前端展示格式复杂的文本
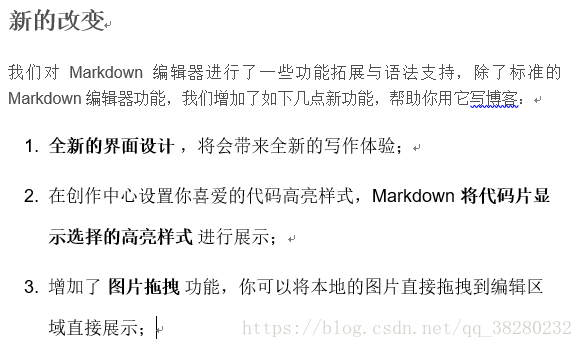
页面展示文本时,需要前端根据文本格式插入各种标签,当文本格式复杂时,例如下图的文本:
如果要在页面正常显示该文本,需要前端插入大量文本标签,下面介绍一种简单方法,借助博客文本编辑器自动将文本格式化,插入标签。
步骤
因为只熟悉新浪微博,所以借助新浪博客来讲。
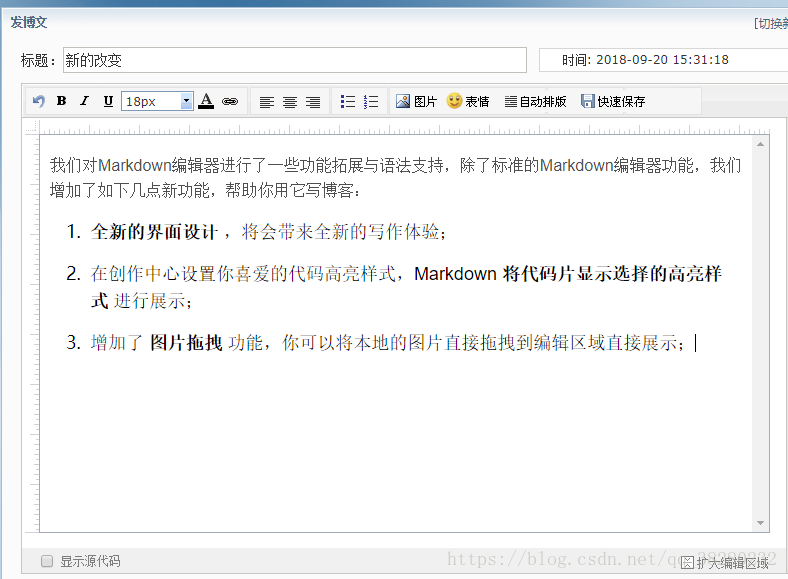
- 登陆新浪博客,点击发博文,然后输入标题,把文本复制到文本框中,如下图所示:
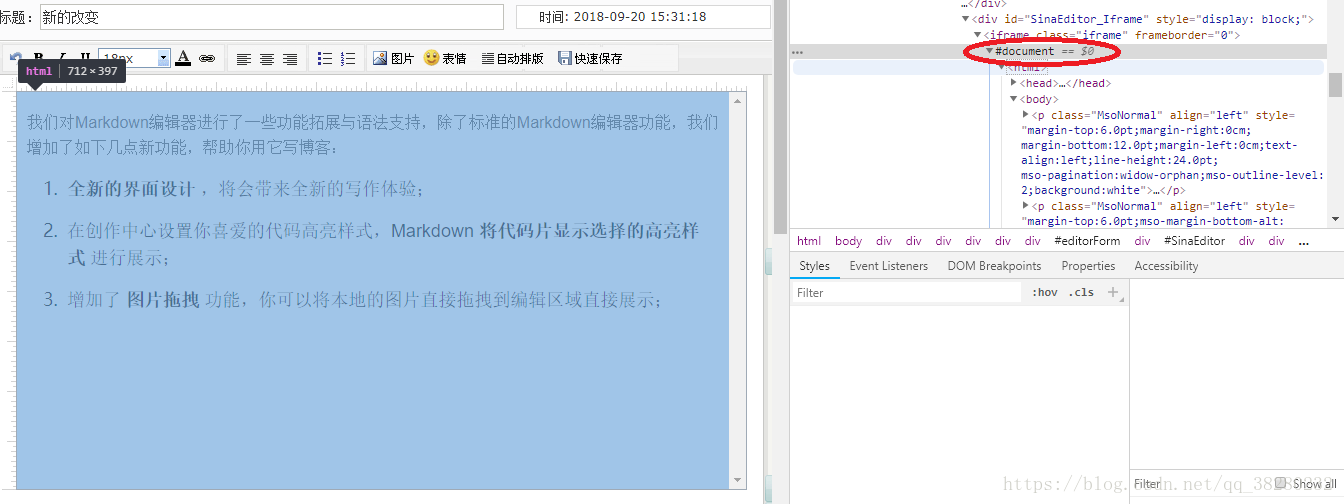
- 点击右键,选择检查,或者直接F12快捷键,进入审查元素页面,从body标签开始审查元素,可以看到左端文本被蓝色阴影覆盖,表示该body标签内的html覆盖了左端的文本。一直往下点击扩展,如下图所示:
找到ducument标签,点击展开,将鼠标放在html标签上,右键,选择Copy,然后再选择Copy outerHTML,将复制的代码粘贴到自己的前端代码中即可。