版权声明:本文为sam的原创文章,转载请添加出处:http://blog.csdn.net/samed https://blog.csdn.net/samed/article/details/50703704
因为想要拖动组件的效果,于是就使用JqueryUI插件来弄。
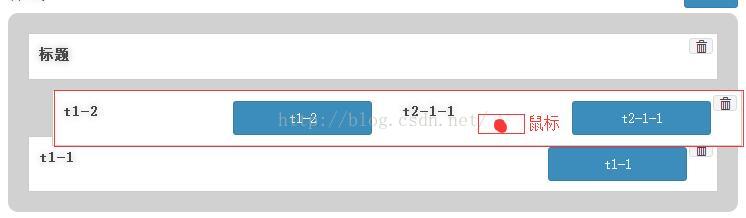
本来用得好好地,但是涉及到多个组件排序的时候(sortable)功能,组件相对于鼠标产生了错位,如图:
可以看到,鼠标所在位置与红框框住的组件(clsss="ui-sortable-helper")产生了错位,而同样作为JqueryUI sortable插件的占位div(class="ui-sortable-placeholder")却没有问题。
为了更好地看出错位,下图展示了正常情况下的显示效果:
这里需要说明的一点是,如果页面没有产生滚动(即浏览器右侧的垂直滚动条处于最顶端),那么,是不会产生错位的。
所以这个bug肯定是由于scroll产生的。
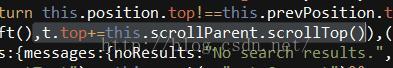
通过长时间的定位及追踪,最后发现在5465行(JqueryUI版本:1.11.4)的这行语句产生了问题:
po.top += this.scrollParent.scrollTop();
parent.top通过这个语句后,值产生了突变。
注释掉,就好了。
对应的min文件可以使用正则表达式搜索:\+= *this\.scrollParent\.scrollTop\(\)
一共会发现两处,可以两处都去掉,也可以只去掉第二处(下图高亮的部分去掉即可):
研究一下为啥会这样呢?原来,在sortable的时候,JqueryUI会给div添加一个this.cssPosition,让它变成absolute。
就会进入这个if子句,将top的值叠加上滚动的值,就产生了异常了。