版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012424148/article/details/81875880
iview table render渲染开关
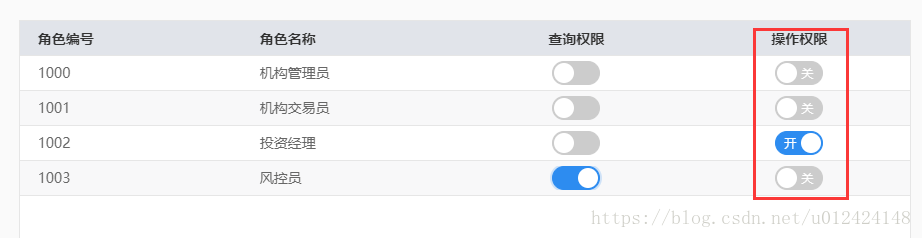
效果图和关键代码如下:
{
title: '查询权限',
key: 'qryflag',
align: 'center',
render: (h, params) => h('ui-switch', {
props: {
value: params.row.qryflag,
'true-value': '1',
'false-value': '0'
},
on: {
'on-change': (value) => {
params.row.qryflag = value;
console.log('qryFlag:' + params.row.qryflag);
}
}
})
},
{
title: '操作权限',
key: 'operflag',
align: 'center',
render: (h, params) => h('ui-switch', {
props: {
value: params.row.operflag,
'true-value': '1',
'false-value': '0'
},
on: {
'on-change': (value) => {
params.row.operflag = value;
}
}
}, [
h('span', {
slot: 'open',
domProps: {
innerHTML: '开'
}
}),
h('span', {
slot: 'close',
domProps: {
innerHTML: '关'
}
})
])
}