版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/cx55887/article/details/83689009
前言
工作中为了更直观的观测到所监控到的数据,我们就要用的zabbix中的Graphs了,它能够将采集到的数据通过折线图,饼状图等图形显示出来,这就使得数据观测更加直观。另外将多个Graph放到一个Screen中观测可以避免来回切换带来的麻烦,在这篇博文中,我就graph和screen的创建和使用做简单的介绍。
Graphs:用于将多个item采集的数据信息汇总到一张图中
Screen:用于将多个Graph放在一起即多张图放入到一个页面中
准备工作
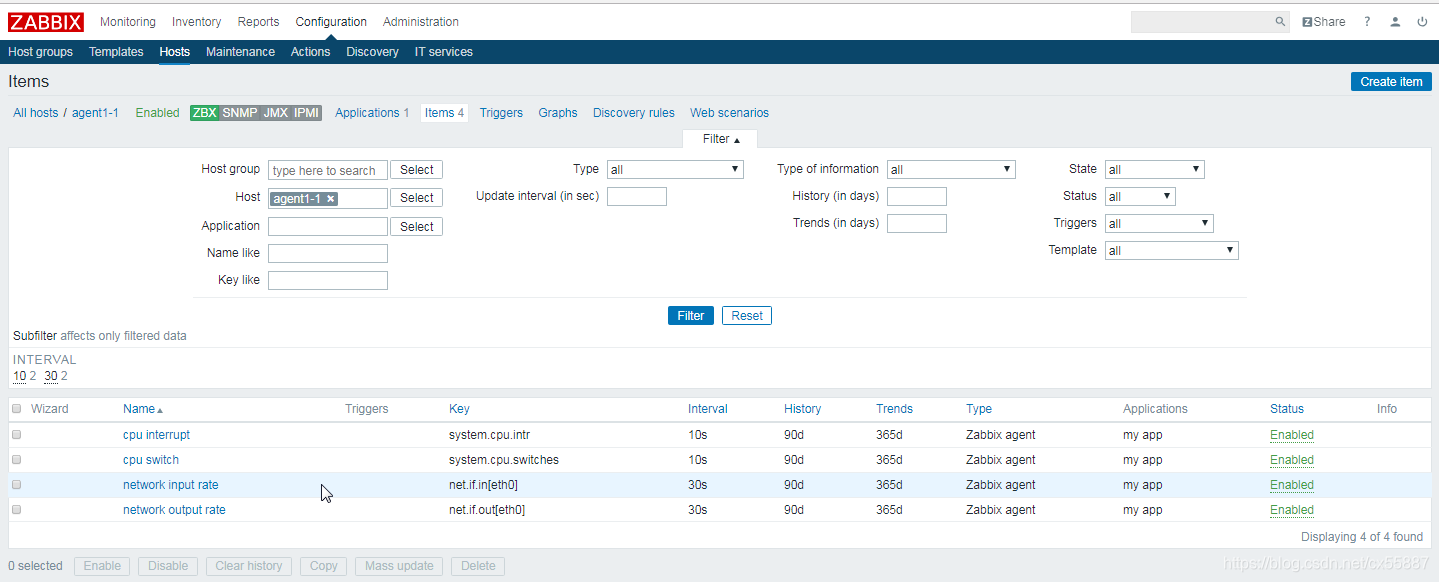
接上篇博文,我又接着添加了三个itme,关于手动创建itme在上篇博文中做了详细介绍,此处不再赘述

创建Graph并将itme加入到Graph中
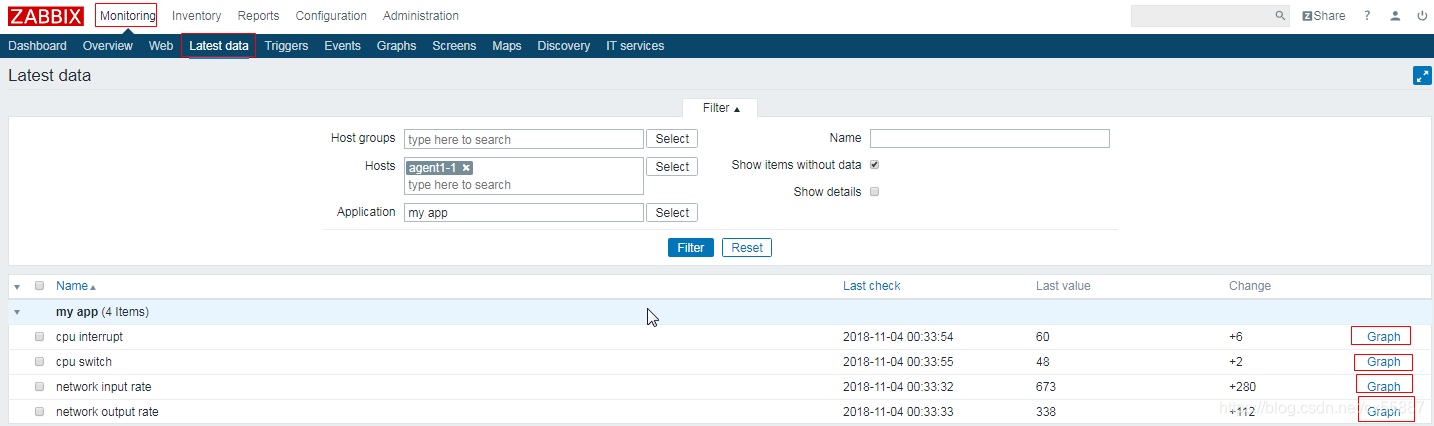
- 如下图点击每个item后端所对应的Graphs就能看到,该itme数据图

