添加链接描述
今日头条:JS的作用域和声明提前
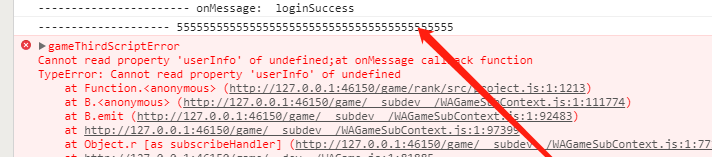
-遇到微信子域bug:
onLoad: function() {
this.dsize = cc.view.getDesignResolutionSize();
this.userInfo = null;
this.friendRank = null; //------------------声明了呀 为啥报错
this.groupRank = null;
this.bFriendRank = true;
this.chaoyueData = [];
var self = this;
wx.onMessage(function(data){
console.log("----------------------- onMessage: ",data.message);
console.log("-------------------- ---123456sddsdsds: ",self.userInfo);
return ; //也没用 还报错 --- 泪崩呀
if(data.message == "closeOver")
{
self.node_over.active = false;
}
else if(data.message == "groupRank") {
var self = this; //---------------这里呀老铁
self.bFriendRank = false;
self.nPageIndex = 0;
self.showPaimingByGroupFriend();
self.nPageIndex++;
}
else if(data.message == "loginSuccess")
{
self.userInfo = JSON.parse(data.userInfo); // 报错:userInfo unfefined
console.log("----------------------- onMessage 3 : ", self.userInfo );
self.getUserRank();
}
}


练习题1
var a=123;
function a(){ return 1 }
console.log(a);
解析1:
这道题在弄明白什么是 “声明提前”后比较简单做!
按照刚才讲到的概念,这道题会变成这样,
var a;
function a(){ return 1 }
a=123;
console.log(a);
所以最后会输出 123
练习题2
function a(){ return 1 }
var a;
a();
解析2
完成这道题,还需要知道一件事情,如果未在var声明语句中给变量指定初始值,那么虽然声明这个变量,但在给它存入一个值之前,它的初始值就是undefined,但是多次声明同一变量无所谓!!!所以这道题的结果是 1代码会预编译为:
var a; //初始值为 undefined
function a(){ return 1 }
a();
练习题3
function a(){ return 1 }
var a=undefined;
a();
解析3
这道题,和第2题非常的相似,只需要明白这里 var a=undefined; 和 var a;是不同的,一个是声明变量同时进行赋值操作,只是赋的值是undefined,一个是单纯的声明变量。
代码会预编译为:
var a; //初始值为 undefined
function a(){ return 1 }
a=undefined;
a();
所以最后的结果会报错 a is not a function
练习题4
if(!("a"in window)) {
var a = 1;
};
var a;
alert(a);
首先介绍下Javascript的函数作用域的概念,然后了解下什么是作用域和声明提前,最后通过一个例子剖析Javascript的作用域链。
1.变量的作用域
稍微有些编程背景的都知道,变量的作用域分为两种: 全局变量 和 局部变量 。
Javascript是一门 弱类型语言 。所有的变量声明都是通过var来接收,如
var num = 1;
var str = “string”;
var flag = true;
看似是一个非常省事的机制,但是也有让人头疼的时候,一些隐式的类型转换经常会把搞晕。先看看全局变量和局部变量:
var g = "global"; function f(){ var l = "local";
}
注意 : 1. 如果在函数f()中将去掉var声明,则变量l就会从局部变量升级为全局变量。
- 局部变量的优先级高于同名的全局变量 。如果在函数f()中声明一个局部变量也为g,则全局变量就会被局部变量覆盖
2.作用域和声明提前
看到Javascript作用域这块,可以说颠覆了以前我对作用域的认识。类似Java和C等编程语言,在花括号“{}”内的代码都是有各自的作用域的,并且在这个范围以外,这些变量是不可见的,我们称这种作用域为 块级作用域 。
但是这完全不适用于Javascript,因为Javascript没有块级作用域,但是Javascript有 函数作用域 。函数作用域简言之就是:变量在声明他们的函数体以及这个函数体嵌套的任意函数体内都是有定义的。
对于“ 变量在声明他们的函数体以及这个函数体嵌套的任意函数体内都是有定义的 ”这句话的延伸理解:变量在声明之前就已经可用。我们称这种特性为声明提前,也就是函数里的所有变量都被“提前”至函数体的顶部。
下面我们看一个经典的陷阱案例:
var v = "yoyo"; (function(){ console.log(v); var v = "check now";
console.log(v);
})();
对于第二次执行结果“check now”没有什么特别的,为什么第一次输出的不是“yoyo”而是“undefined”。
对于这个问题的解释就用到上面的那句话, 局部变量在整个函数体始终是有定义的 ,即在函数体内局部变量覆盖了同名全局变量,而且,程序只有在执行到var语句时,局部变量才会被真正赋值。所以,这时你大概会明白为什么是undefined了,因为此时还没有遇到var,即没有定义,等价于下面的形式:
var v = "yoyo"; (function(){ var scope; console.log(v); var v = "check now";
console.log(v);
})();
疑问 ? ? ?
将上面的代码稍稍修改为:
var v = “yoyo”; (function(){
console.log(v);
})();
运行结果为:
相比于上面的代码只是少了一行添加一个局部变量v并赋值的语句,但是结果却是“yoyo”。
这里之所以输出“yoyo”,不能按照上面的定式思维。上面有句话叫“局部变量在整个函数体始终是有定义的”,但是这里没有局部变量的定义,所以按照下面要提到的作用域链会逐层向上寻找变量,最后找到了全局变量v,从而最后的输出是“yoyo”。
举一个通俗点的例子,你准备要花钱买点东西时,会先摸摸自己的钱包,没了你可以找你爸要,你爸也没有就再找你爷爷,… 。而你爸没钱买东西时,他并不会来找你要。
以上是我的个人理解,如果你对这两种情况有自己的理解,请在下方给出,望不吝指教。
3.作用域链
全局变量在程序中始终是有定义的,局部变量在声明它的函数体内以及其所嵌套的函数内始终是有定义的。
每一段Javascript代码(全局代码或函数)都有一个与之相关联的作用域链,这个作用域链就是一个对象列表或链表。比如当 Javascript需要查找变量x的值时,它会从链中的第一个对象开始,如果该对象有一个名为x的属性,则直接使用,如果不存在名为x的属性,则会继续 向链上的下一个对象查找,如此递归下去直到找到。如果整个链上都找不到,则认为不存在x这个属性。举例:
name=“lwy”; function t(){ var name=“tlwy”; function s(){ var name=“slwy”; console.log(name); } function ss(){ console.log(name); } s(); ss();
}
t();