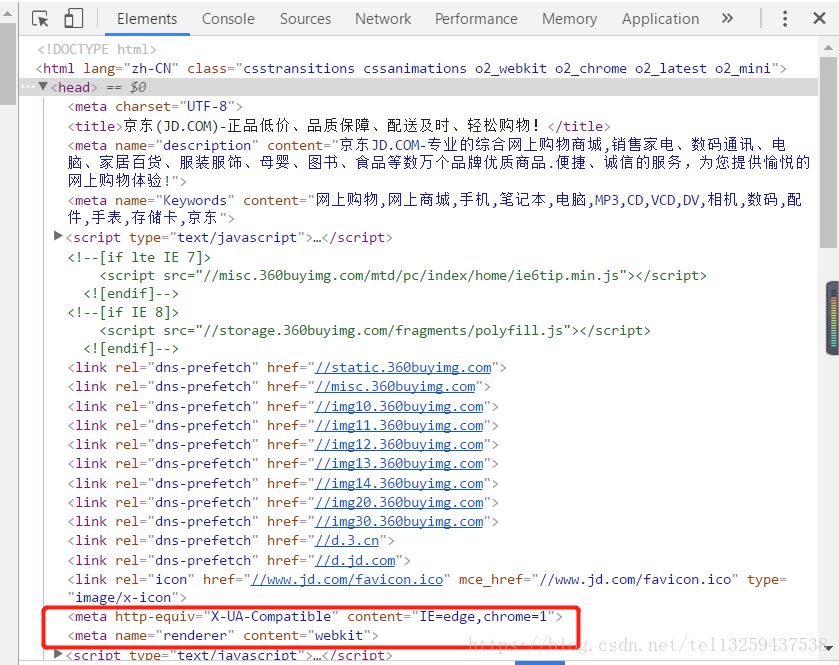
京东页面头部的写法,如下所示:
发现他们实现时,在 <meta>标签的X-UA-Compatible属性中多了一种模式的定义,即chorme=1。
由于我也不知道是什么意思,就去百度查了一下,得出的结论是:
是为了强制 IE 使用 Chrome Frame 渲染,即不改变IE的外观情况下使用Chrome内核。
//这是最佳的兼容模式方案,结合考虑了上面提到的两种情况:
//(1)告诉 IE 以最高级模式渲染文档;(2)强制 IE 使用 Chrome Frame 渲染
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">想知道具体原因的可以看这里:
1.浅析网页meta标签中X-UA-Compatible属性的使用 - 闷音 - 博客园
2.X-UA-Compatible是神马? - 郑星阳 - ITeye博客
3.HTML Meta中添加X-UA-Compatible和IE=Edge,chrome=1有什么作用_百度知道
知道问题的原因之后,我在页面的<head>中并没有发现meta标签控制IE渲染标准模式和兼容模式的存在,
于是,我在头部加入了下面这两行关键性的代码:
结果:高版本浏览器的页面是不存在页面一直刷新导致闪烁的问题了,但是IE8及其以下的版本依然会出现这种现象。
分析:按道理来说,不会出现这种情况的,该设置的兼容模式和内核模式已经设置了,难道是其他代码导致的?
于是,我准备将页面的<head>部分认真看一遍然后进行分析。因为之前为了实现兼容效果只是添加了两行代码,我自己本身并没有仔细观察里面的内容。
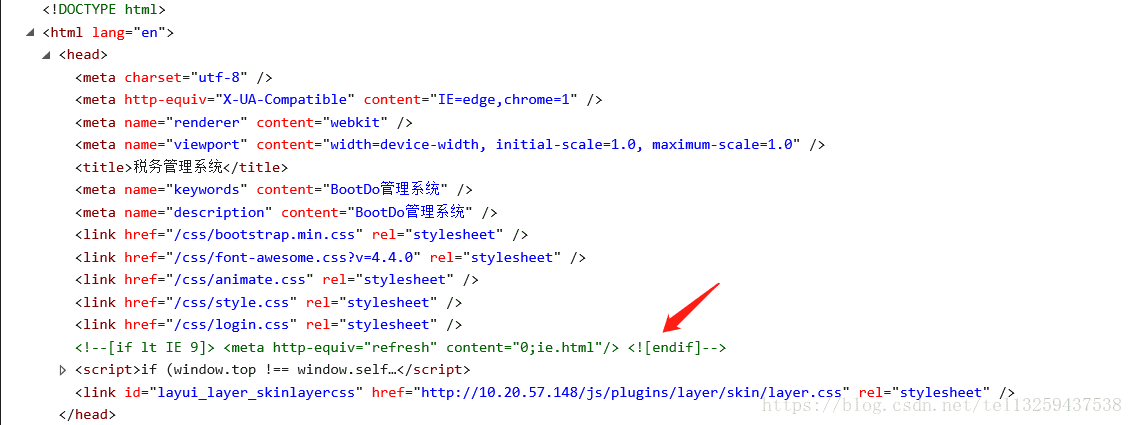
<head>部分的代码如下所示:
其中的一行代码引起了我的注意,即条件注释语句,用来判断浏览器版本。只有满足了特定的条件,该语法才会生效,否则浏览器是会自动忽略这行代码的,不会识别。
不知道条件注释的可以点击这里查看:条件注释_百度百科
//条件注释的属性说明 —— lt : less than,选择条件版本以下版本,不包含条件版本
<!--[if lt IE 9]>
用于 IE9 以下版本
<![end if]-->注意:此时,条件注释中还存在一个<meta>标签,它代表什么意思呢?
