我们看到的浏览器中显示的web页面是怎样发布出去的,现在来简单的解析下前端的发布流程。
一般现在的前端项目,都是利用Npm来构建的,打包也是执行npm命令即可。
一. 生成前端页面的dist文件内容
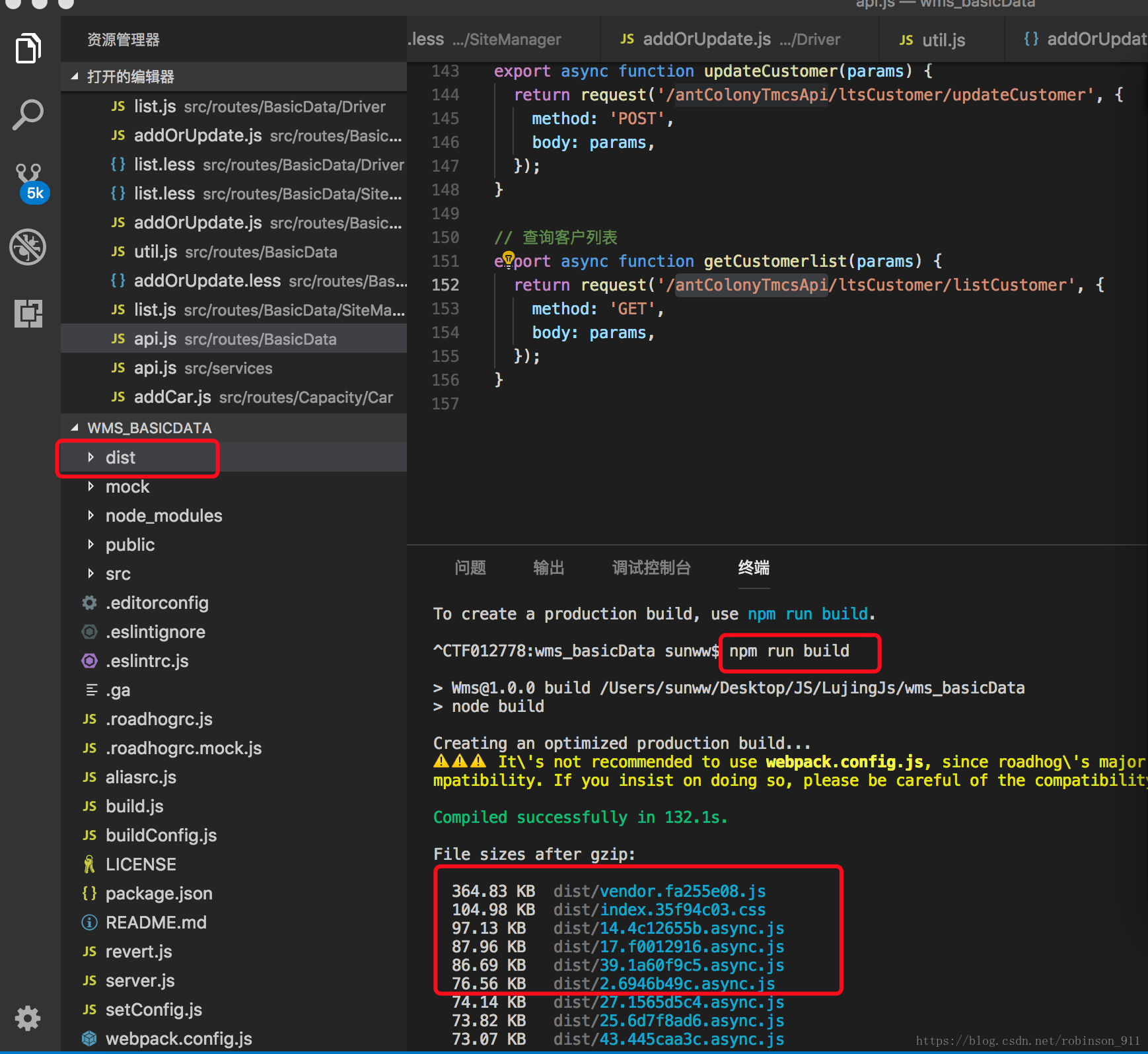
一般当我们经过npm start运行前端项目,无bug后,然后执行npm run build来打出生产环境所需要的dist文件。如下图
二. 把前端页面的dist文件内容部署到服务器的www目录下
