1.html
if(window.localStorage){
var storage = window.localStorage;
var userdata={
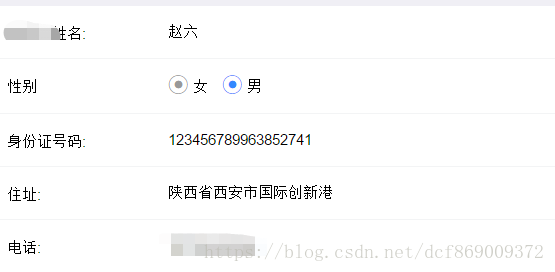
name:hui('#name').val(),
phone:hui('#input_phone').val(),
identification:hui('#identification').val(),
address:hui('#address').val()
};
var user = JSON.stringify(userdata);
storage.setItem('userdata',user);
}2.html
var storage=window.localStorage;
var json=storage.getItem('userdata');
var userinfo=JSON.parse(json)
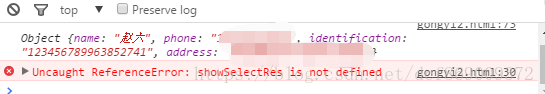
console.log(userinfo);
document.getElementById("name").value=userinfo.name;
document.getElementById("identification").value=userinfo.identification;
document.getElementById("address").value=userinfo.address;
document.getElementById("input_phone").value=userinfo.phone;