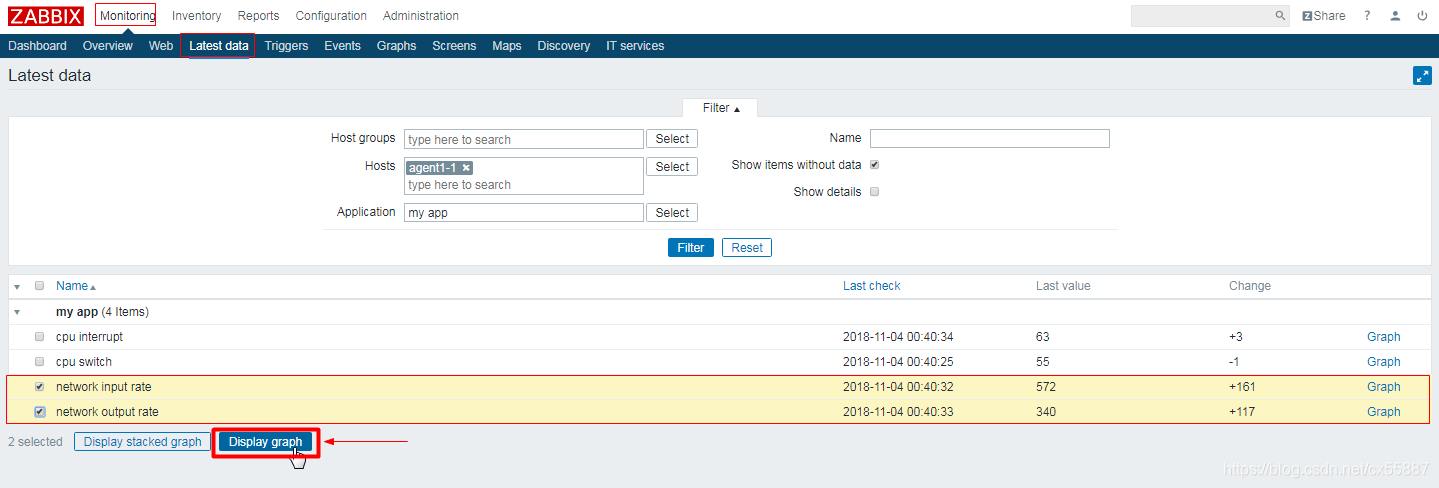
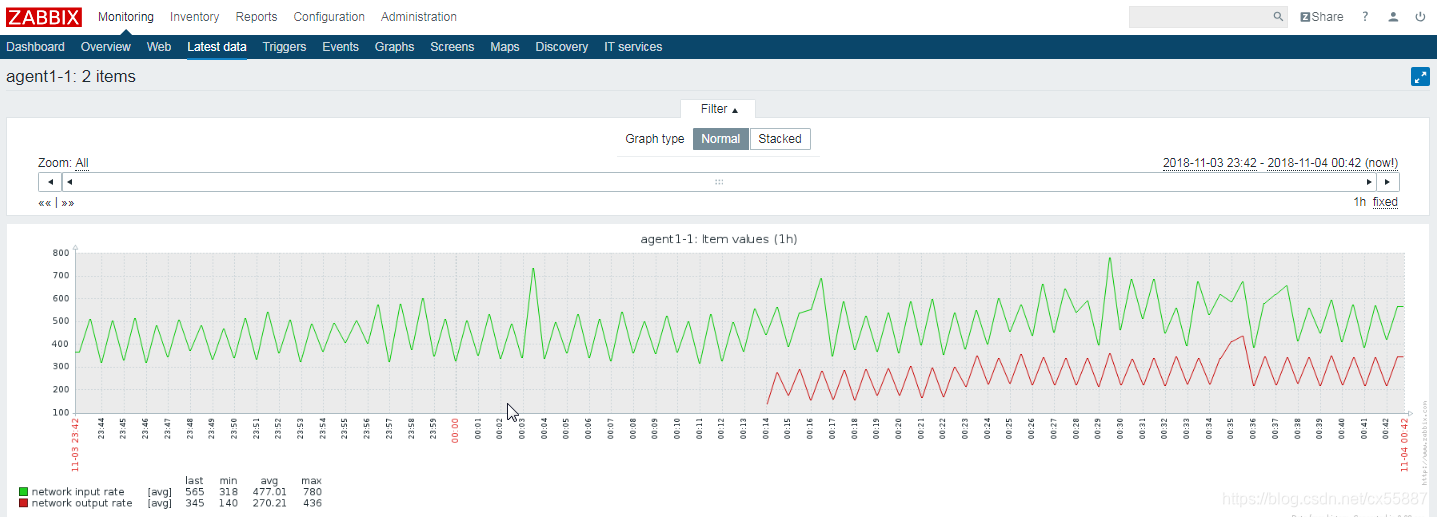
- 我么也可以选中若干个itme,让后点击底端的选项来讲若干个item的数据放到一张图中对比观测


