版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lucky9322/article/details/81974364
安装
weex-toolkit之后就可以来进行项目的创建了
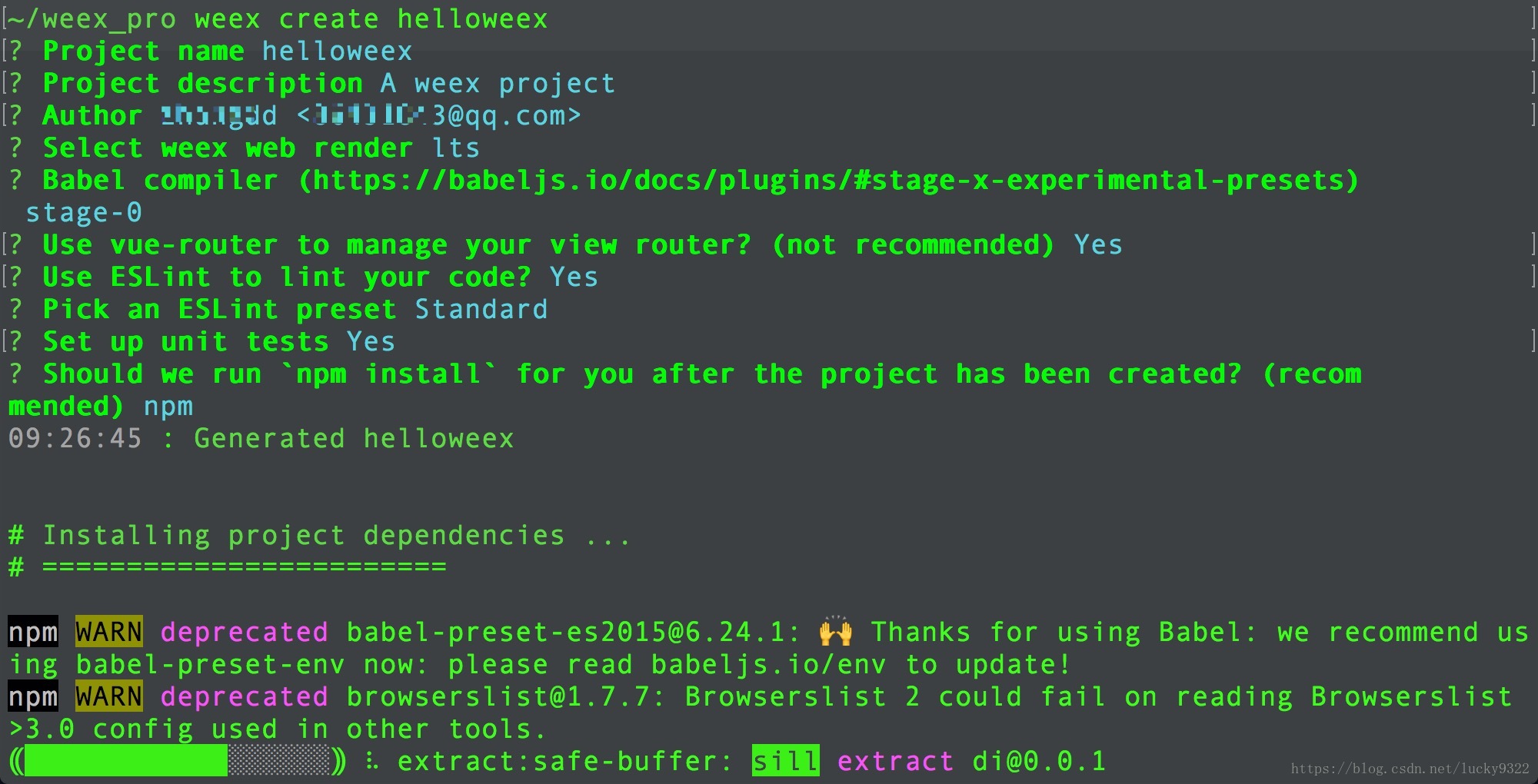
创建项目
weex create helloweex //创建 项目名为 helloweex 的工程配置平台
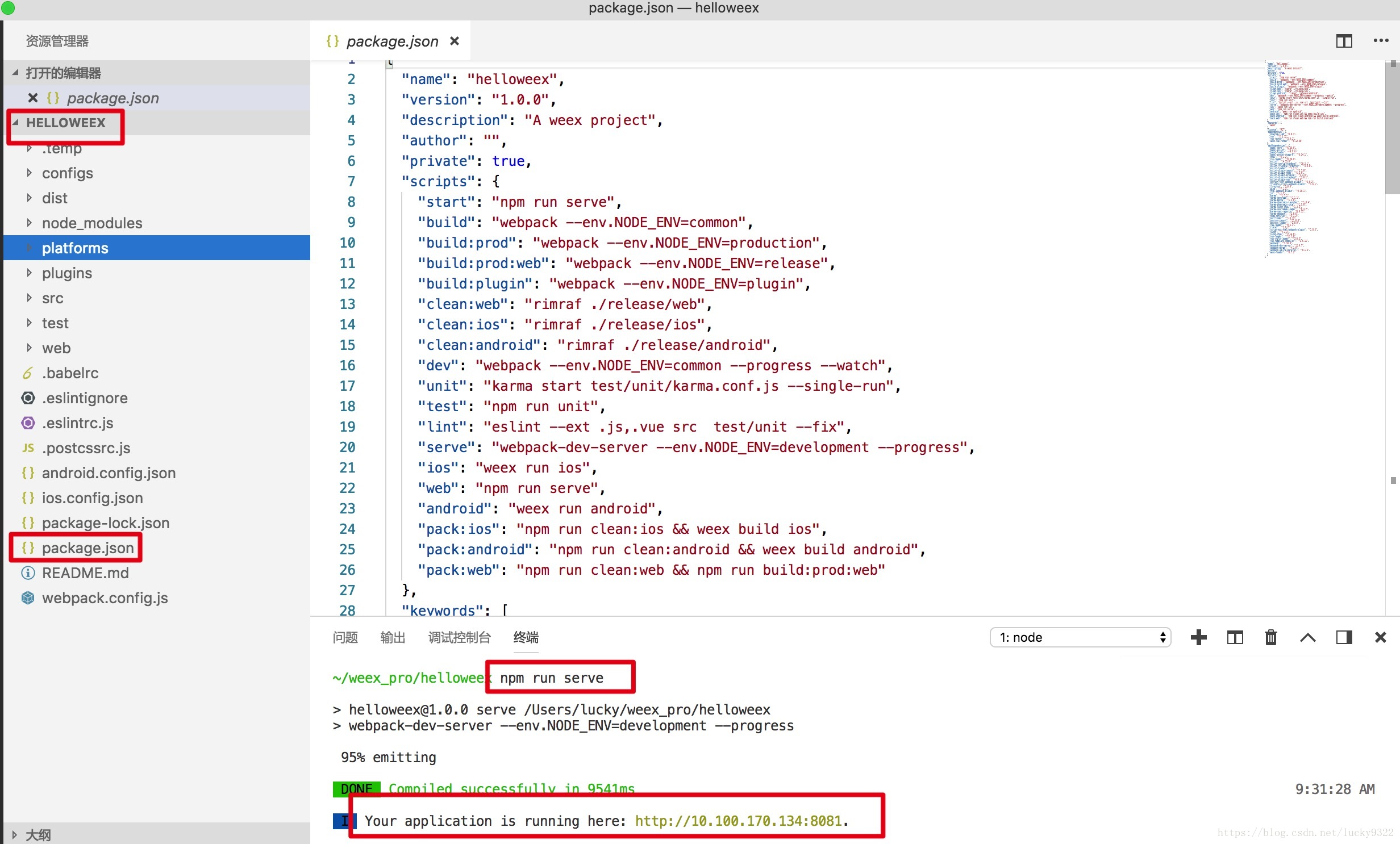
此时项目已经创建完成了,用
Visual Studio打开如下图所示。通过
npm run serve命令 就可以在浏览器上进行观看项目样子了其中的一些命令 可以在
package.json文件中进行查看但现在只是在浏览器上而已,下面配置
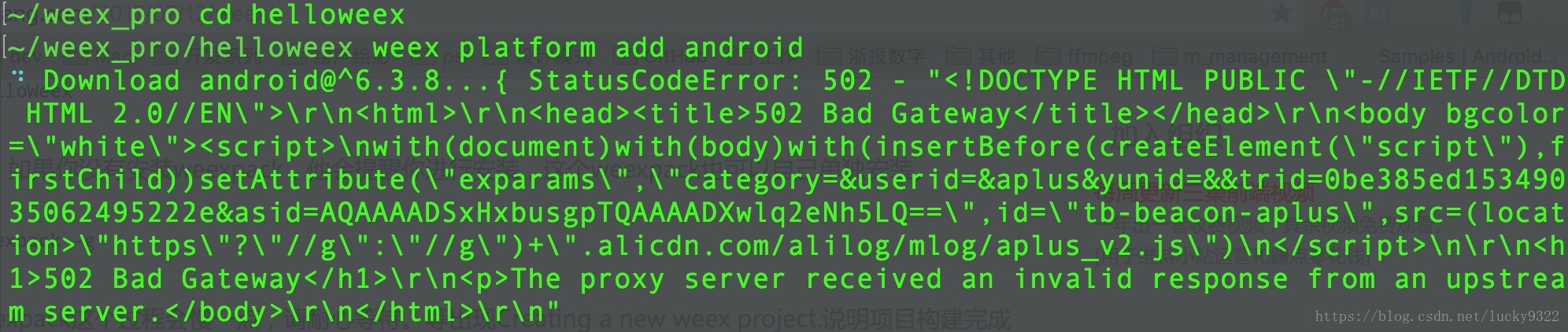
android平台weex platform add android //添加支持的平台如果卡在这里看下自己的网络代理是否通畅
运行项目
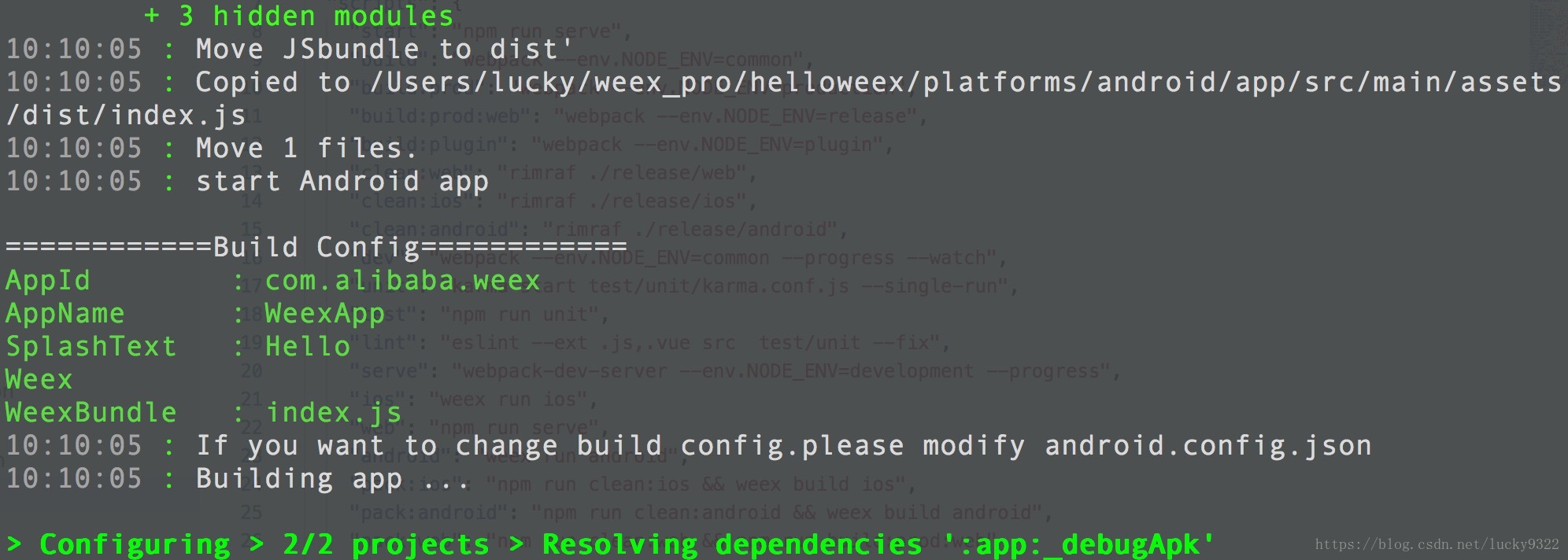
按照官方文档 在通过
npm run android该命令来运行项目时,我本地一直卡在 build构建步骤。所以我放弃了这种方式 而通过android studio来打开该项目。我对第二步通过
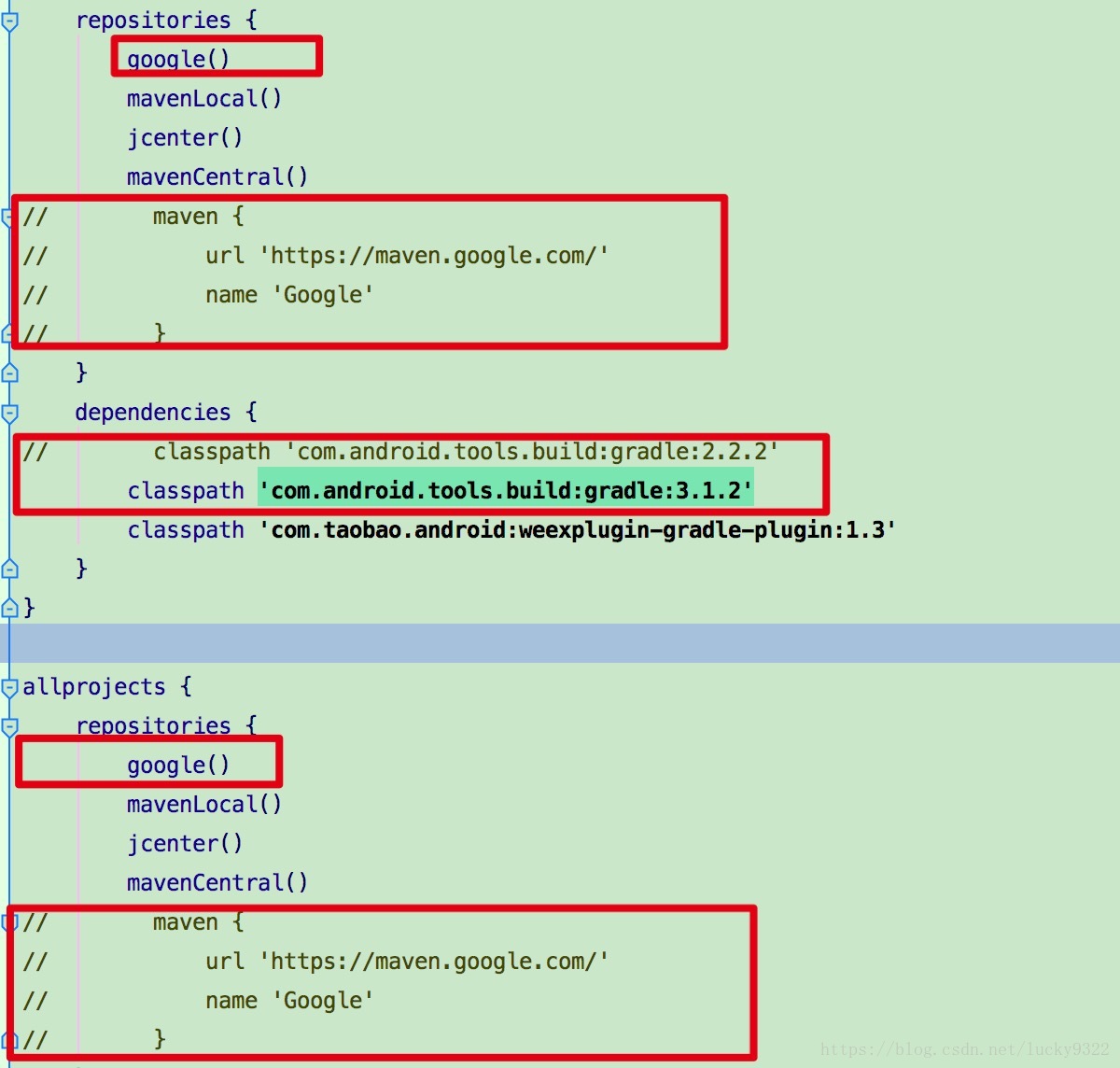
weex platform add android生成的代码进行了如下修改rootDir/build.gradle
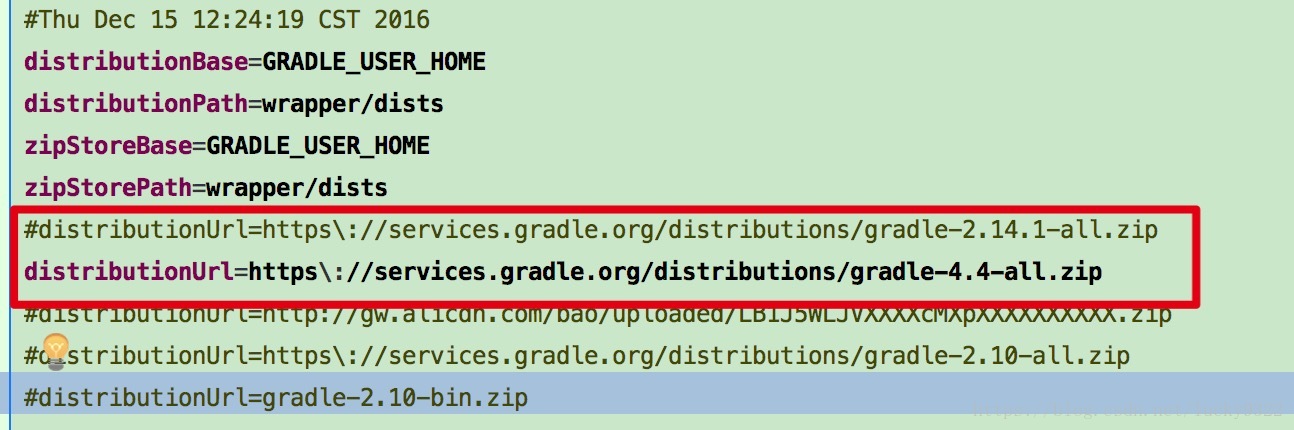
升级 gradle-wrapper
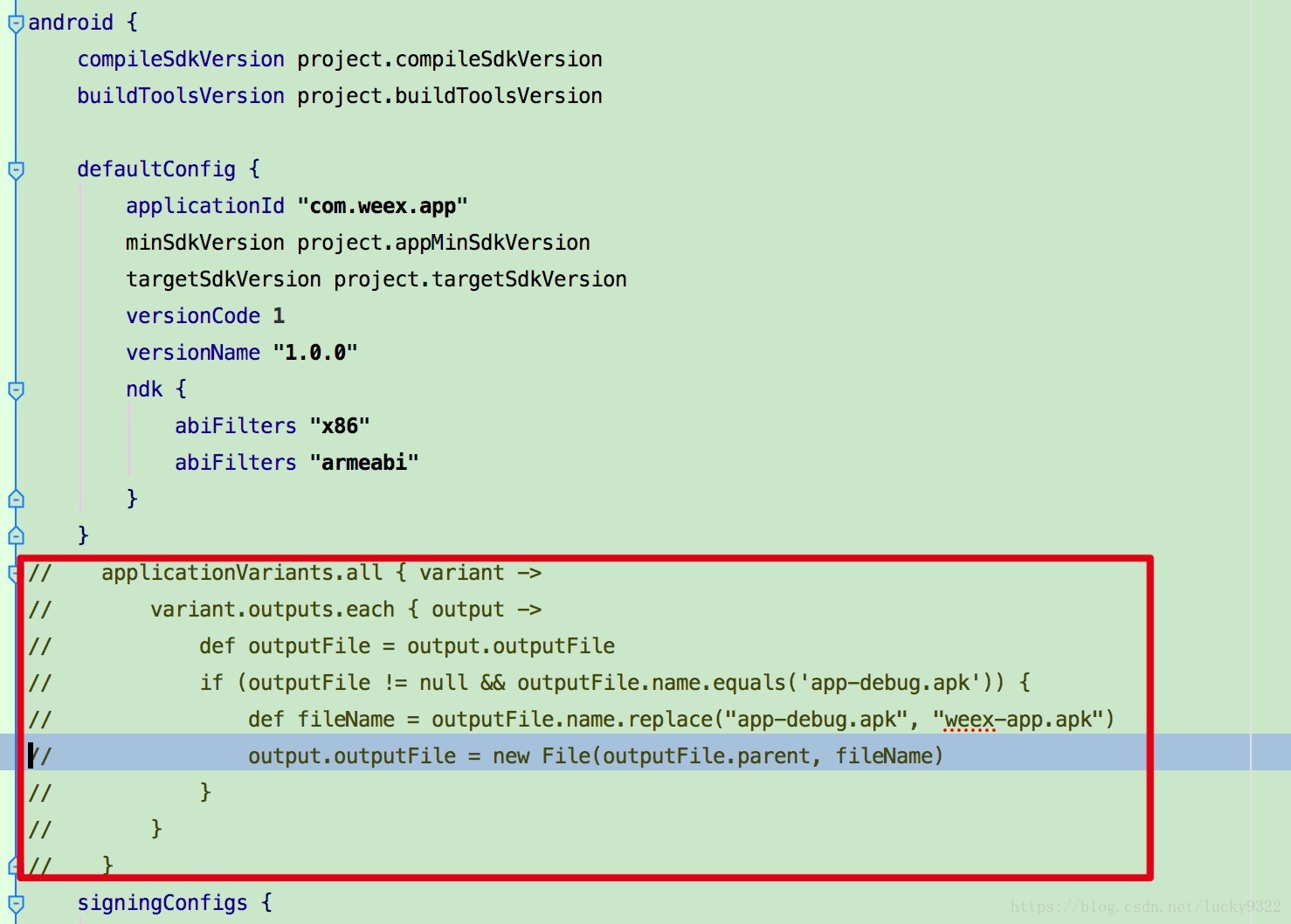
appDir/build.gradle
做了如上修改之后,发现第一种方式运行项目也正常了,猜想是
gradle依赖版本问题