DOM技术概述
1:DOM概述
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
DOM是一种与浏览器,平台及语言无关的接口,能够以编程方式
访问和操作文档
1、DOM是Document Object Model(文档对象模型)的简称
2、提供了访问,操作该模型的API
2:DOM的分层结构
在DOM中,文档的层次结构被表示为树形结构。树是倒立的,树根在上
树叶在下面,树的节点表示文档的内容
子节点: 在树形结构中,直接位于一个节点之下的节点被称为该节点的子节点
父节点: 直接位于一个节点之上的节点被称为该节点的父节点
兄弟节点: 具有相同父节点的节点是兄弟节点
后代: 一个节点的下一个层次的节点集合石该节点的后代
祖先: 一个节点的父节点,祖先节点以及其他所有位于它之上的节点都是该节点的祖先
3:HTML文档可以说由节点构成的集合,三种常见的DOM节点:
3.1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
3.2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3.3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初识DOM</title>
</head>
<body>
<p id="p1">我的第一段文字</p>
<p id="p2">我的第二段文字</p>
<script>
document.write("hello");
document.getElementById("p1").style.color = "blue";
document.getElementById("p2").style.color = "red";
</script>
</body>
</html>1:通过ID获取元素 document.getElementById();的用法
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初识DOM</title>
</head>
<body>
<p id="p1">锄禾日当午,汗滴禾下土</p>
<script language="javascript">
var v = document.getElementById("p1");
document.write(v);
</script>
</body>
</html>2:innerHTML 属性
语法 Object.innerHTML
innerHTML 属性用于获取或替换 HTML 元素的内容。
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初识DOM</title>
</head>
<body>
<p id="p1">锄禾日当午,汗滴禾下土</p>
<script language="javascript">
var v = document.getElementById("p1").innerHTML;
document.write(v);
</script>
</body>
</html>案例2源码如下(替换元素)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初识DOM</title>
</head>
<body>
<p id="p1">锄禾日当午,汗滴禾下土</p>
<script language="javascript">
var v = document.getElementById("p1");
document.write("原始的元素:" + v.innerHTML + "<br/>");
v.innerHTML = "窗前明月光,疑似地上霜";
document.write("替换后的元素:" + v.innerHTML + "<br/>");
</script>
</body>
</html>3:改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
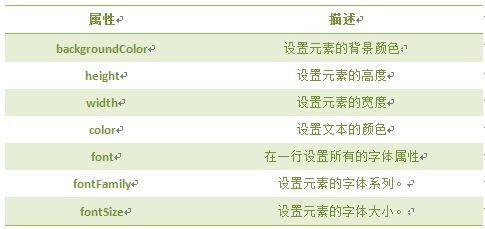
基本属性表(property):

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初识DOM</title>
</head>
<body>
<p id="p1">锄禾日当午,汗滴禾下土</p>
<script language="javascript">
var v = document.getElementById("p1");
v.style.color = "blue";
v.style.fontFamily = "楷体";
v.style.fontSize = 50;
v.style.backgroundColor = "red";
</script>
</body>
</html>4:显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value的取值

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初识DOM</title>
<script language="javascript">
function dis1(){
document.getElementById("p1").style.display="block";
}
function dis2(){
document.getElementById("p1").style.display="none";
}
</script>
</head>
<body>
<p>显示和隐藏功能</p>
<p id="p1">锄禾日当午,汗滴禾下土,谁知盘中餐,粒粒皆辛苦</p>
<from>
<input type="button" value="显示内容" onclick="dis1()">
<input type="button" value="隐藏内容" onclick="dis2()">
</from>
</body>
</html>5:控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>初识DOM</title>
<style type="text/css">
.one {
border: 1px solid red;
width: 300px;
height: 100px;
background: blue;
color: green;
}
.two {
border: 2px solid blink;
width: 300px;
height: 100px;
background: green;
color: blue;
}
</style>
</head>
<p id="p1" class="one">JavaScript使网页显示动态效果并实现与用户交互功能</p>
<form>
<input type="button" value="更改样式" onclick="modify()" />
</form>
<p id="p2">JavaScript使网页显示动态效果并实现与用户交互功能</p>
<form>
<input type="button" value="添加样式" onclick="add()" />
</form>
<script language="javascript">
function modify() {
var v1 = document.getElementById("p1");
v1.className = "two";
}
function add() {
var v2 = document.getElementById("p2");
v2.className = "two";
}
</script>
</html>综合练习源码如下
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body {
font-size: 12px;
}
#txt {
height: 400px;
width: 600px;
border: #333 solid 1px;
padding: 5px;
}
p {
line-height: 18px;
text-indent: 2em;
}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" value="改变颜色" onclick="changeColor()">
<input type="button" value="改变宽高" onclick="changeHeight()">
<input type="button" value="隐藏内容" onclick="changeNone()">
<input type="button" value="显示内容" onclick="changeDisplay()">
<input type="button" value="取消设置" onclick="changeStart()">
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function changeColor() {
var mychar = document.getElementById("txt");
mychar.style.color = "red";
}
//定义"改变宽高"的函数
function changeHeight() {
var mychar = document.getElementById("txt");
mychar.style.height = "150px";
}
//定义"隐藏内容"的函数
function changeNone() {
var mychar = document.getElementById("txt");
mychar.style.display = "none";
}
//定义"显示内容"的函数
function changeDisplay() {
var mychar = document.getElementById("txt");
mychar.style.display = "block";
}
//定义"取消设置"的函数
function changeStart() {
var start = confirm("你是否取消设置?");
if (start == true) {
var start = document.getElementById("txt");
start.style.color = "";
start.style.width = "600px";
start.style.height = "400px";
start.style.background = "";
} else {
alert("你没有取消设置");
}
}
</script>
</body>
</html>