版权声明:欢迎分享,但请注明出处,谢谢 https://blog.csdn.net/qq_28057577/article/details/78057548
1.按钮(button.js)
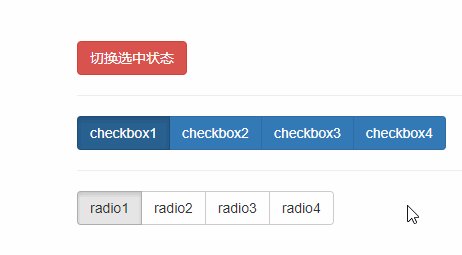
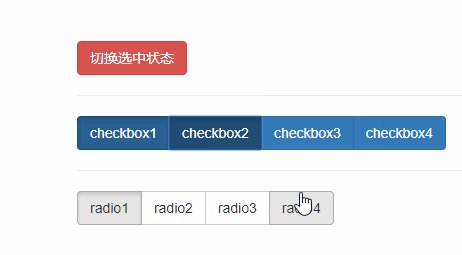
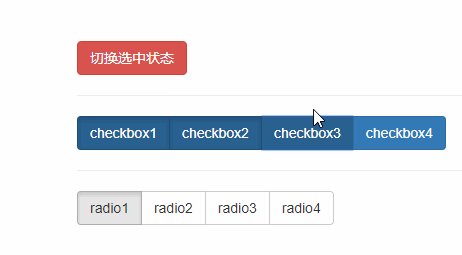
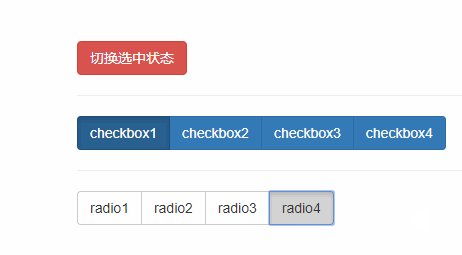
button.js主要是运用选中状态来实现toggle状态以及和CheckBox、radio的组合使用,使用都相对简单,我们来看看通过选中状态去实现的toggle状态效果:

下面贴出上面效果的示例代码:
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
13
</head>
14
<body style="margin: 150px">
15
16
<!--
17
设置 data-toggle="button"和 aria-pressed="false"(可省略)实现
18
按钮的toggle状态
19
-->
20
<button type="button" class="btn btn-danger" data-toggle="button" aria-pressed="false" autocomplete="off">
21
切换选中状态
22
</button>
23
<hr/>
24
<div class="btn-group" data-toggle="buttons">
25
<label type="button" class="btn btn-primary active">
26
<input type="checkbox" autocomplete="off" checked>checkbox1
27
</label>
28
<label type="button" class="btn btn-primary">
29
<input type="checkbox" autocomplete="off">checkbox2
30
</label>
31
<label type="button" class="btn btn-primary">
32
<input type="checkbox" autocomplete="off">checkbox3
33
</label>
34
<label type="button" class="btn btn-primary">
35
<input type="checkbox" autocomplete="off">checkbox4
36
</label>
37
</div>
38
39
<hr/>
40
<div class="btn-group" data-toggle="buttons">
41
<label type="button" class="btn btn-default active">
42
<input type="radio" autocomplete="off" checked>radio1
43
</label>
44
<label type="button" class="btn btn-default">
45
<input type="radio" autocomplete="off">radio2
46
</label>
47
<label type="button" class="btn btn-default">
48
<input type="radio" autocomplete="off">radio3
49
</label>
50
<label type="button" class="btn btn-default">
51
<input type="radio" autocomplete="off">radio4
52
</label>
53
</div>
54
</body>
55
</html>
2.collapse(collapse.js)
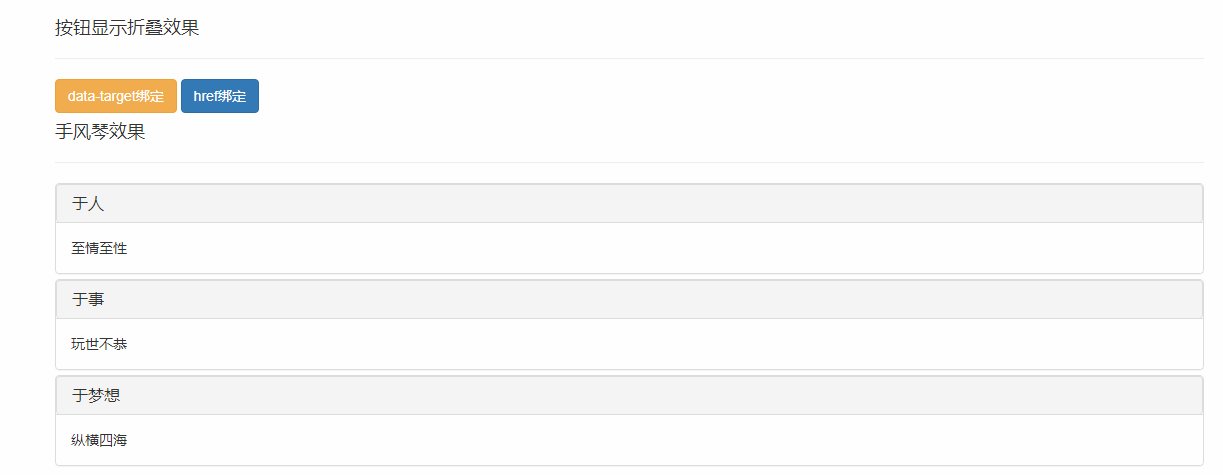
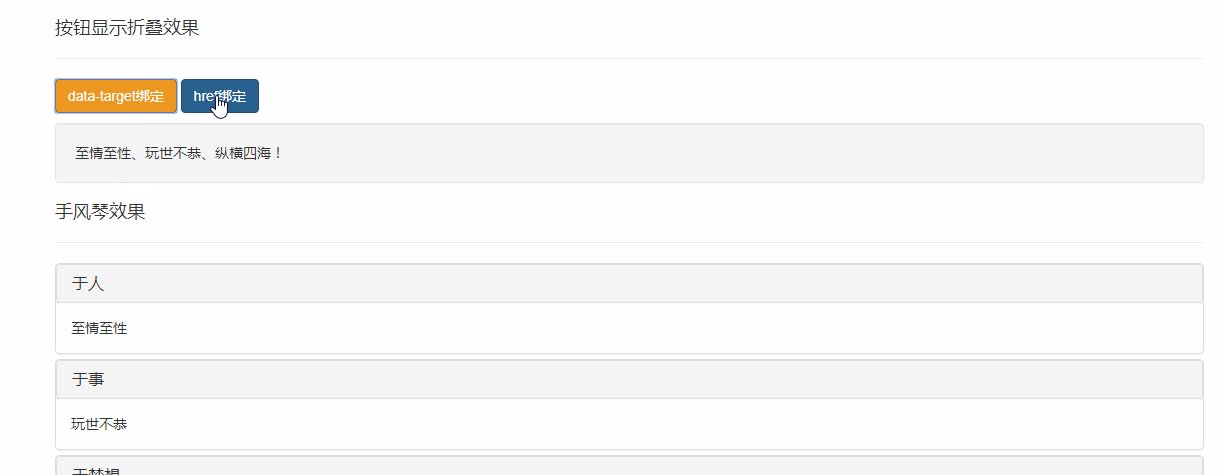
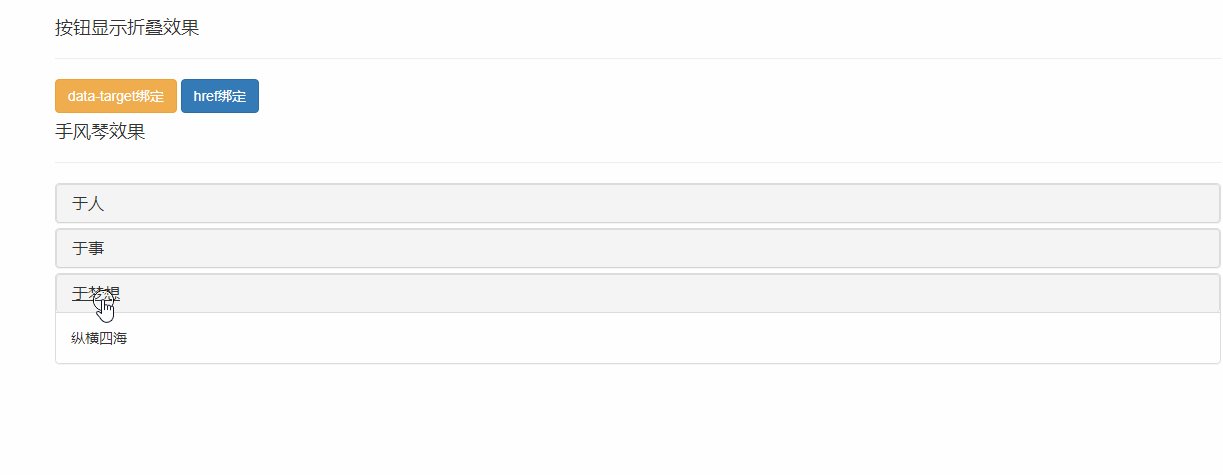
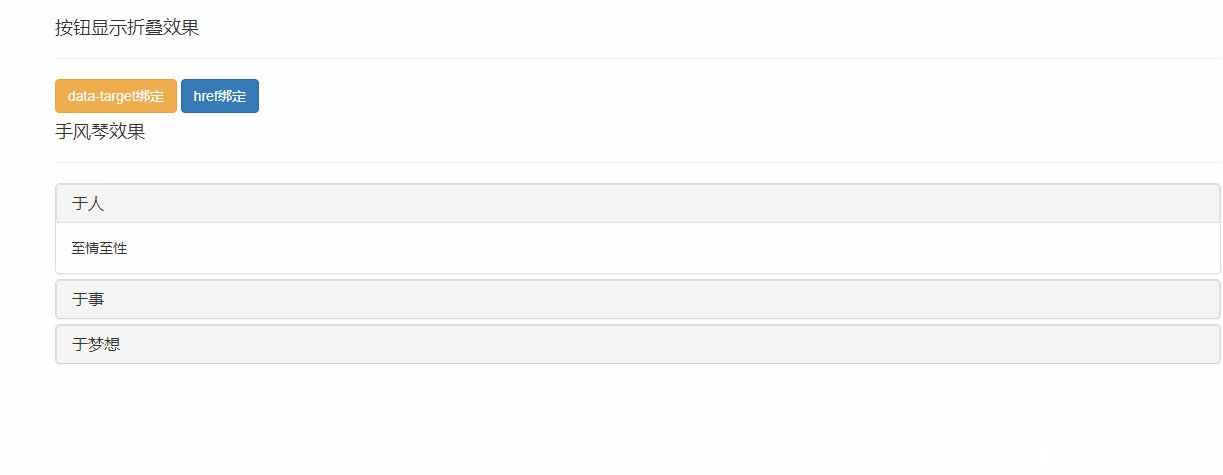
collapse是折叠的意思,应用场景也就是我们的折叠面板,在有限的控件内展示更多的内容,ok,话不多说依然是一个示例来学习它的使用方法。
来看看我们的效果图:

依然是贴出我们的示例代码:
1
<!DOCTYPE html>
2
<html>
3
<head lang="en">
4
<meta charset="UTF-8">
5
<title>组件</title>
6
<!--引入bootstrap样式文件-->
7
<link href="css/bootstrap.min.css" rel="stylesheet">
8
<!--引入jq(必须在bootstrap.min.js文件之前)-->
9
<script type="application/javascript" src="js/jquery-3.2.0.js"></script>
10
<!--引入bootstrap js-->
11
<script type="application/javascript" src="js/bootstrap.min.js"></script>
12
13
</head>
14
<body style="margin: 100px">
15
16
<!--
17
1.通过data-toggle="collapse"设置折叠效果
18
2.用data-target="#collapseDiv"设置目标div
19
-->
20
<h4>按钮显示折叠效果</h4><hr/>
21
<button type="button" class="btn btn-warning" data-toggle="collapse" data-target="#collapseDiv">
22
data-target绑定
23
</button>
24
25
<button type="button" class="btn btn-primary" href="#collapseDiv" data-toggle="collapse">
26
href绑定
27
</button>
28
29
<div id="collapseDiv" class="collapse" style="margin-top: 10px">
30
<div class="well">
31
至情至性、玩世不恭、纵横四海!
32
</div>
33
</div>
34
35
<!--
36
1.父div 设置 class="panel-group" 设置role="tablist"
37
38
2.单个div设置 class="panel"
39
40
3.panel-heading设置role="tab" 其中的a设置data-toggle="collapse" 并绑定父div data-parent="#accordion"
41
在绑定目标内容data-target="#collapseContent1"
42
43
4.内容div 设置class="panel-collapse collapse in" role="tabpanel"并设定对应的id id="collapseContent1"
44
-->
45
<h4>手风琴效果</h4><hr/>
46
<div class="panel-group" id="accordion" role="tablist">
47
<div class="panel panel-default">
48
<div class="panel panel-heading" role="tab" id="heading1">
49
<h4 class="panel-title">
50
<a role="button" data-toggle="collapse" data-parent="#accordion"
51
data-target="#collapseContent1">
52
于人
53
</a>
54
</h4>
55
</div>
56
57
<div id="collapseContent1" class="panel-collapse collapse in" role="tabpanel">
58
<div class="panel-body">
59
至情至性
60
</div>
61
</div>
62
63
</div>
64
65
66
<div class="panel panel-default">
67
<div class="panel panel-heading" role="tab" id="heading2">
68
<h4 class="panel-title">
69
<a role="button" data-toggle="collapse" data-parent="#accordion"
70
data-target="#collapseContent2">
71
于事
72
</a>
73
</h4>
74
</div>
75
76
<div id="collapseContent2" class="panel-collapse collapse in" role="tabpanel">
77
<div class="panel-body">
78
玩世不恭
79
</div>
80
</div>
81
82
</div>
83
84
<div class="panel panel-default">
85
<div class="panel panel-heading" role="tab" id="heading3">
86
<h4 class="panel-title">
87
<a role="button" data-toggle="collapse" data-parent="#accordion"
88
data-target="#collapseContent3">
89
于梦想
90
</a>
91
</h4>
92
</div>
93
94
<div id="collapseContent3" class="panel-collapse collapse in" role="tabpanel">
95
<div class="panel-body">
96
纵横四海
97
</div>
98
</div>
99
100
</div>
101
</div>
102
103
</body>
104
</html>