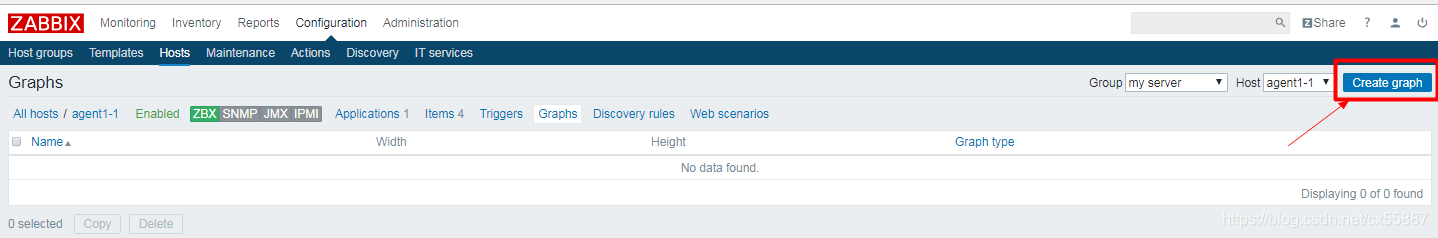
- 在工作中我们是需要去定义Graphs用以方便后期查看,多个itme的数据图,现在去新建Graphs。


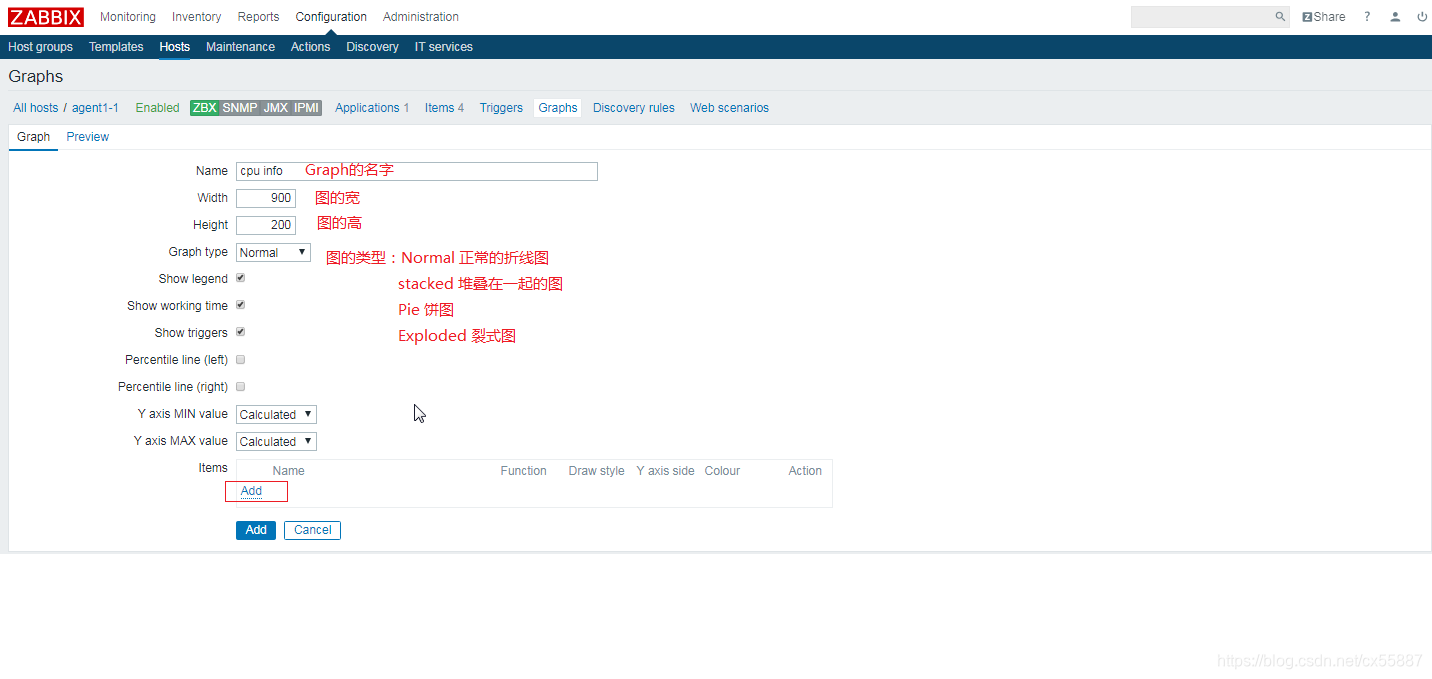
- 为新建的的Graphs添加属性信息,填完之后,点击红框内的的那个add

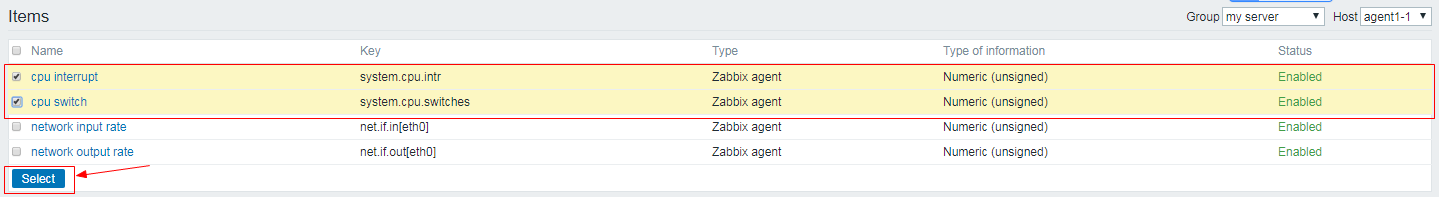
- 添加与cpu相关的itme到这个Graphs

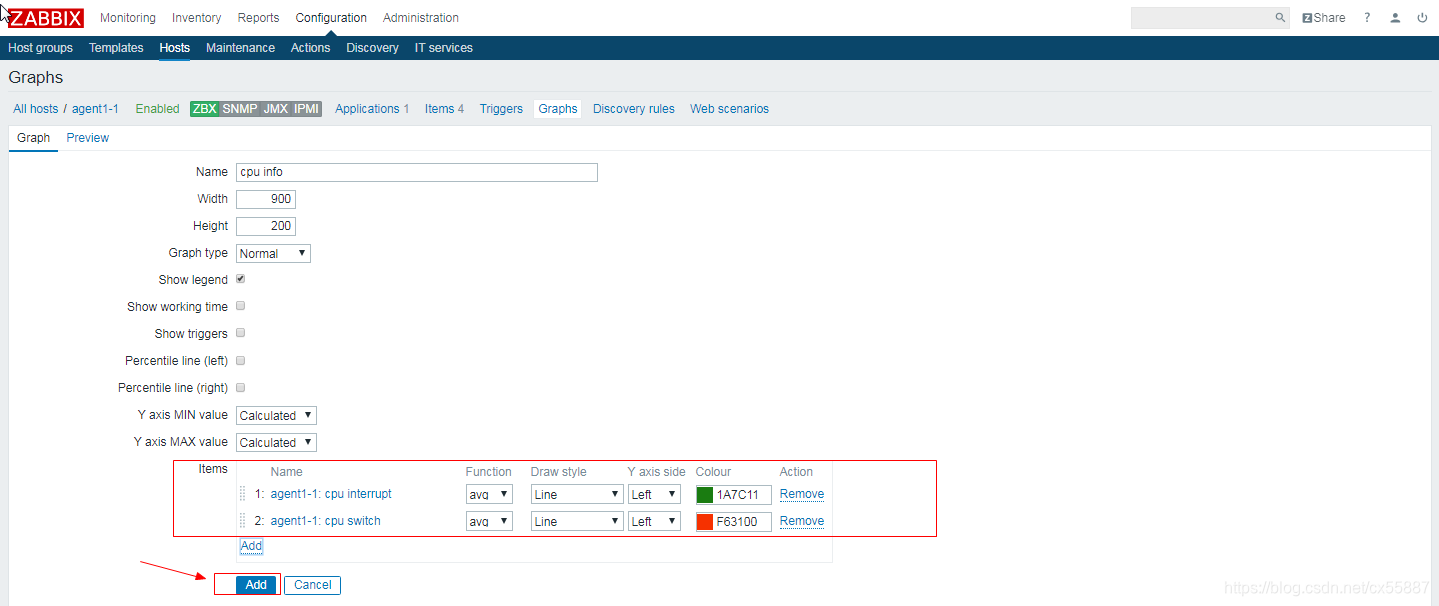
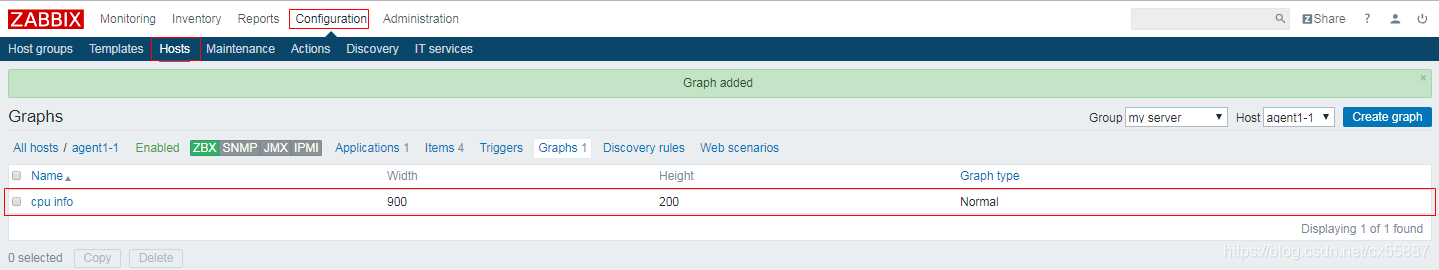
- 如下图可以看到已经将两个itme添加到cpu info这个Graphs中了,此时再点最底端也就是下图中标红的add

- 可以看到一个Graphs,已经创建完成

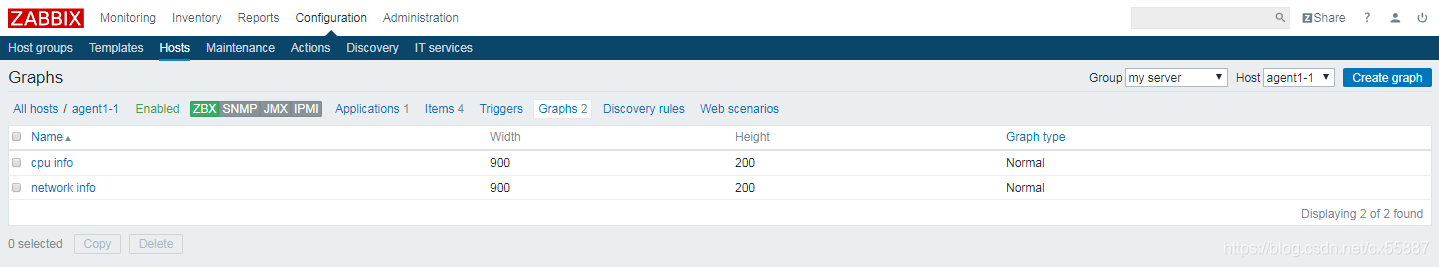
- 同样的方法,再创建一个Graphs,将与网络相关的两个itme添加到里面,操作跟上面相同就不再一步步的展示了,完成后可以看到两个Graphs如下图

