首先,要在Linux下使用C#进行编程,您需要安装:
MonoDevelop - .Mono框架下的开发环境;
XSP - 用于运行ASP.Net应用程序的测试Web服务器;
“battle”Web服务器,例如Apache。但是,如果您要部署ASP.Net应用程序。
在我们的例子中,只有XSP服务器足以进行开发。这类似于IIS Express,仅适用于.Mono。网上有很多文章介绍了MonoDevelop和XSP的安装,开始创建应用程序。
让我们创建一个新的解决方案。从文件菜单中,选择New Solution...,选择ASP.Net MVC项目。下一步是取消包含单元测试项目。接下来,指定项目名称和解决方案名称,然后选择项目目录并单击“Create”。在References:FastReport.Mono.dll,FastReport.Web.dll中向项目添加库。将新文件夹App_Data添加到项目中。我们将数据库和报表模板复制到其中:

编辑HomeController.cs主页的控制器。我们的目标是创建一个报表对象,上传报表和数据。
public class HomeController : Controller
{
public ActionResult Index()
{
WebReport report = new WebReport();
System.Data.DataSet data = new System.Data.DataSet();
data.ReadXml("App_Data/nwind.xml");
report.Report.RegisterData(data, "NorthWind");
report.Report.Load("App_Data/Barcode.frx");
ViewBag.WebReport = report;
return View();
}
}
让我们快速浏览一下Index页面的代码。首先,我们创建一个Web报表的对象。然后创建DataSet并将XML数据库加载到其中。之后,我们在报表中注册数据源并将报表模板加载到报表对象中。最后,我们通过ViewBag将报表传递给视图。
现在,编辑Index.cshtml视图:
<system.web>
…
<httpHandlers>
<add path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/>
…
</httpHandlers>
</system.web>
<system.webServer>
<handlers>
<add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/>
</handlers>
<validation validateIntegratedModeConfiguration="false"/>
</system.webServer>
Views文件夹中还有另一个Web.config,还必须补充:
<namespaces>
…
<add namespace="FastReport" />
<add namespace="FastReport.Web" />
</namespaces>
在Views-> Shared文件夹中,有一个_Layout.cshtml的页面模板。将其连接到脚本和样式:
<!DOCTYPE html>br/>
@WebReportGlobals.Styles()br/>
</body>
</html>
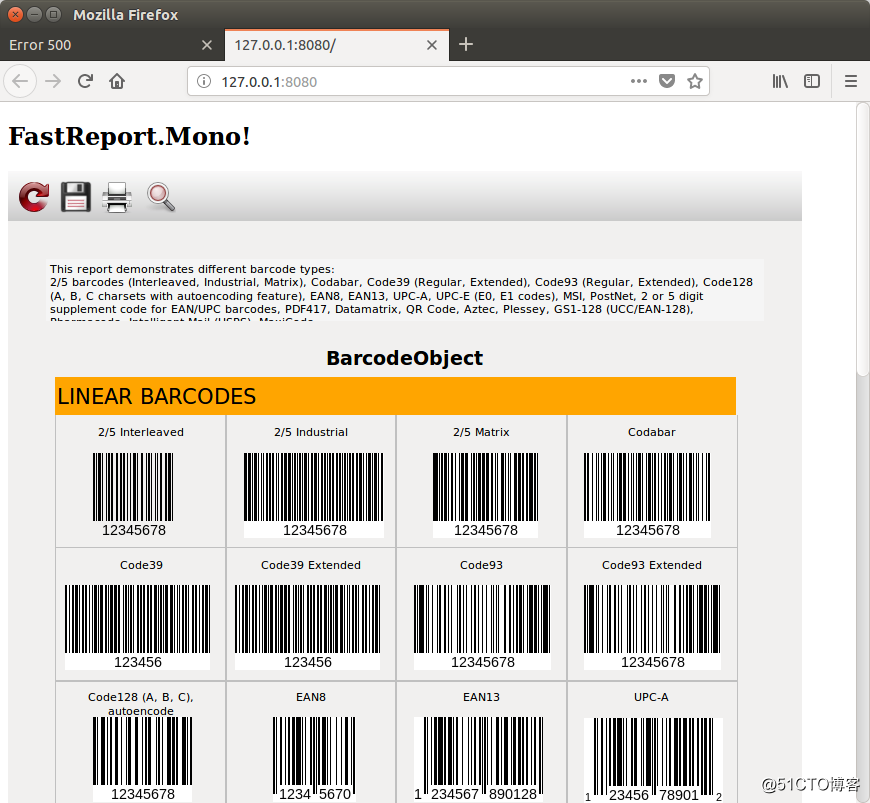
运行应用程序: