版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/chq00788/article/details/74685647
微信小程序官方文档关于地理信息的相关API有如下方法可以获得用户当前地理位置:
wx.getLocation(OBJECT)
获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用;当用户点击“显示在聊天顶部”时,此接口可继续调用。
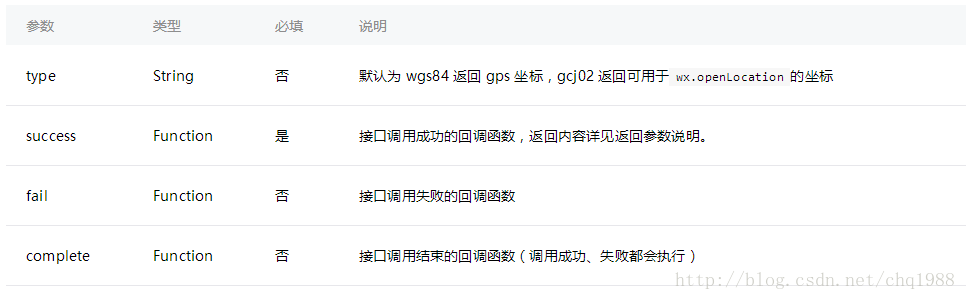
OBJECT参数说明:
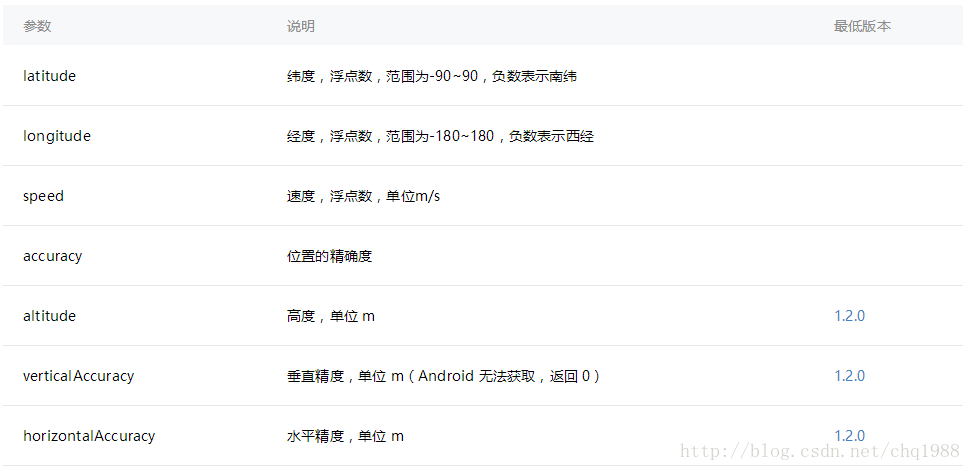
success返回参数说明:
从文档可知该方法只是返回的位置坐标等信息,并未返回地理位置名称。好在腾讯地图准们为小程序提供了接口SDK来获取位置信息。
文档地址如下:http://lbs.qq.com/qqmap_wx_jssdk/index.html
SDK使用方法请参照该文档。
其中腾讯地图提供了一个接口:
reverseGeocoder(options:Object)
本接口提供由坐标到坐标所在位置的文字描述的转换,输入坐标返回地理位置信息和附近poi列表。
接口参数和返回信息请参照文档:http://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
在小程序中获取地理位置信息的流程就是:
- 根据wx.getLocation方法获取当前位置坐标。
- 根据reverseGeocoder方法获取当前坐标地理位置信息。
具体实现如下:
// 引入SDK核心类
var QQMapWX = require('xxx/qqmap-wx.js');
onLoad: function () {
var that = this
// 实例化腾讯地图API核心类
qqmapsdk = new QQMapWX({
key: '开发密钥(key)' // 必填
});
//1、获取当前位置坐标
wx.getLocation({
type: 'wgs84',
success: function (res) {
//2、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (addressRes) {
var address = addressRes.result.formatted_addresses.recommend;
that.setData({
console.log(address)
})
}
})
}
})
}