一、场景
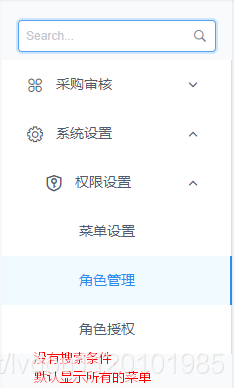
最近在做的某系统,菜单非常多,系统本身业务比较多,再加上十好几张报表,导致整个菜单列表非常长,用户在找的时候非常的不方便,于是便想着给菜单列表加上搜索功能,先瞧一下效果:


二、实现思路
MenuList设置成计算属性,根据搜索框的值过滤菜单列表,实现思路是比较简单的,但是有一些细节的地方需要注意:
(1)在每一次渲染新菜单列表的时候,已经在展示的界面要设置成高亮;

(2)如果只是更改了active-name绑定的属性值,页面上并不会显示出来,这时需要用到Menu的 updateActiveName 方法;
(3)在设置展开菜单时,需要考虑Menu的accordion属性;
三、实现思路
这个组件我已经上传到npm:ivew-side-menu-search-chg
希望可以帮到有相同需求的小伙伴们~~
关于属性文档我会慢慢补充在npm上,欢迎围观~~