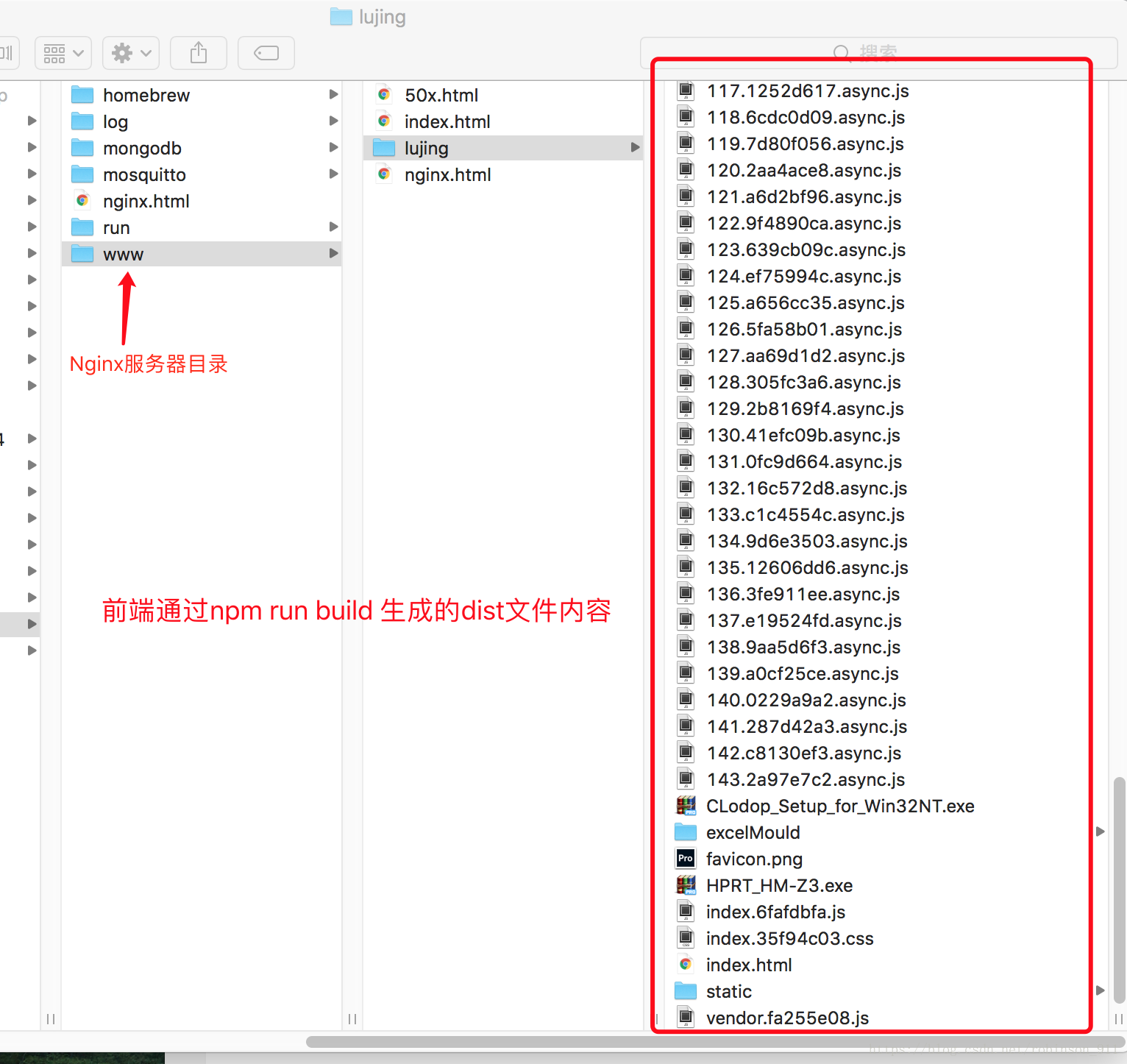
然后把前端代码生成的dist文件内容拷贝到服务器(此处用nginx服务器)的www目录下 ,然后启动nginx服务器,就可以在浏览器中访问web页面了。如下:
cd /usr/local/var/www
mkdir lujing
rm -rf /lujing/*
mv /Users/sunww/Desktop/JS/LujingJs/wms_basicData/dist/* /usr/local/var/www/lujing
