栅格布局类型
关于栅格布局:根据间距可分为两种类型,有间距和无间距
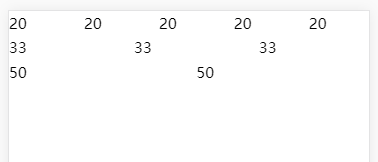
类型一:默认,有间距
<div class="weui-row">
<div class="weui-col-20">20</div>
<div class="weui-col-20">20</div>
<div class="weui-col-20">20</div>
<div class="weui-col-20">20</div>
<div class="weui-col-20">20</div>
</div>
<div class="weui-row">
<div class="weui-col-33">33</div>
<div class="weui-col-33">33</div>
<div class="weui-col-33">33</div>
</div>
<div class="weui-row">
<div class="weui-col-50">50</div>
<div class="weui-col-50">50</div>
</div>手机模型,效果:

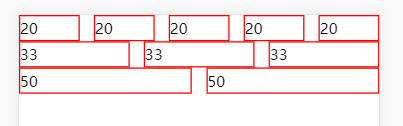
每一个weui-col 添加边框用于看清每个div的边界,如下
![]()
效果图:有间距

类型二:无间距
在weui-row 添加weui-no-gutter
<div class="weui-row weui-no-gutter">
<div class="weui-col-50">50</div>
<div class="weui-col-50">50</div>
</div>效果图:

添加边框,看的更加清楚,此时是没有间距的:

关于栅格布局
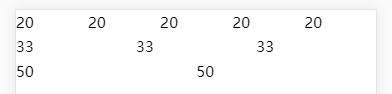
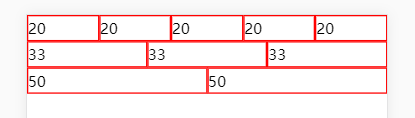
现在以无间距的栅格布局作为例子
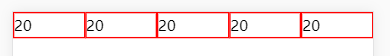
<div class="weui-row weui-no-gutter ">
<div class="weui-col-20" style="border: 1px solid red">20</div>
<div class="weui-col-20" style="border: 1px solid red">20</div>
<div class="weui-col-20" style="border: 1px solid red">20</div>
<div class="weui-col-20" style="border: 1px solid red">20</div>
<div class="weui-col-20" style="border: 1px solid red">20</div>
</div>
修改weui-col-?
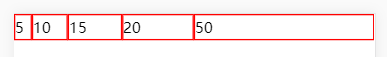
<div class="weui-row weui-no-gutter ">
<div class="weui-col-5" style="border: 1px solid red">5</div>
<div class="weui-col-10" style="border: 1px solid red">10</div>
<div class="weui-col-15" style="border: 1px solid red">15</div>
<div class="weui-col-20" style="border: 1px solid red">20</div>
<div class="weui-col-50" style="border: 1px solid red">50</div>
</div>效果图:

此时总值为100
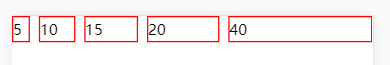
当col总值小于100(这里是90)时,会出现间距而不会自动根据比例调节布局
<div class="weui-row weui-no-gutter ">
<div class="weui-col-5" style="border: 1px solid red">5</div>
<div class="weui-col-10" style="border: 1px solid red">10</div>
<div class="weui-col-15" style="border: 1px solid red">15</div>
<div class="weui-col-20" style="border: 1px solid red">20</div>
<div class="weui-col-40" style="border: 1px solid red">40</div>
</div>
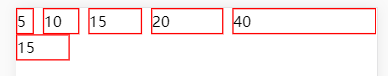
当col总值大于100时,会自动换行,不足100的部分依存在间距
<div class="weui-row weui-no-gutter ">
<div class="weui-col-5" style="border: 1px solid red">5</div>
<div class="weui-col-10" style="border: 1px solid red">10</div>
<div class="weui-col-15" style="border: 1px solid red">15</div>
<div class="weui-col-20" style="border: 1px solid red">20</div>
<div class="weui-col-40" style="border: 1px solid red">40</div>
<div class="weui-col-15" style="border: 1px solid red">15</div>
</div>
当值为10 30 30 30时出现布局问题,col的大小是字符的大小
<div class="weui-row weui-no-gutter">
<div class="weui-col-10" style="border: 1px solid red">10</div>
<div class="weui-col-30" style="border: 1px solid red">30</div>
<div class="weui-col-30" style="border: 1px solid red">30</div>
<div class="weui-col-30" style="border: 1px solid red">30</div>
</div>![]()
不仅如此,使用35,45,55,65,70时也会出现这种情况
此时,我们查看一下文档http://www.codeforge.cn/read/459930/jquery-weui.min.css__html
会发现,里面并weui-row没有35,45,55,65,70这几个宽度
可用的列宽度为 5,10,15,20,25,33,40,50,60,66,75,80,85,90,95,100