ES6新增字符串特性

一、Unicode的表示法


当码值>2个字节(0xff)


即第一个数字未处理,不显示
处理这种超过2字节的情况,用{}包起来即可


二、API
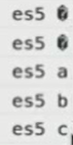
1.ES5中


码值>2个字节,长度为2
2.


1和2为第一位置和第二位置的字符,3和4为第一位置和第二位置的码值,
字符均为乱码,但其码值可以取出来。即ES5中对Unicode的处理不到位。
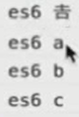
ES6中


ES6中新增codePoint API来取字符的码值,为了知道码值对应的什么字符,将第二个设为16进制


取1时即为取字符的后两个字节


取2时即为a


3.
ES5中
 (乱码)
(乱码)
ES6中
 (正确结果)
(正确结果)
区别是能否处理Unicode中的字符
4.字符串的便利
ES5中

ES6中

5.判断字符串中是否包含某些字符


6.判断字符串是否以某些字符为起始和结束的




7.重复


8.模板字符串


9.ES7草案中的API
补白的作用,即API返回的字符串必须满足第一个参数满足的常数2,若长度不够,则第二个参数进行补充。(选日期)




10.标签模板


abc为函数
作用:1.过滤字符串,防止xss攻击
2.处理多语言转换
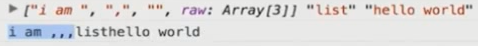
11.String.raw


raw 对所有 \ 进行了转义,从而保证了 \ 不生效。