版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/hulk_oh/article/details/52807049
变量作用域
一个变量的作用域指的是 源代码中作用的区域。超出这个作用区域变量则失效。通过这种作用范围的差异,区分了2中作用域命名;全局变量,局部变量。
全局变量:属于javascript顶层作用域window的成员变量。
局部变量:属于函数内部的变量,只能在该函数内部被调用(私有)
var scope = 'g'; //全局变量
function checkscope(){
var scope = 'l' //局部变量
return scope;
}
checkscope(); // ==> 'l'
函数作用域与声明提前
在C语言中。每一个{}内每一段代码都有个字的作用域,而且变量再生命他们代码段之外是不可见的 。我们称为块级作用域(block scope). js没有块级作用域,取而代之的是函数作用域;
函数作用域与声明提前,js声明提前
function f(){
console.log(a)
var a = '234'
console.log(a)
}
f()
//undefined
//234
上面的函数运行之后 相当于下面:
function f(){
var a;
console.log(a)
var a = '234'
console.log(a)
}
作用链
概念:
- 每一个代码片断都有一个与之关联的作用链。
- 作用链是一个对象列表或链表,定义了作用域中的变量。链表中 会以对象形似存储 父函数。
- 当变量x 引用的时候 会在 作用链里面查找(这个过程称作‘变量解析’variable resolution)。
- 它会从第一个(自身)对象开始查找,如果第一个不存在变量x,javascript会继续查找第二个对象,如此类推。 如果作用链中不存在变量x,最终会抛出一个引用错误(ReferenceError)的异常。
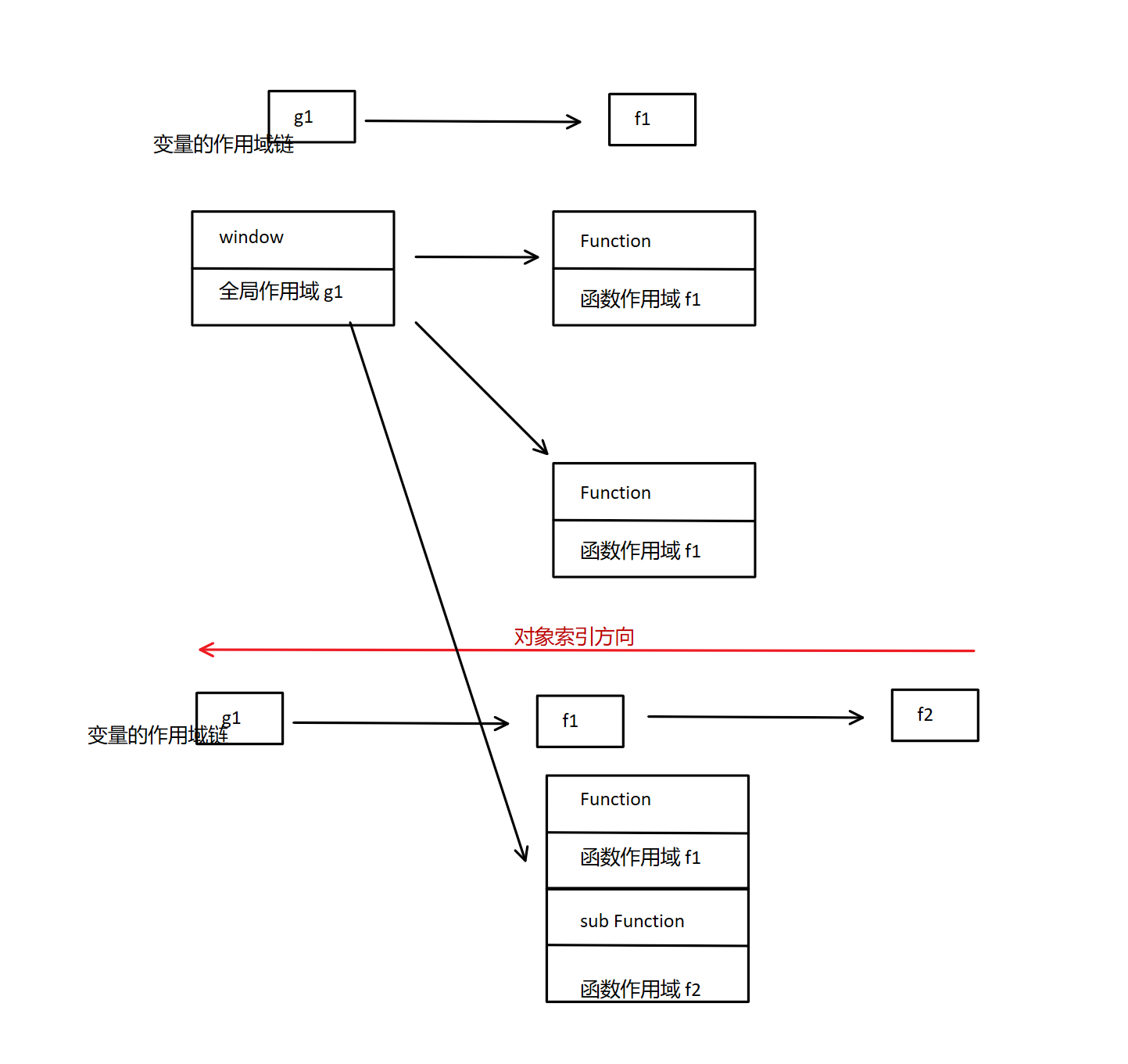
函数与作用链
- 最顶层作用域:
在最顶层代码中(也就是 没有任何代码),作用链由一个全局对象组成。 - 不嵌套函数中:
作用链由2个对象组成 , 全局作用域+函数作用域 - 嵌套函数中:
至少有三个对象。
在函数调用时
当定义一个函数的时候,实际上它保存了一个作用域链。当调用函数时它创建了一个新的对象存储他的局部变量,并将这个对象添加至保存的那个作用域链上。
详细作用链文章 传送门
参考:《JavaScript权威指南》 作者:Flanagan