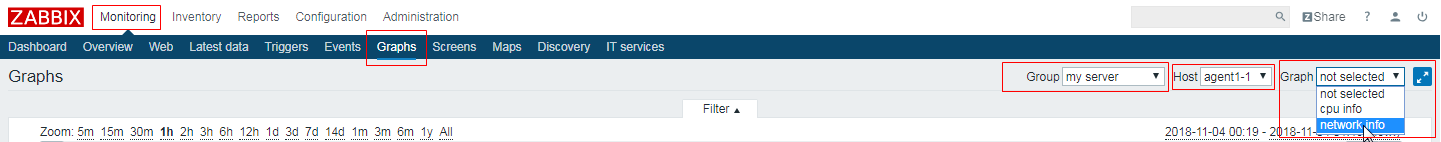
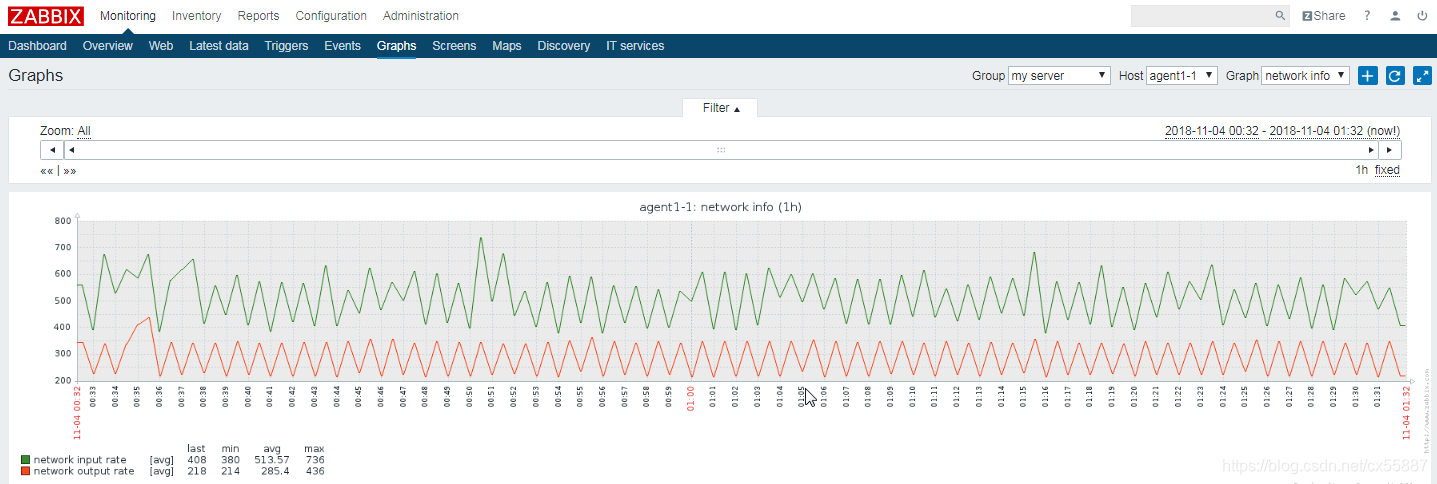
- 如下图,我们可以选择之前定义好的Graph,来显示数据图


创建Screen并将Graph加入Screen中
-
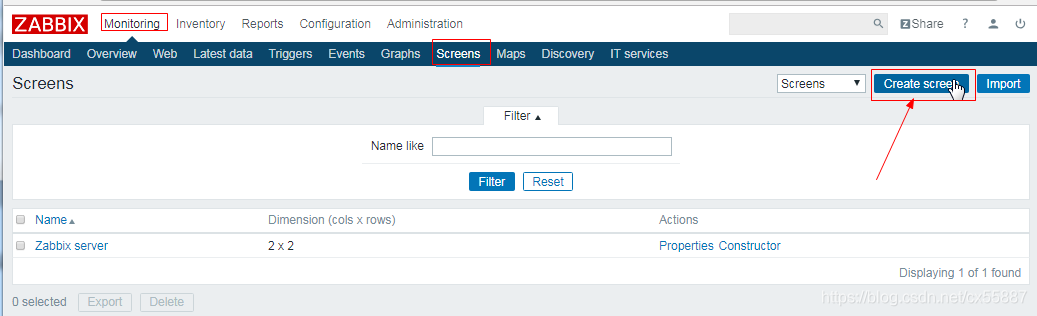
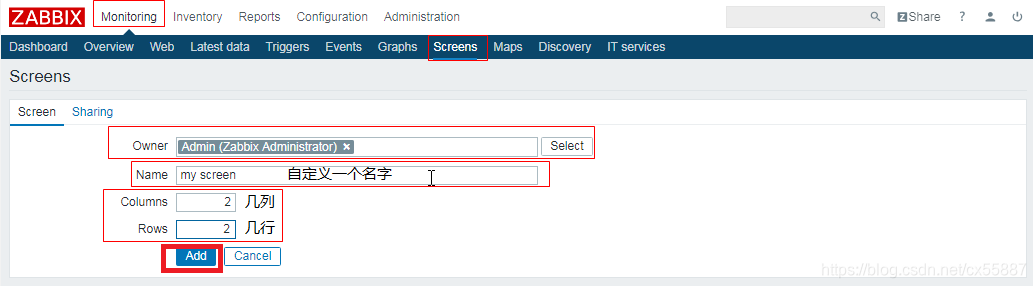
在工作中我们还会有一种需求就是要将不同的Graph放在一个页面来观测,避免来回切换带来的麻烦,此时就用到了Screen,那么接下来我么就创建一个Screen,并将上面做的两个Graph放在这个Screen中

