- 打开网站互亿无线注册一个账号,有50条免费短信
登录进去后会有以下页面
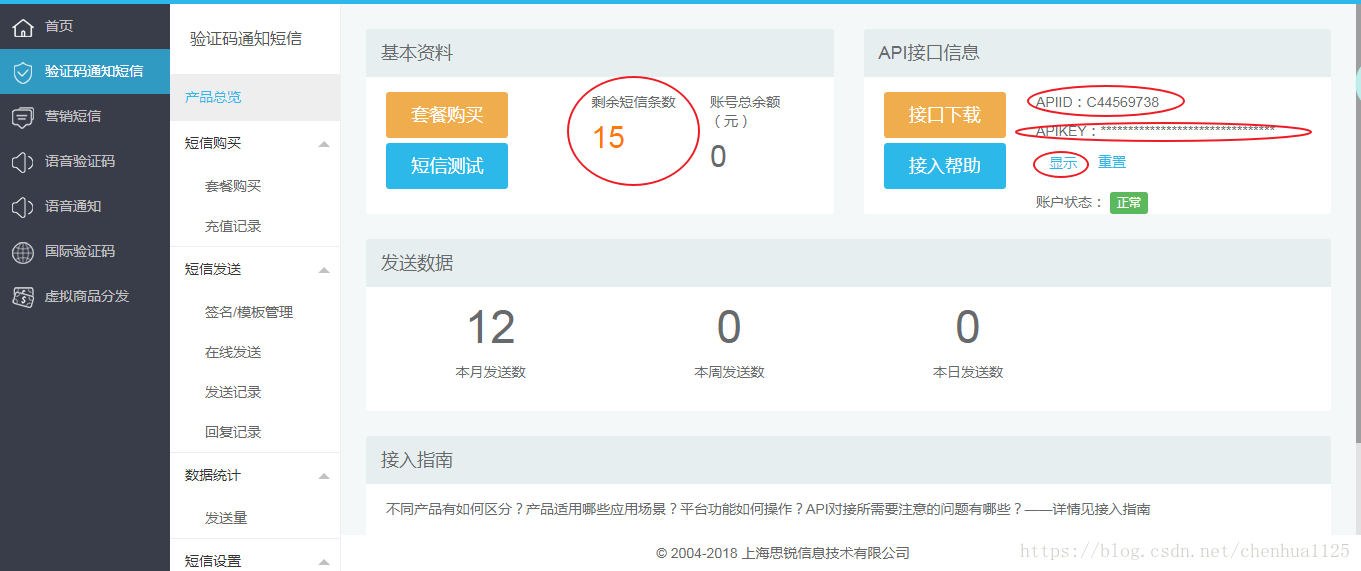
使用图中的APIID和APIKEY开启你的免费手机短信旅程,可以使用接口下载、接口帮助实现Django手机短信验证
开始我的短信教程
1.注册页面加入两个文本框
<li>
<label for="">手机号码:</label>
<input type="text" placeholder="11位数的手机号码" id="mobile" name="mobile"/>
<span class="error_tip">提示信息</span>
</li>
<li>
<label for="">验证码:</label>
<input type="text" name="code" placeholder="请输入手机验证码" style="width: 140px;">
<input type="button" value=" 获取验证码" id="zphone" style="width: 100px;margin-left: 10px">
</li>在models.py中定义手机号码字段:
# 不要定义int型,否则存不进数据库,会报错,Out of range
# 建议使用char类型
uphone = models.CharField(max_length=11)2.使用js+ajax请求短信发送和按钮计时触发
$('#zphone').click(
function(){
//发送验证码
$.get('/user/send_message', {mobile:$('#mobile').val()}, function(msg) {
alert(jQuery.trim(msg.msg));
if(msg.msg=='提交成功'){
RemainTime();
}
});
})
//按钮倒计时
var iTime = 60;
sTime = ''
function RemainTime(){
if (iTime == 0) {
document.getElementById('zphone').disabled = false;
sTime="获取验证码";
iTime = 60;
document.getElementById('zphone').value = sTime;
return;
}else{
document.getElementById('zphone').disabled = true;
sTime="重新发送(" + iTime + ")";
iTime--;
}
setTimeout(function() { RemainTime() },1000)
document.getElementById('zphone').value = sTime;
}
// 检查用户输入的手机号是否合法
function check_mobile() {
var re = /^1[345678]\d{9}$/; //校验手机号
if(re.test($('#mobile').val()))
{
$('#mobile').next().hide();
error_mobile = false;
document.getElementById('zphone').disabled = false;
}
else
{
$('#mobile').next().html('你输入的手机格式不正确')
$('#mobile').next().show();
error_mobile = true;
document.getElementById('zphone').disabled = true;
}
}
3.配置url
url(r'^send_message$', views.send_message, name='send_message'),4.定义发送短信的视图函数
# 请求的路径
host = "106.ihuyi.com"
sms_send_uri = "/webservice/sms.php?method=Submit"
# 用户名是登录ihuyi.com账号名(例如:cf_demo123)
account = "C44****38"
# 密码 查看密码请登录用户中心->验证码、通知短信->帐户及签名设置->APIKEY
password = "ddd**************30 "
def send_message(request):
"""发送信息的视图函数"""
# 获取ajax的get方法发送过来的手机号码
mobile = request.GET.get('mobile')
# 通过手机去查找用户是否已经注册
user = User.objects.filter(uphone=mobile)
if len(user) == 1:
return JsonResponse({'msg': "该手机已经注册"})
# 定义一个字符串,存储生成的6位数验证码
message_code = ''
for i in range(6):
i = random.randint(0, 9)
message_code += str(i)
# 拼接成发出的短信
text = "您的验证码是:" + message_code + "。请不要把验证码泄露给其他人。"
# 把请求参数编码
params = urllib.parse.urlencode(
{'account': account, 'password': password, 'content': text, 'mobile': mobile, 'format': 'json'})
# 请求头
headers = {"Content-type": "application/x-www-form-urlencoded", "Accept": "text/plain"}
# 通过全局的host去连接服务器
conn = http.client.HTTPConnection(host, port=80, timeout=30)
# 向连接后的服务器发送post请求,路径sms_send_uri是全局变量,参数,请求头
conn.request("POST", sms_send_uri, params, headers)
# 得到服务器的响应
response = conn.getresponse()
# 获取响应的数据
response_str = response.read()
# 关闭连接
conn.close()
# 把验证码放进session中
request.session['message_code'] = message_code
print(eval(response_str.decode()))
# 使用eval把字符串转为json数据返回
return JsonResponse(eval(response_str.decode()))