问题:在jsp页面的<input/>标签中使用easyUI时间控件easyui-datetimebox,直接在value处传入动态获取到的毫秒数转换成的时间格式时,不能正常显示时分秒。
转换后的值alert的图片:
页面显示的图片:(标红位置为使用了easyui-datetimebox的输入框)无法正常显示时分秒。
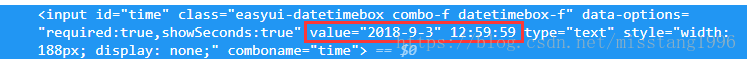
查看浏览器页面代码发现问题的所在:(动态传入的value值没正常填写在""中)
最开始的传参方式是:
正确的处理方式是在动态生成的html后,通过使用$("#time").datetimebox('setValue', date);的方式动态添加控件的值才能正常显示。
处理完的代码:
正常页面呈现:
根据自己实际情况进行参考,记录坑位,以防再踩。