前端页面中经常会使用到select下拉框。操作select框时会发生click和change事件,且这两个事件有特定的执行顺序。
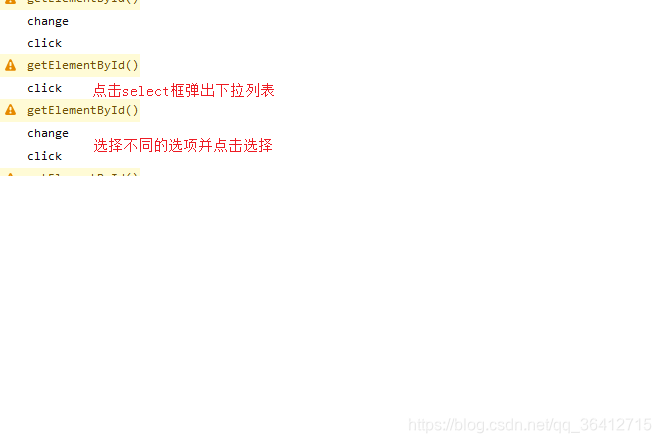
1.点击select框出现下列列表,此为一次click点击事件。
2.选择下拉框中的某个选项,若将要选择的选项与正在框中的值不一样,此为一次change事件。点击选择上这个值,会先产生change事件,接着产生click事件。
3.若将要选择的选项与正在框中的值一样,不会产生change事件。点击选择上这个值,产生一次click事件。
实验验证,初始点击select框不会产生click事件,以后点击才会
<select id="cputurbocheck">
<option value="LongTerm">Long Term</option>
<option value="ShortTerm">Short Term</option>
</select>
$("#cputurbocheck").click(function(e){
console.log(222);
});
$("#cputurbocheck").change(function(e){
console.log(99);
//onCPUTurboClick(e);
});