-
几行几列也就是设置一下每行放几个Graph每列放几个Graph

-
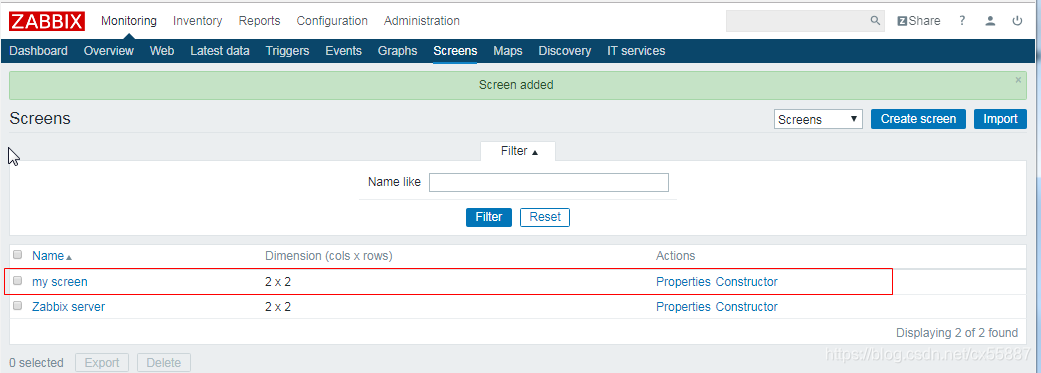
点击完add,跳转到如下图页面,可以看到Screen已经创建好了

-
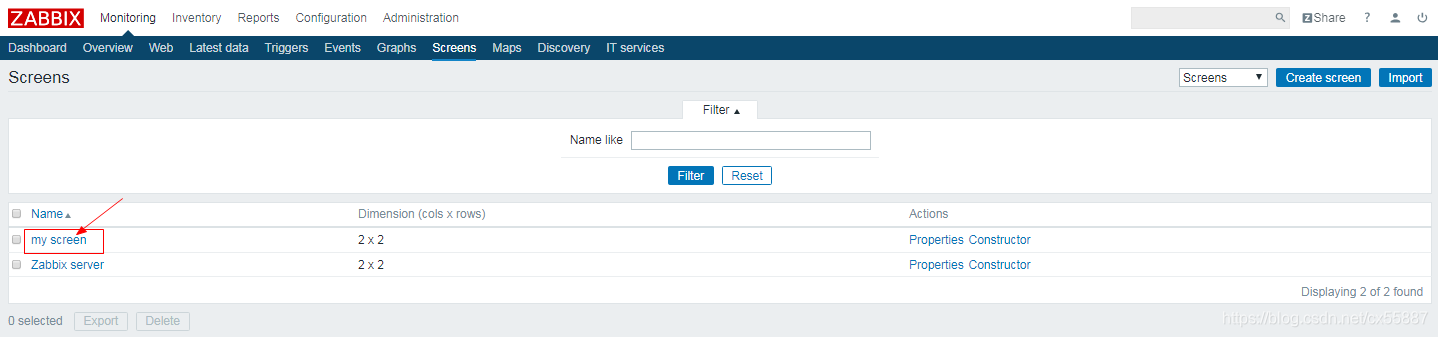
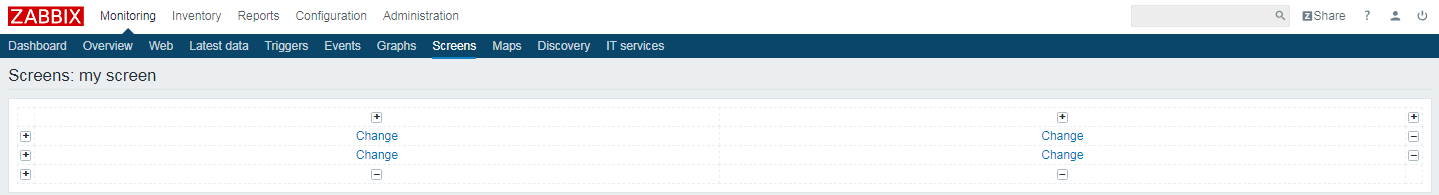
接下来为Screen添加Graph,点击下图中红框内的 my screen

