到现在学习小程序已经不早了,但是无论什么时候开始都不晚,只要学就OK。
看到所有小程序开发的教程全部都是以注册账号开始的,但是注册账号的过程无论是官方文档还是其他的经验帖子都已经有一堆了,而且本身这个过程也并不具有什么技术性,实在是很多收费的教程视频用来前期拖时间的一种方式,很坑。放点干货先吸引人然后到g点再收费多好,这样看得人虽然不爽但是还是得乖乖掏钱。
废话不说了,先在这里放上几个常用的网站,因为是初学者,所以网站不多,后面可能会增加,也方便自己使用。
微信小程序官方教程以及API(这个不用说,肯定是必看的)
https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18080816
第一步,熟悉工具
对于一名开发者人员,刚刚接触小程序,并不需要先去注册账号,有这些理由,一定要好好看,不然后面直接去注册账号了以后成了废账号就不好了。
首先,注册账号其实还是比较麻烦的,要准备邮箱、微信号、身份证甚至银行卡认证等等资料,而且这些资料一个人只有一套,现在学习的时候就用掉了,那以后真的想自己开发程序的时候怎么办?用亲人朋友的?
有人说一个人可以注册好几个,但是微信的政策一直在把紧,就拿公众号来说,单人能够注册数量越来越少,保不准后面每个人只能注册一个。
第二,注册之后熟悉页面,还有有的教程接着教给配服务器什么的又要花时间,但是实际上这些我们在初步都可以跳过,先上手开发,知道小程序怎么做了,然后等到该用到这些的时候再去弄,这样,基本上就是可以水到渠成了。
时间很宝贵,先做最主要的事情,账号再多,服务器配的再好,不会开发,没有程序,没有用的。
