面向对象:
1. 一切事物皆是对象
2. 对象具有封装和继承特性
3. 信息隐藏,(类,属性,方法的隐藏)
一、基本面向对象
直接定义对象:

二、函数构造器构造对象
构造器构造对象

三、深入JavaScript面向对象
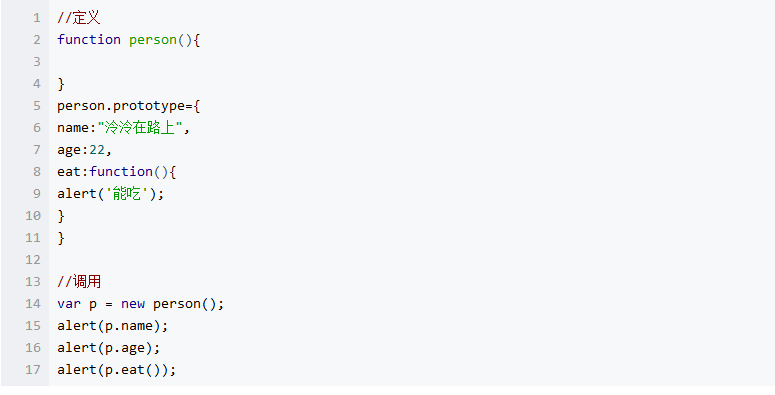
最简单的事例:

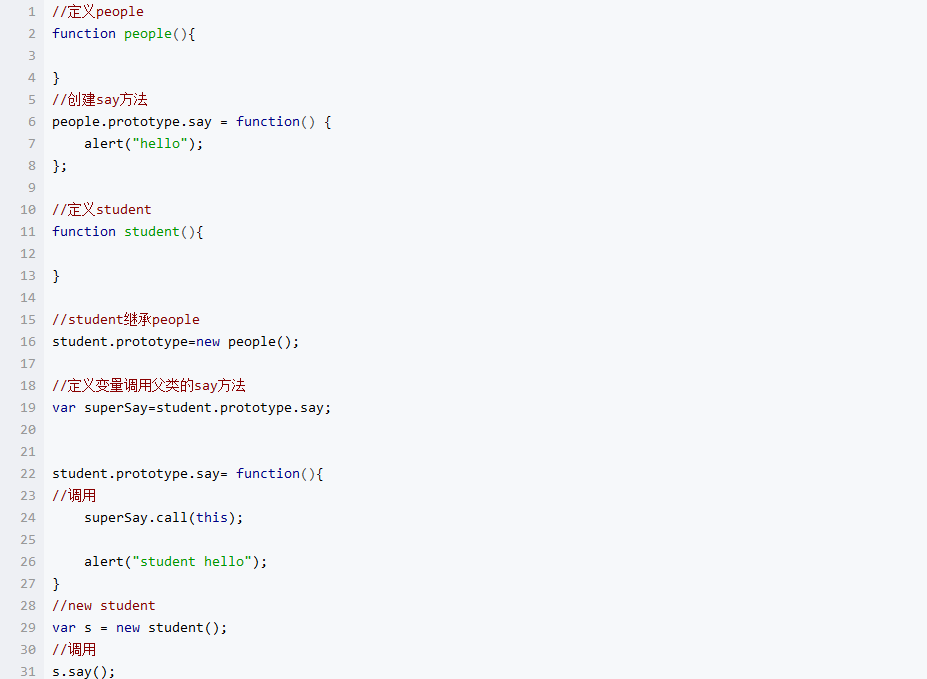
下面加深理解,给student添加say方法,看看会出现什么情况?

由此可见,子类覆盖了父类的say方法,那么,假如这种情况下,我就是要调用父类的say方法,那又该怎么办呢?

//执行结果
//先输出hello 在输出student hello
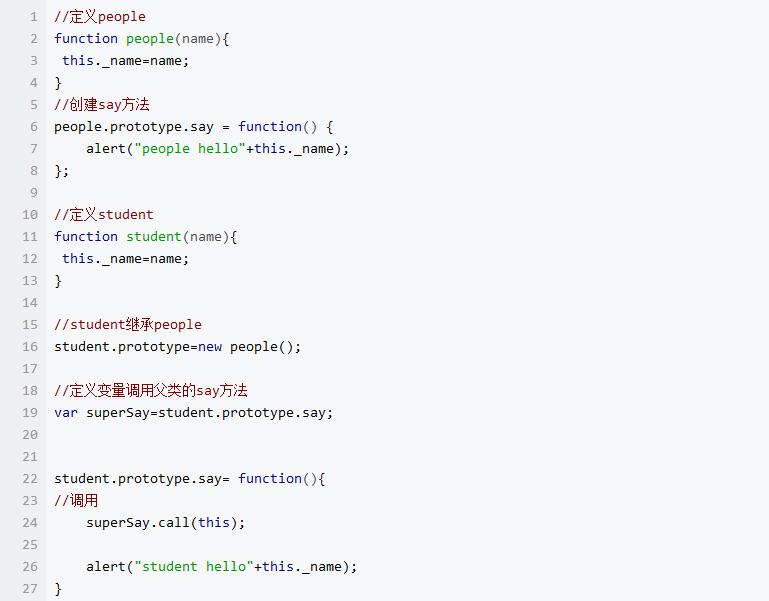
接下来,我们给方法传入参数,看看会有什么神奇的效果~~
值得注意的是,父类中的参数,在子类中也需要指定它的参数。


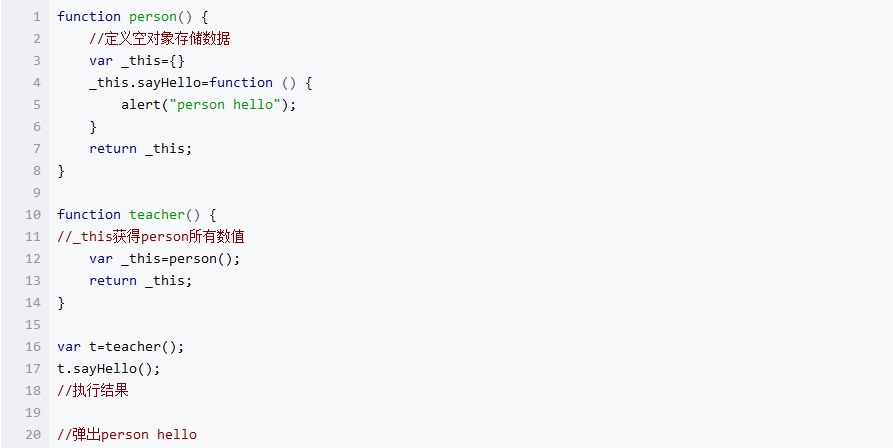
下面,使用JavaScript实现信息的隐藏,

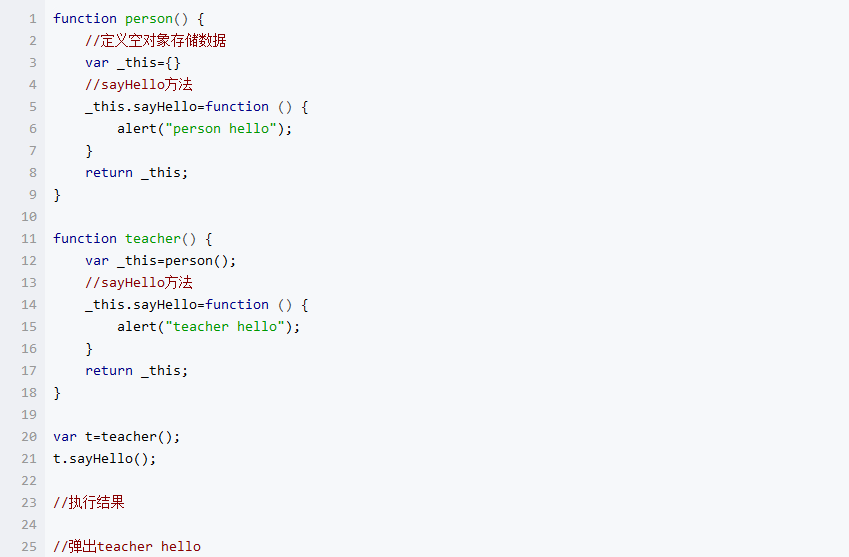
假如teacher再定义sayhello方法,又会出现什么呢?

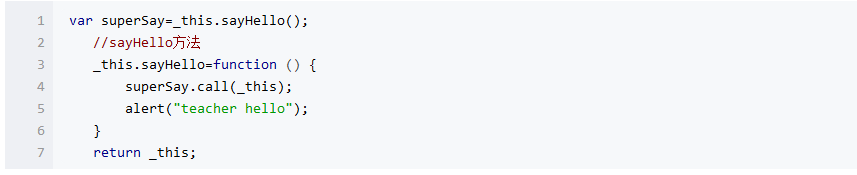
如果又想要获得父类方法的值,又该如何处理?需要通过赋值的方式来进行处理。
类似的,只需要在teacher方法中写入下面部分即可。

最后,传参数的部分与上面类似,

最后看一下封装变量的话,怎么处理?
将函数放在一个闭包里执行。