-
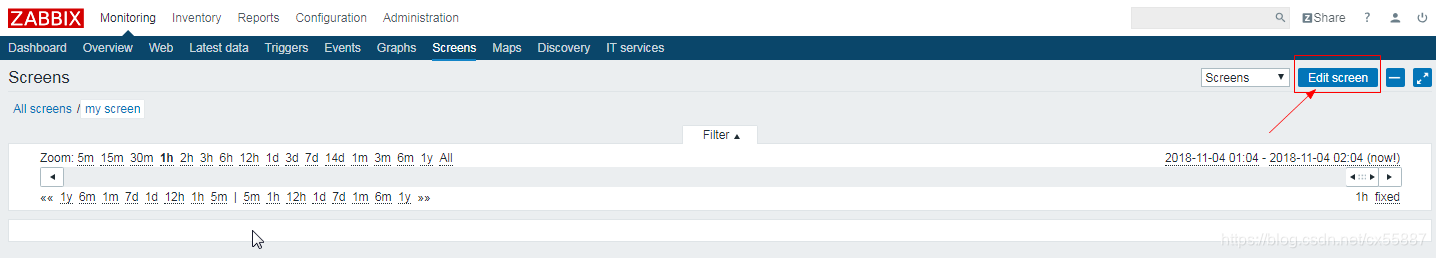
点击右上角Edit screen

-
点击第一个change

-
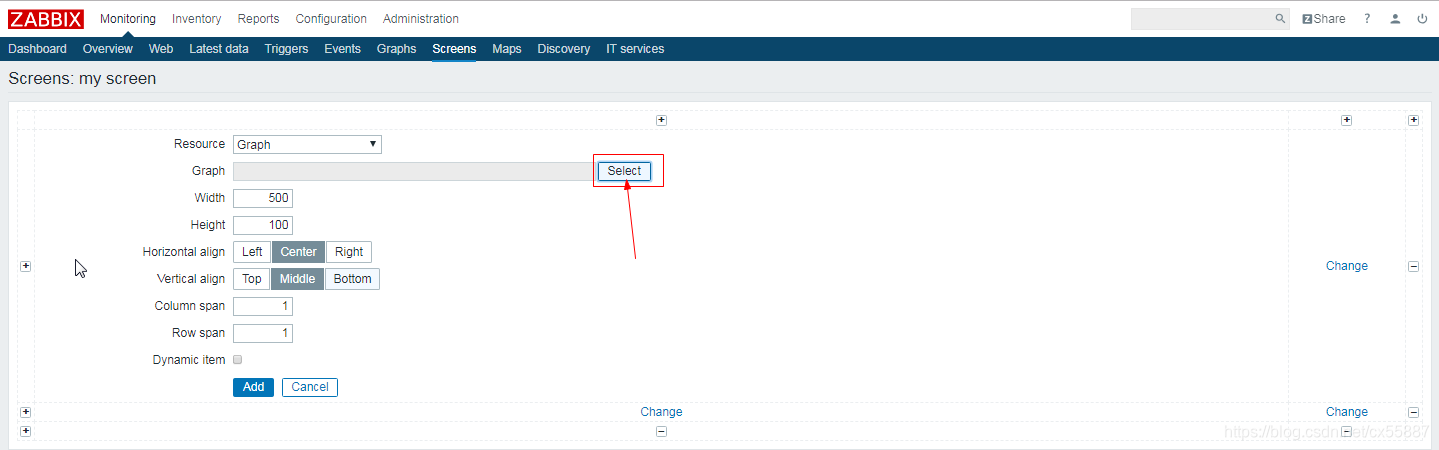
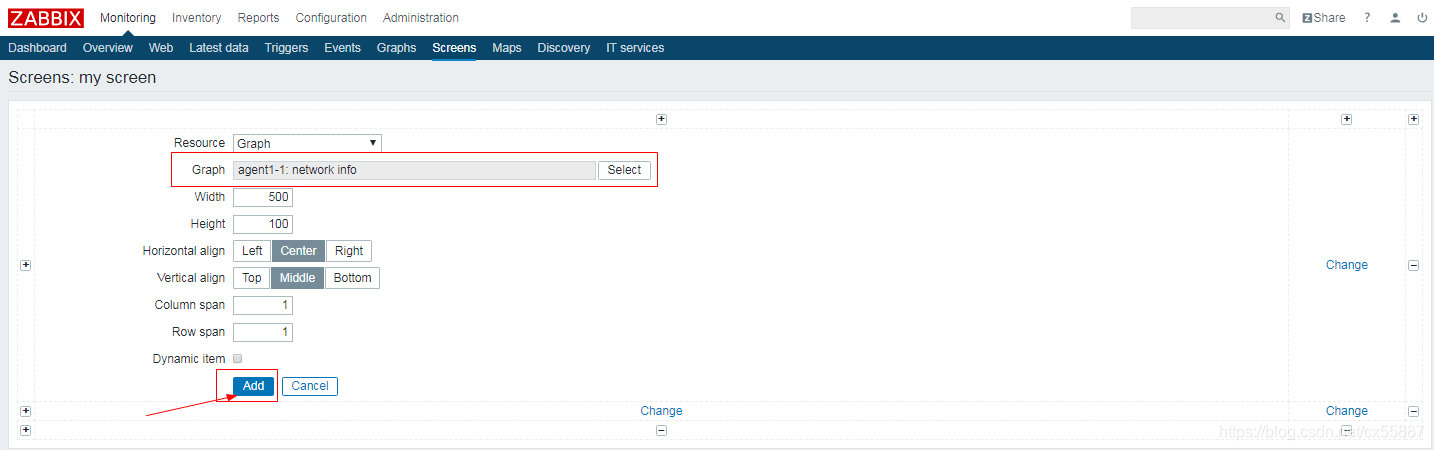
点击select去选择一个Graph添加到第一个change的位置