<meta http-equiv="refresh" content="0;ie.html">
当我看到refresh时,这才恍然大悟,refresh就是刷新的意思,就是因为这行代码的存在,才导致IE9 以下版本的页面一直存在闪烁的情况,直接删掉就行了。机智如我!问题的根源终于被我找到了。
最后,我们来分析一下,这行代码的意思:
- 首先,
meta标签共有两个属性,它们分别是http-equiv属性和name属性。不同的属性又有不同的参数值。 - 然后,
http-equiv属性有一个名为Refresh(刷新)的参数,作用:当前页面定期自动刷新并跳转到新的页面。 - 语法:
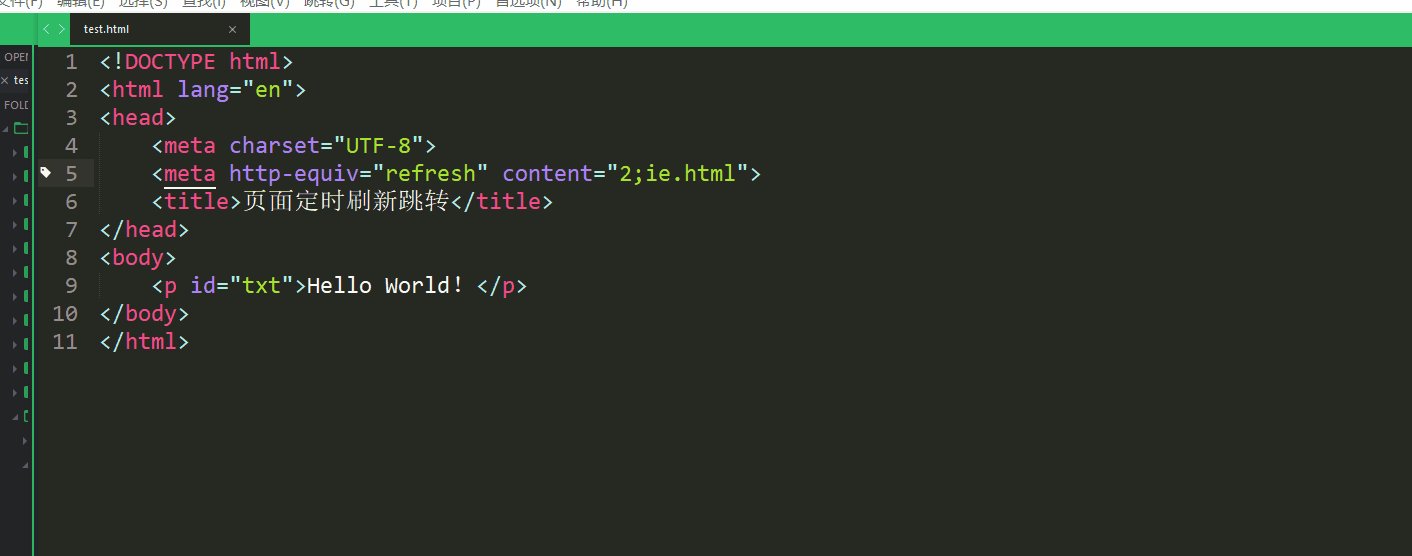
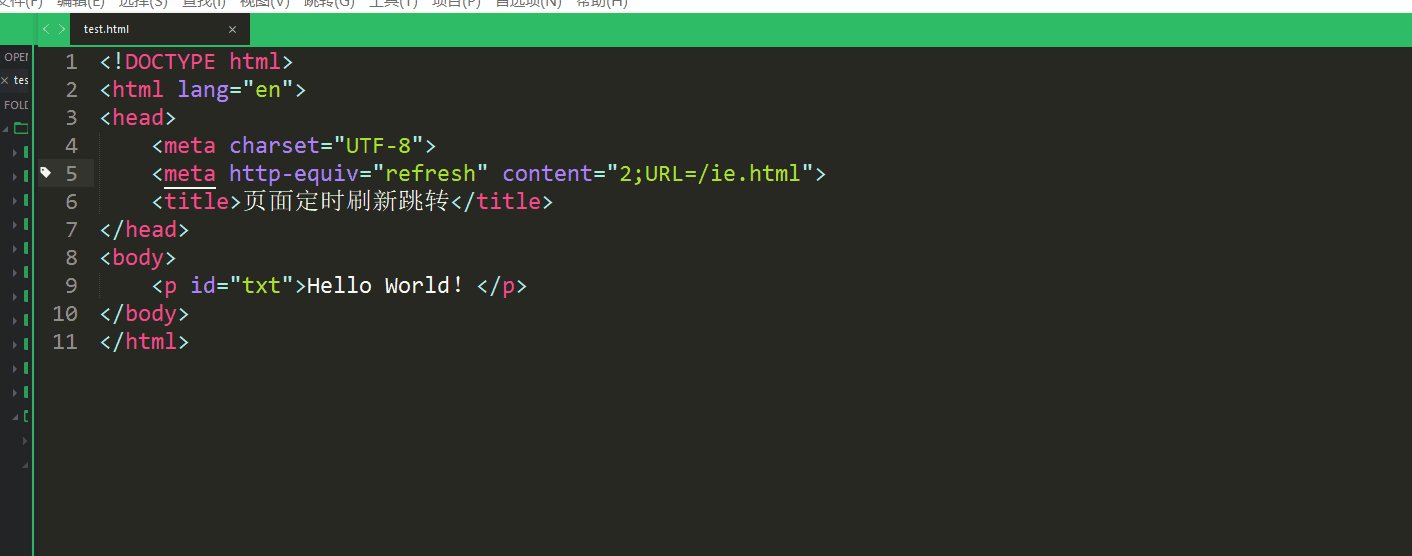
<meta http-equiv="refresh[刷新-这里指定动作]" content="5[这里是时间];url=/article[这里是要跳转的URL]"> - 用法:
