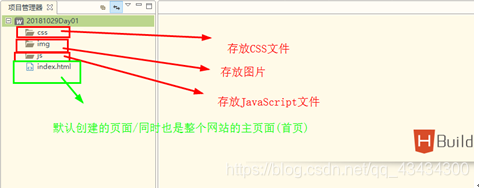
一.前端
HTML(结构):HyPer TEXT Markup Language
CSS(样式): 样式就是对于结构的一种美化
JavaScript(js: 行为/ 提供了用户和界面的交互方式)
jQuery
JQueryEasyUI
Bootstrap(响应式的布局)
二.HTML简介
- HTML文件是由HTML命令组成的描述性文本,HTML命令可以说明文字、 图形、图片、视频、音频、动画、声音、表格、链接等。HTML文件的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
- 超文本标记语言: 在页面中除了文本之外还包含有图片,视频,超链接,音频,动画,表格等。
- 标记语言: 就是标签组合而成。
- Html是一种浏览器可以识别的语言。
- 文件格式后缀 xxx.html ,xxx.htm。
三.标签
1.双标签/闭合标签
<标签的名称></标签的名称>
2.单标签/自闭合标签
<标签的名称/>
3.前端的编译工具: Hbuilder ,DW, notepad++…
4.

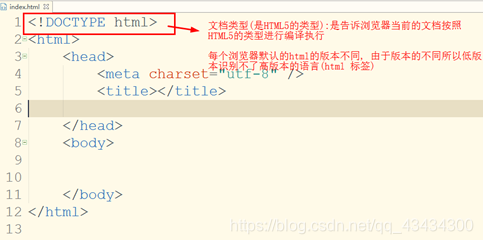
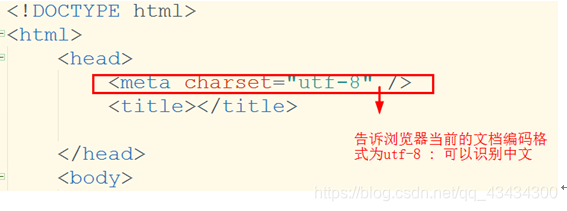
5.DOCTYPE 声明了文档类型,标签 与 描述了文档类型,标签 与 为可视化网页内容。


6.基本的标签
加粗显示:b;倾斜显示:i;下划线u;
注释: ctrl+/ ;取消注释: ctrl+/ ;换行:br;段落标签:p;
格式化的标签: pre写成什么就显示成什么样;
font: 设置字体, 默认的字体大小为3;
face: 用来添加字体的一个属性;
例:

下标:sub;上标:sup


水平线:hr;图片:img

字体加大的标签:big
标题标签:h1,h2,h3,h4,h5,h6

link:引入外部的文件,定义了文档与外部资源之间的关系 ,通常用于链接到样式表.
超链接a标签,href: 连接的地址,target属性设置是否打开新的窗口,属性值_blank 表示的是打开新的一个窗口;属性值_parent 表示的是在当前窗口打开.
无序列表:

有序列表:

设置页面中所有的超链接的默认 链接地址;每间隔2秒 刷新当前的页面

四.表格
1.table表格
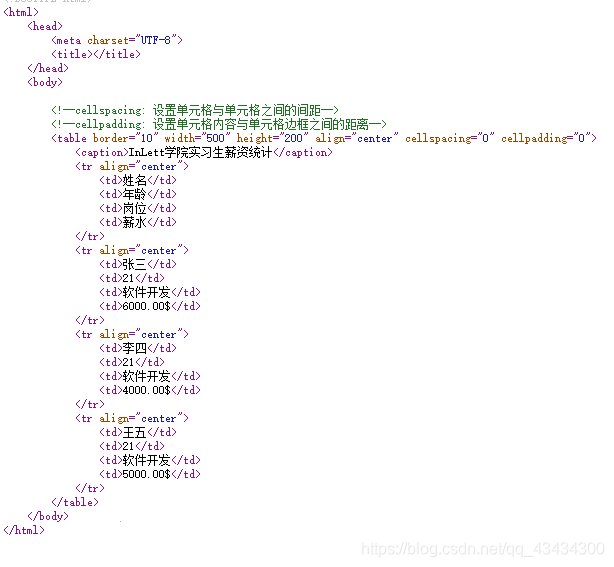
border边框,width宽,height高,align=center文本居中,bordercolor设置边框颜色,bgcolor设置背景颜色
caption设置标题。
2.合并行:rowspen;合并列:colspen

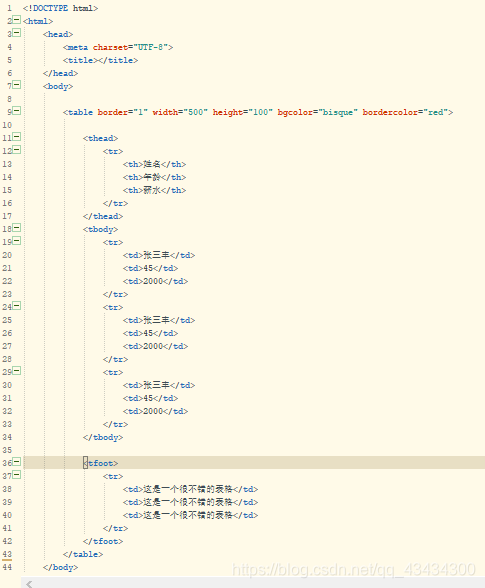
2.传统表格:表格头部,主题,尾部型

五.表单
- 表单的概念: 表单是用来收集用户的信息或是数据。
- 表单元素:form的内容
- placeholder: 设置文本框的占位符/就是文本框阴影提示,提供可描述输入字段预期值的提示信息,该提示会在输入字段为空时显示,并在字段获得焦点是消失。
- method属性规定如何发送表单数据,共有两种方法post方法和get方法,action数据发送到规定页面,get方法信息少(255个字节)容易直接获取,常用于提交较小的数据,比如ID,账号,密码等,特点:会将用户数据显示在URL地址栏中;post方法信息大如文本字段时,可加密没有安全方面漏洞。
- fieldset标签将表单内相关元素分组,在相关表单元素周围绘制边框。
- inout控件,type属性值包括text文本输入框;password密码输入框;radio单选按钮;checkbox多选按钮;button普通按钮;submit提交按钮,会把表单中信息提交的指定位置;reset重置按钮,重置表单中输入的信息;image表示图像形式的提交按钮;name控件的名称,自定义;value控件当中的值;size它的值为正整数,再页面中显示的宽度;maxlength最大允许输入的字符数;color颜色;data日期等等。
- requird属性表示必填或必选的。
- datalist定义选项列表。option元素定义下拉列表中的一个选项。
- Pettern属性规定用于验证元素的值的正则表达式。
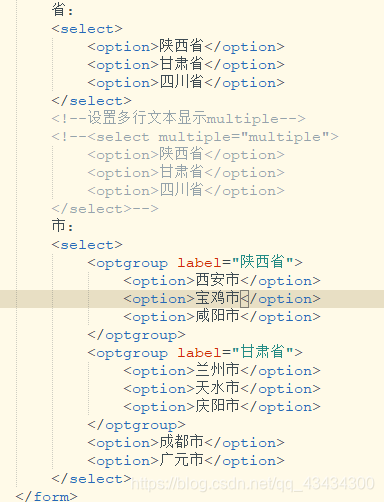
- Select元素创建下拉选择框,单选或多选(multiple)菜单。
- Optgroup标签用于把相关的选项组合在一起。
- textarea文本域


13. 自定义列表