-
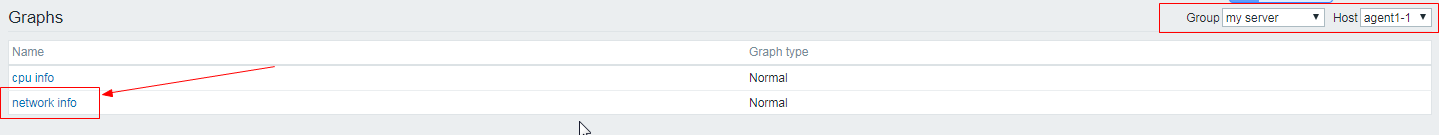
这里我选择先选network info,


-
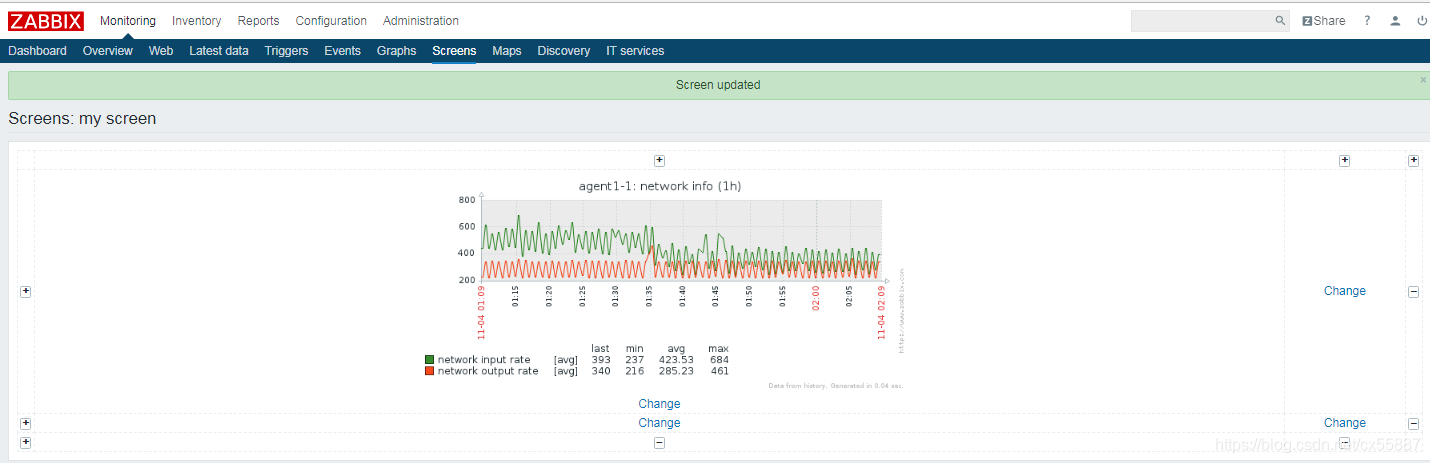
上图中点击add添加之后就能看到如下图,一个Graph已经添加到了这个scree

-
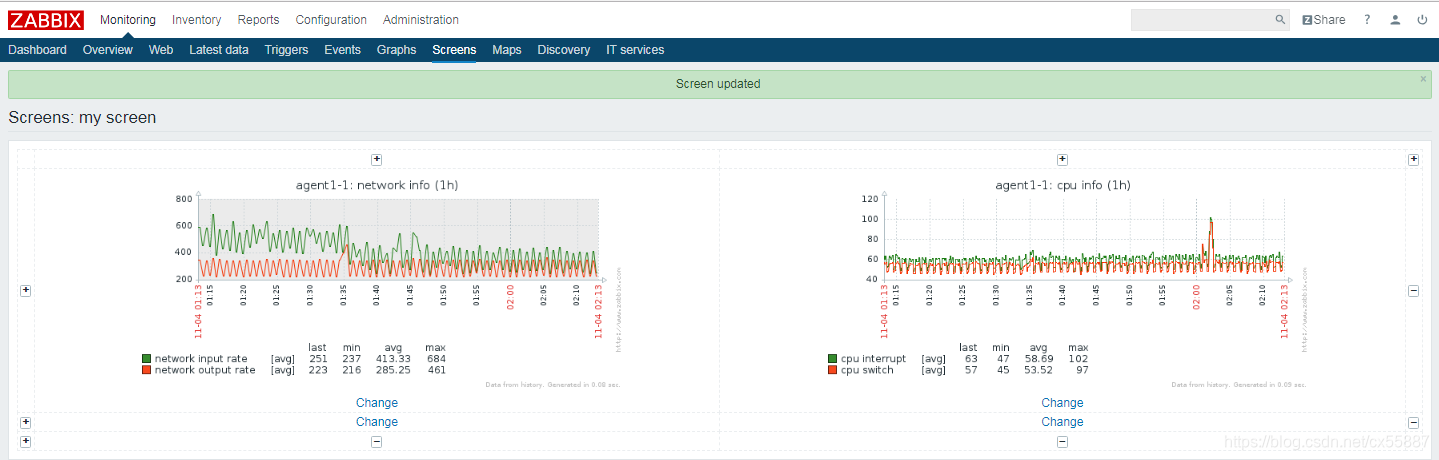
接下来同样的方法,点击第一行的第二个change,把第二个Graph即cpu info也添加到这个Screen中,如下图

------做运维之前很矫情的小年轻-----