Github:https://github.com/sueRimn
1.cmd打开控制台进行创建项目
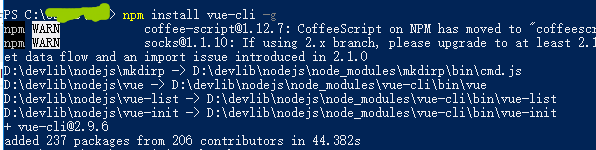
(1)全局安装脚手架
在命令行输入:npm install vue-cli -g

(2)初始化项目
继续输入:vue init webpack myvue(myvue是我取的项目名,根据个人需要进行设置),然后一路enter就行,默认就是yes

(3)进入项目目录
项目初始化完成后继续输入:cd myvue (myvue是初始化设置的项目名)

扫描二维码关注公众号,回复:
3971904 查看本文章


(4)安装依赖
输入:npm install
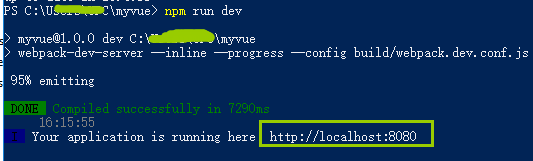
(5)运行
输入:npm run dev

赋值所给的服务器地址在网页上就能打开看到运行结果了。

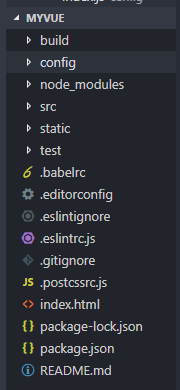
生成的项目目录如下: