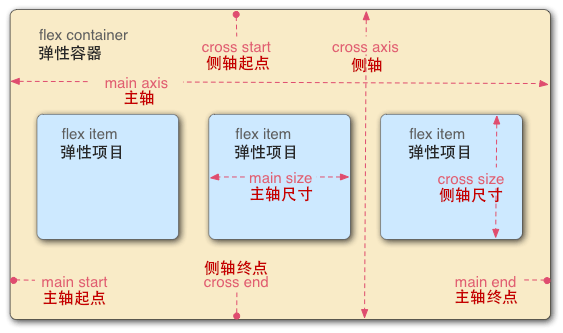
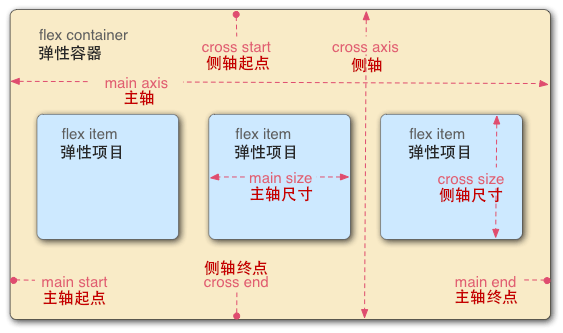
flex box 弹性盒模型

版本兼容性
| Tables |
IE |
Edge |
Firefox |
Chrome |
Safari |
Safari IOS |
Opear Mnin |
Chrome(Move) |
UC |
-webkit-flex |
11 |
16 |
59 |
49 |
11 |
10.3 |
all |
66 |
11.8 |
flex |
11 |
16 |
59 |
49 |
11 |
10.3 |
all |
66 |
11.8 |
-webkit-box |
|
|
59 |
49 |
11 |
10.3 |
all |
66 |
11.8 |
-moz-box |
|
|
59 |
49 |
11 |
10.3 |
all |
66 |
11.8 |
-ms-flexbox |
11 |
16 |
59 |
49 |
11 |
10.3 |
all |
66 |
11.8 |
兼容方案
弹性容器
.box {
display: -webkit-flex;
display: flex;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
}
子元素
.flex {
-webkit-flex: 1;
-ms-flex: 1
flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
伸缩盒(旧)[ -moz、 -webkit ]
弹性容器 box
.box {
display: -moz-box;
display: -webkit-box;
display: box;
}
容器属性
1. 主轴对齐方式 box-pack
- 语法:
box-pack: start | end | center | justify
左对齐 | 右对齐 | 居中对齐 | 两端对齐
2. 侧轴对齐方式
- 语法:
box-align: start | end | center | baseline | stretch
顶部对齐 | 底部对齐 | 居中对齐 | 文本基线对齐 | 上下对齐并铺满
伸缩盒(新)