微信开发的官方工具是《微信web开发者工具》,其实不只有这一个,不过我作为一名初学者,仅仅使用过这一个,如果对其他的有兴趣,可以自行去看下,还有牛刀云之类的第三方工具。
微信web开发者工具下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
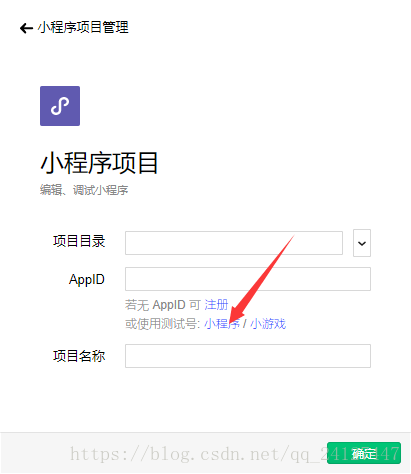
下载安装好之后,第一次打开,肯定是让你登录,直接微信扫码登录,然后选择小程序项目,就开始让你输入账号了,没有账号没关系,直接像下面这样:
然后选择小程序的目录并填写项目名称,这个根据自己的喜好来,他们的目录关系是这样的:
也就是说这里是没有项目名称的,文件会直接出现在你的目录下面,所以如果有很多个项目,应该再多建立一级,不知道大家有没有听明白。
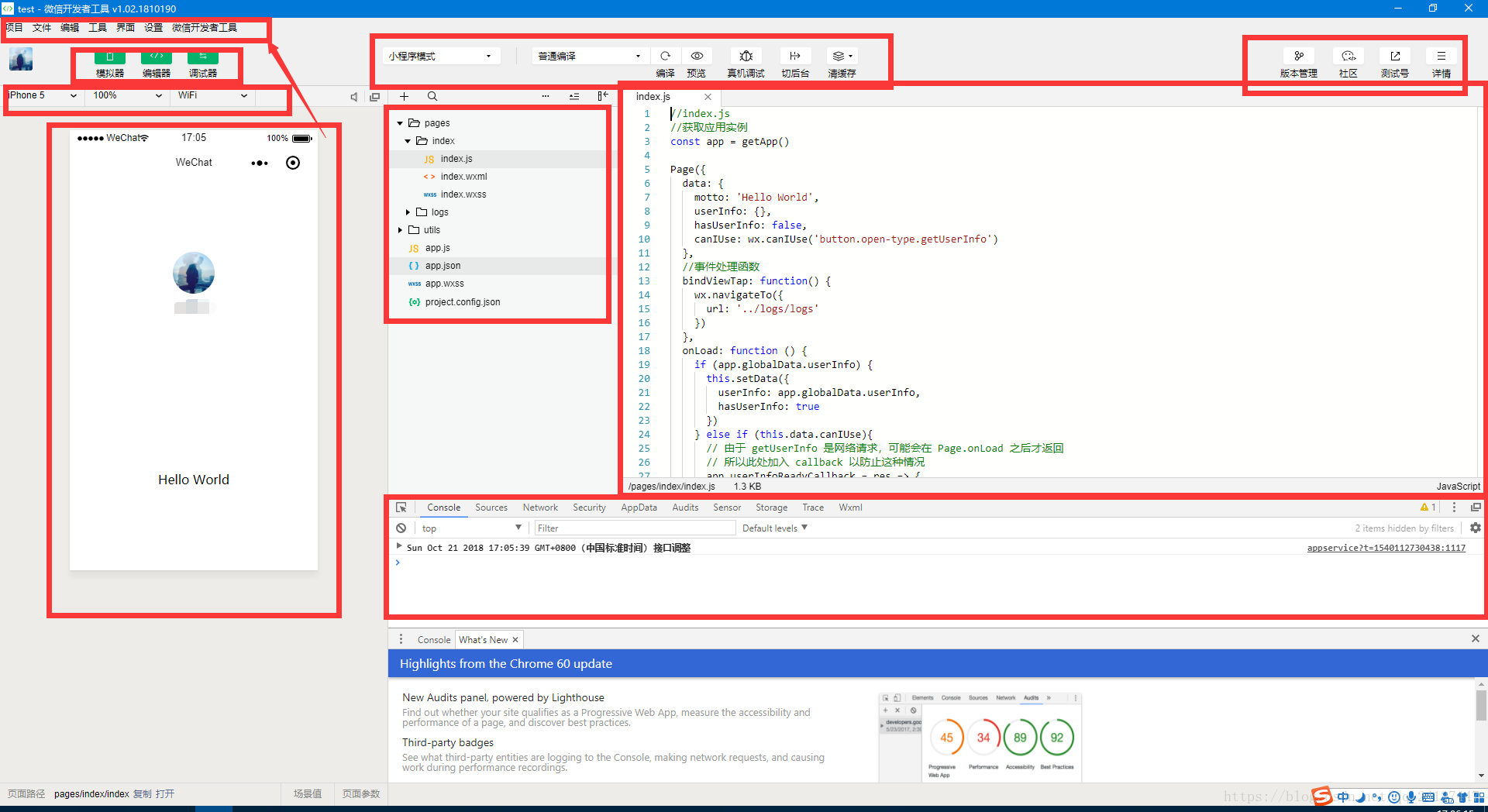
然后直接点击确定,出现的页面是这样的:
我根据我自己的简单使用用红色方块大概分割了几个区域,如果原本有开发基础的话,基本上是一看就明白的,另外不要单纯的只看,一定要自己先下载下来安装好了亲自点一点看一看,预览页面,设置,编辑页面等等。
在开始编辑之前,建议大家先更改两个设置,当然了,这个是根据个人情况来的。
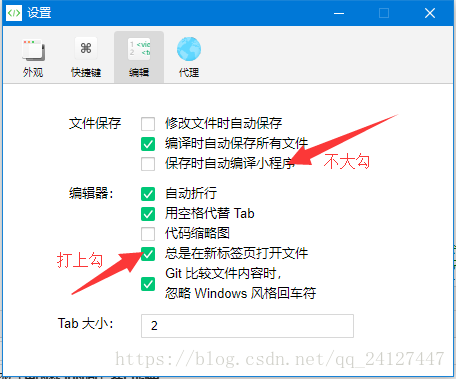
点击左上角“设置-编辑设置”,出现一个更改框,我们进行如下图所示的更改:
第一个不打钩是为了减少缓存,感觉自己电脑配置好的可以忽略。
第二个打上勾是因为这样就会在新的标签页打开编辑页面,不会打开新的关闭旧的,这个是我的个人习惯。
接下来的时间就该是先自己熟悉一下开发工具的使用了,我也是一边学一边写,下一篇笔记开始小程序demo页面简单介绍以及编辑。