<meta http-equiv="Refresh" content="2;URL=http://www.haorooms.com">
//1、(注意后面的引号,分别在秒数的前面和网址的后面)
//2、这里的2表示延时2秒后跳转至执行的URL。如果把2改成0,则表示没有延时,直接跳转到后面的URL。
<meta http-equiv="refresh" content="0;ie.html">这行代码的意思就是:无时间等待,页面打开后直接跳转至当前目录下的ie.html页面。
有关 meta 标签 http-equiv 属性中的 refresh 属性,具体点击这里查看
效果展示
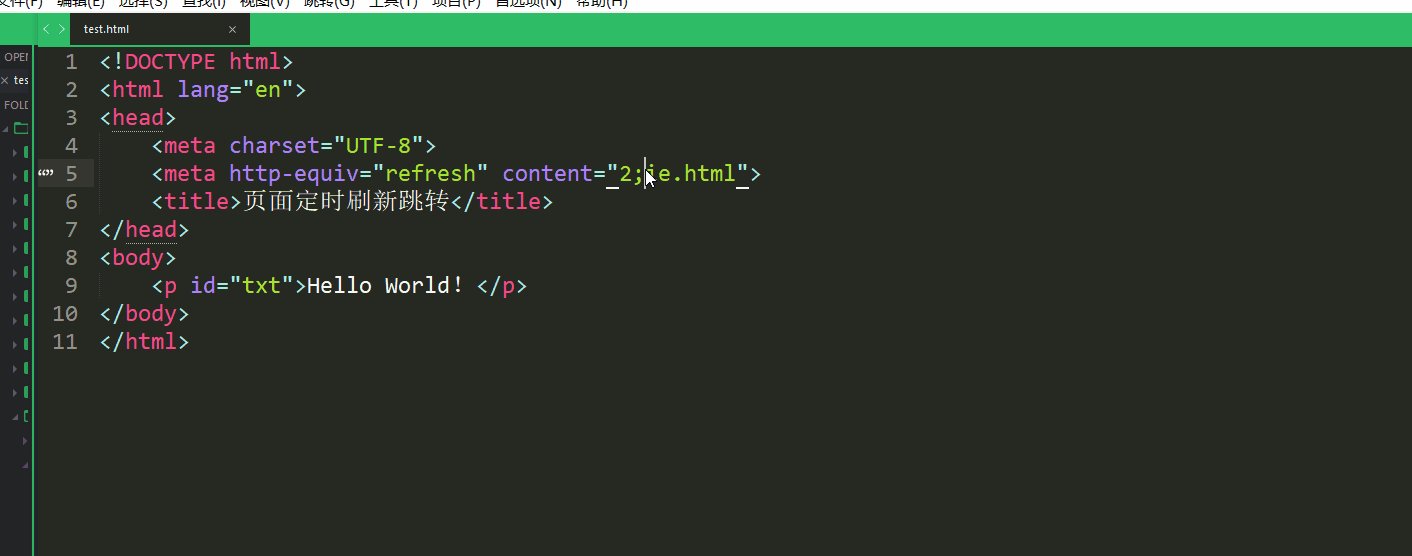
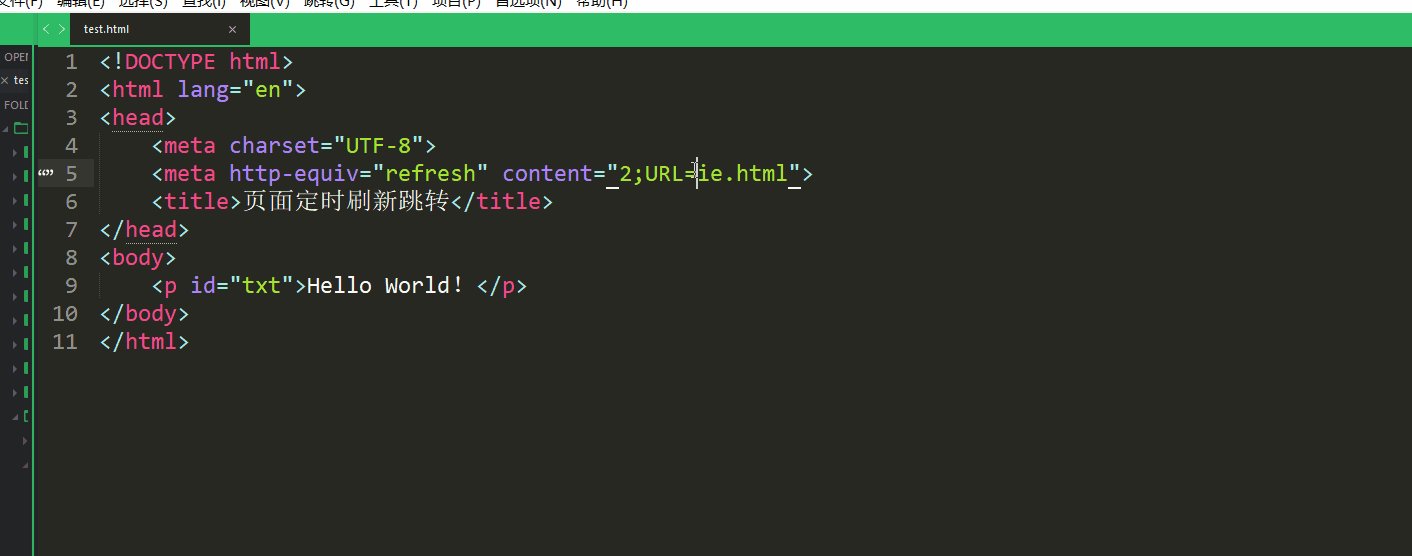
疑问:为什么是跳转的是当前目录下的ie.html页面?代码中并没有指定URL=什么。
由上可知:
写URL=ie.html与直接写ie.html的效果是等价的,都是跳转至当前目录下的ie.html。- 如果写的是
URL=/ie.html,那么页面会跳转至根目录下的ie.html。 如果要跳转至当前目录下的ie.html,还可以这样写:URL=./ie.html,效果与前两个写法是等价的。- 如果不写
./或者URL=,则默认跳转至当前目录下的ie.html。
结束语
- 对上面涉及到的知识点进行总结,具体如下:
<!-- 启用360浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 优先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--注意:其中的2是指停留2秒钟后自动刷新到指定的url。-->
<meta http-equiv="Refresh"content="2;URL=http://www.haorooms.com"> - 在此附上群友分享的一篇博客,主要整理了一些常用的meta标签。
HTML meta标签总结,HTML5 head meta属性整理【点击查看】