在说明贪婪模式与惰性模式区别之前,说明一下JS正则基础:
1.写法法基础:
regexObj.test(str);例如/123/.test(‘123’);
2.基本语法
锚点:匹配一个位置
^表示起始位置;/^a/.test(‘str’);表示是否以a开头
\b表示单词边界;/\bis\b/表示单词is
字符类:匹配一类字符中的一个
.表示任一字符(换行除外);
元字符:
\d:[0-9] ,\D:[^\d]
\s:空白符 ,\S:[^\s]
\w:[A-Za-z0-9_]单词字符 \W[^\w]
量词:出现的的次数
{m,n}:m到n次
*等价{0,}(等价) ;0到无穷次
?等价{0,1};出现0次或者1次
+等价{1,};至少出现一次
3.\表示转义,()用来捕获
贪婪模式与惰性模式难点解析:
贪婪模式:匹配尽可能多的字符
首先比对整个字符串是否匹配,如果匹配不成功则去掉字符串最后一个字符再继续进行匹配,以此类推直到匹配成功或不剩字符才停止。
惰性模式:匹配尽可能少的字符
首先从字符串第一个字符开始匹配,如果匹配成功则停止匹配,否则加入第二个字符继续匹配,依此类推直到匹配成功或不剩字符才停止。
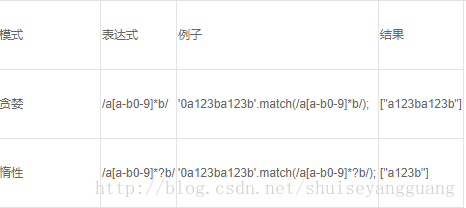
图文解释:

使用正则表达式中的贪婪、惰性的量词可以控制表达式匹配过程,我们知道量词?、*、+的意义,可以指定相关模式出现的次数,默认的情况下我们使用的是贪婪量词,它的匹配过程是从整个字符串开始查看,如果不匹配就去掉最后一个,再看看是否匹配,如此循环一直到匹配或字符串空为止,如:
var s =”abbbaabbbaaabbb1234”;
var re1=/.bbb/g;//是贪婪量词
re1.test(s);
这个匹配过程将从整个字符串开始:
re1.test(“abbbaabbbaaabbb1234”);//false ,则去掉最后一个字符4再继续
re1.test(“abbbaabbbaaabbb123”);//false ,则去掉最后一个字符3再继续
re1.test(“abbbaabbbaaabbb12”);//false ,则去掉最后一个字符2再继续
re1.test(“abbbaabbbaaabbb1”);//false ,则去掉最后一个字符1再继续
re1.test(“abbbaabbbaaabbb”);//true ,结束
在贪婪量词的后面加多一个?就变成了惰性量词,它的匹配过程相反,是从前面第一个开始,不匹配则加一个,如此循环直到字符串结束,以上面的为例子。
var s =”abbbaabbbaaabbb1234”;
var re1=/.?bbb/g;//?是惰性量词
re1.test(s);
它的匹配过程如下:
re1.test(“a”);//false, 再加一个
re1.test(“ab”);//false, 再加一个
re1.test(“abb”);//false, 再加一个
re1.test(“abbb”);//true, 匹配了,保存这个结果,再从下一个开始
re1.test(“a”);//false, 再加一个
re1.test(“aa”);//false, 再加一个
re1.test(“aab”);//false, 再加一个
re1.test(“aabb”);//false, 再加一个
re1.test(“aabbb”);//true, 匹配了,保存这个结果,再从下一个开始
一、从语法角度看

贪婪模式用于匹配优先量词修饰的子表达式,匹配优先量词包括:“{m,n}”、“{m,}”、“?”、“*”和“+”。
惰性模式用于匹配忽略优先量词修饰子表达式,匹配忽略优先量词包括:“{m,n}?”、“{m,}?”、“??”、“*?”和“+?”。
二、从应用角度看
两者均影响被量词修饰的子表达式匹配行为,贪婪模式在匹配成功的前提下尽可能多地匹配,而惰性模式则在匹配成功的前提下尽可能少匹配。惰性模式只被部分NFA引擎支持。
三、从匹配原理看
能达到同样匹配结果的情况下,通常贪婪模式效率较高。
惰性模式都可通过修改量词修饰的子表达式转换为贪婪模式。
贪婪模式可以与固化分组结合,提升匹配效率,而惰性模式不行。