三. 启动nginx服务器
启动:sudo nginx
停止:sudo nginx -s stop
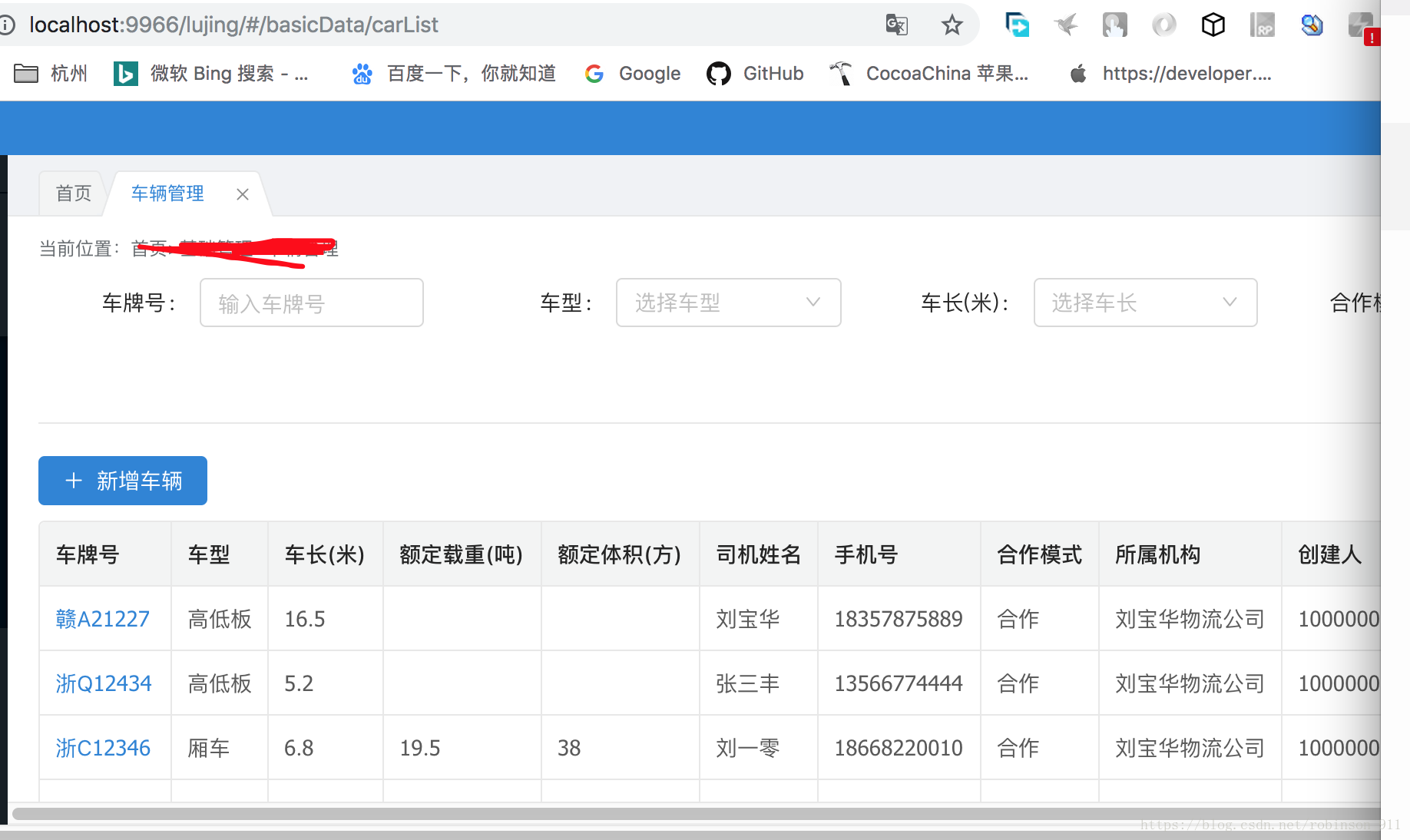
四. 浏览器中访问刚刚生成的前端web页面(dist目录下的内容)
以上就是一个简单的前端发布流程
上面我用的是直接在控制台中输入命令,把dist文件拷贝到www目录下的。一般大公司都是用jenkins或者其他发布系统,智能可靠,不容易出错。