Write By Monkeyfly
以下内容均为原创,如需转载请注明出处。
前提
有一个公共的登录弹框页面需要在多个页面引用,百度后就使用了jQuery 的 load 方法。
做法:
- 将公共的
html页面提取出来,放在一个独立的HTML文件中。 - 然后在需要使用的
html页面中,使用jQuery的load方法进行引用即可。 - 注:提取的部分,不需要包含多余的
<head>、<body>等标签,只需要放置你所用到的标签即可。
用法:
具体代码如下:
//HTML部分:
<div id="login_box" class="login-box"></div>
//js部分:
//当前页面的js文件
<script src="../../js/carriage/carriage.js"></script>
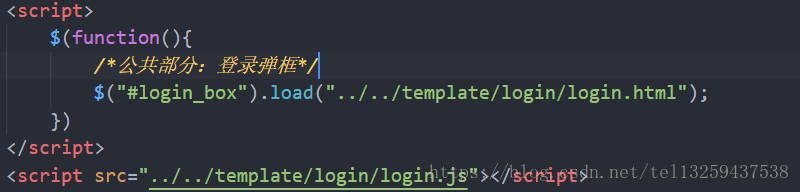
<script>
$(function(){
/*公共部分:登录弹框*/
$("#login_box").load("../../template/login/login.html");
})
</script>
//引入的公共登录页面的js文件
<script src="../../template/login/login.js"></script>
不想看代码的可以看图:
carriage.js 文件中的部分 html 代码如下所示
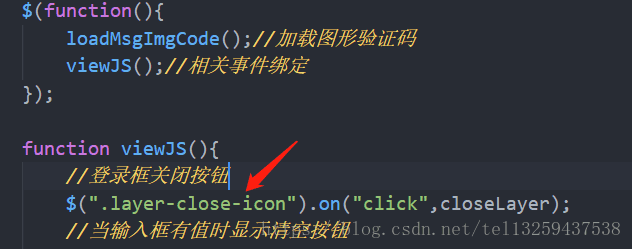
login.js 文件中的 部分 js 代码如下所示:
发现问题
注:这里以 关闭按钮 (即 .layer-close-icon 元素)为例,进行了测试和调试。
- 代码运行后发现:登录弹框页面中所有元素的绑定事件都没有被触发。点击关闭按钮也没有反应。
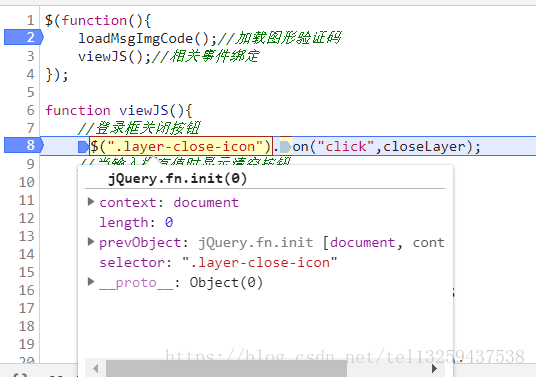
- 控制台调试后发现:在为
$(".layer-close-icon")注册点击事件时,根本就没有找到该元素。【如下图所示】
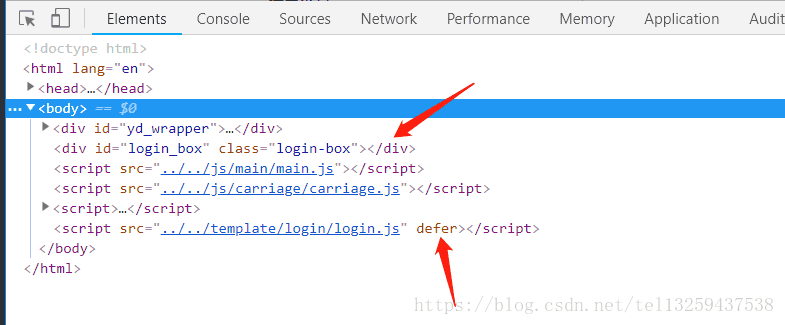
- 在控制台查看当前的
HTML结构,发现:此时,登录框并没有被加载进来。所以,页面元素目前还不存在,当然获取不到该元素,也就不能为它注册点击事件了。【如下图所示】
后来思考了许久,也问了一下同事,得出一个结论:这与页面中 js 文件 的加载和执行顺序有关系。
- 页面上的
js代码是HTML页面的一部分,所以js在页面装载时的执行顺序就是其引入<script />标签的出现顺序。 <script />标签里面的js代码 或者 通过src引入的外部js,都是按照其语句出现的顺序执行,而且执行过程是文档装载的一部分。- 当页面中的
DOM元素全部加载完毕后就执行jQuery中的$(document).ready(function(){})方法,或简写为:$(function(){})。 - 如果在执行
.ready()方法之前有js代码存在,那么会先执行ready()方法 之前的js代码,然后再执行.ready()方法。
参考资料: 浅谈js在html中的加载执行顺序,多个jquery ready执行顺序
解决问题
然后通过百度搜了一段时间,突然发现一个貌似可行的解决方法: jQuery 中的 $.getScript() 方法。
搜到的答案如下:
(点击查看)jquery load 加载html 但是html包含的js不生效 ,求助!!
为什么说貌似可行呢?一是没见过,二是没用过,三是感觉应该没问题。
经过测试,发现确实可行。具体代码如下图所示:
jQuery.getScript() 函数用于动态加载JS文件,并在全局作用域下执行文件中的JS代码。
请注意: 该函数是通过异步方式加载数据的。不要直接在 jQuery.getScript() 执行后直接调用该 js 文件中的变量或函数。
关于该方法的详情,请点击 jQuery.getScript() 函数详解 查看。
结束语
至此,问题就已经被解决了。
后来同事又给我提供了一个新的思路:
加载完 HTML 文件之后,使用 js 动态创建一个 script 标签,然后通过它的 src 属性,指向你所要引入的js文件的路径。
而且load方法可以使用一个回调函数作为第二个参数,所以我们可以在回调函数中动态的将 js 文件加载进来。
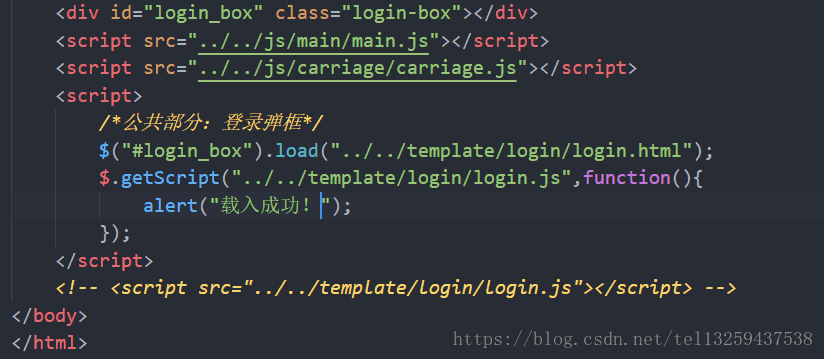
具体代码如下所示:【亲测可行】
<script>
$(function(){
/*公共部分:登录弹框*/
$("#login_box").load("../../template/login/login.html",function(){
var sc = document.createElement("script");
sc.src= "../../template/login/login.js";
$("body").append(sc);
});
/* $.getScript("../../template/login/login.js",function(){
// alert("载入成功!");
}); */
})
</script>
参考资料: