问题描述:设置hid元素隐藏
<p>hahahahhhhhhahahahahah</p>
<p class="hid">agbasgedghfbhrgvvfng</p>
<p>bsecghwdefsvdfd</p>
没有设置隐藏时显示

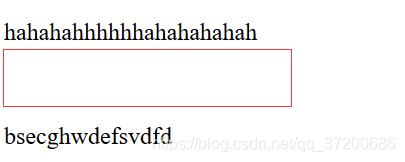
方法一:visibility:hidden
.hid{
visibility: hidden;
}
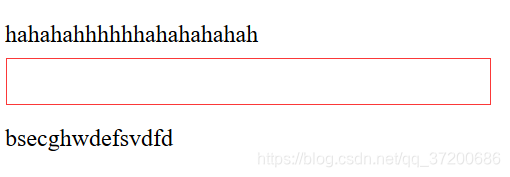
设置成功后显示

特点:隐藏了某元素,但是元素占的位置不变
方法二:opacity: 0
.hid{
opacity: 0;
}

特点:元素隐藏但仍然占位置,和visibility:hidden相比优点时可以设置transition和animate动画
方法三:position:absolute;left:-1000px
.hid{
position: absolute;
left:-1000px;
}
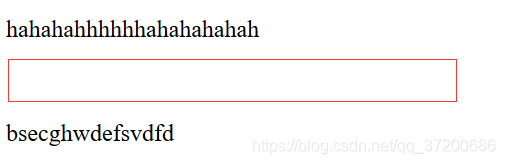
设置后显示:

特点:元素隐藏,不占位置(原因:设置absolute之后脱离文档流)
方法四:position: relative;left:-1000px;
.hid{
position: relative;
left:-1000px;
}
设置后显示:

特点:隐藏并占位置
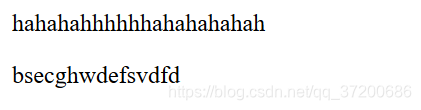
方法五:dispaly:none
.hid{
display: none;
}
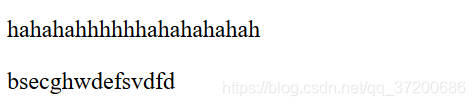
设置后显示:

特点:隐藏不占位置