MUI框架-13-使用百度地图 API(图文教程)
后面有实例,转载请注明出处
一、申请百度地图权限
1.打开
百度地图开放平台:http://lbsyun.baidu.com/apiconsole/key

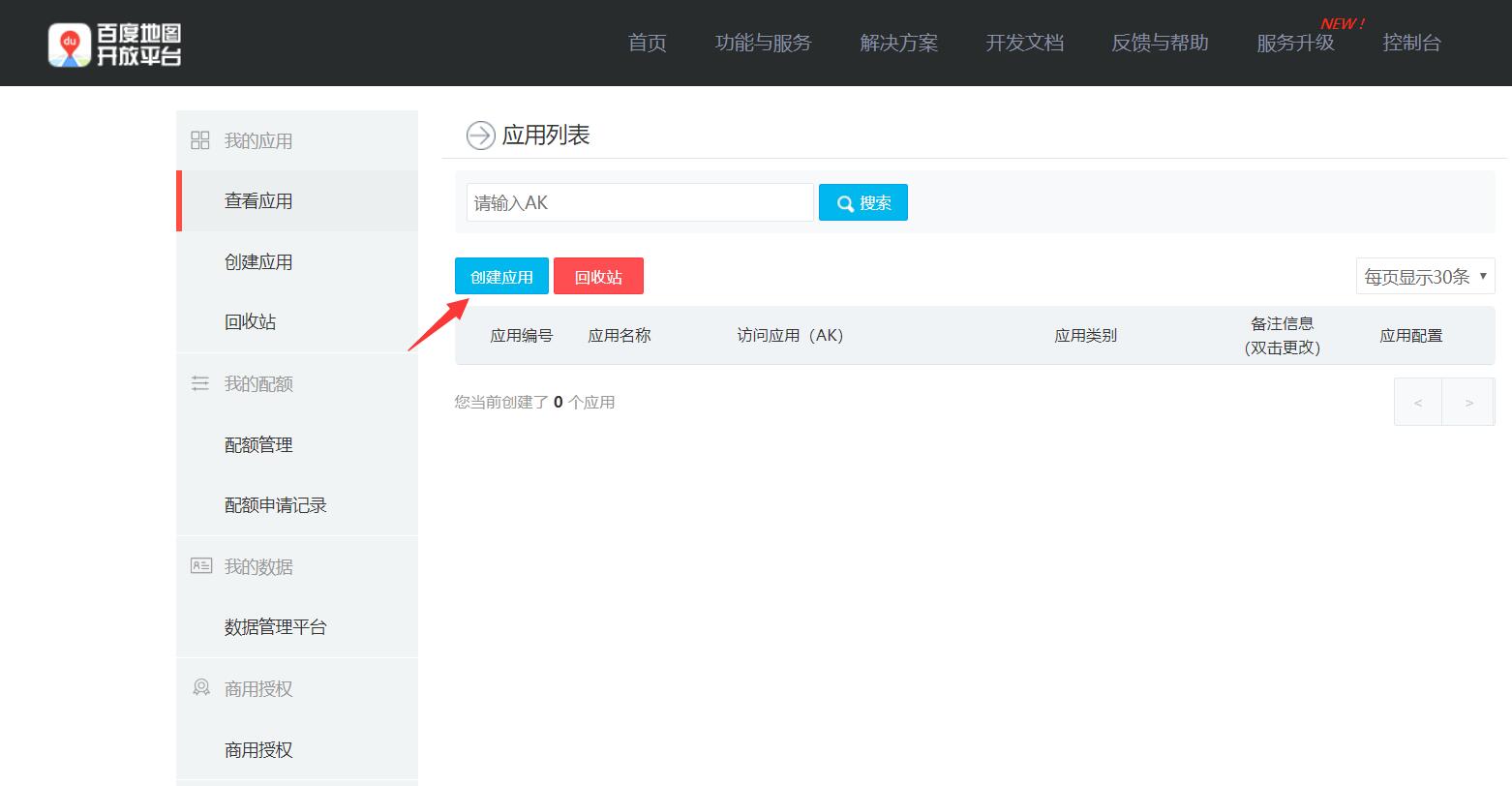
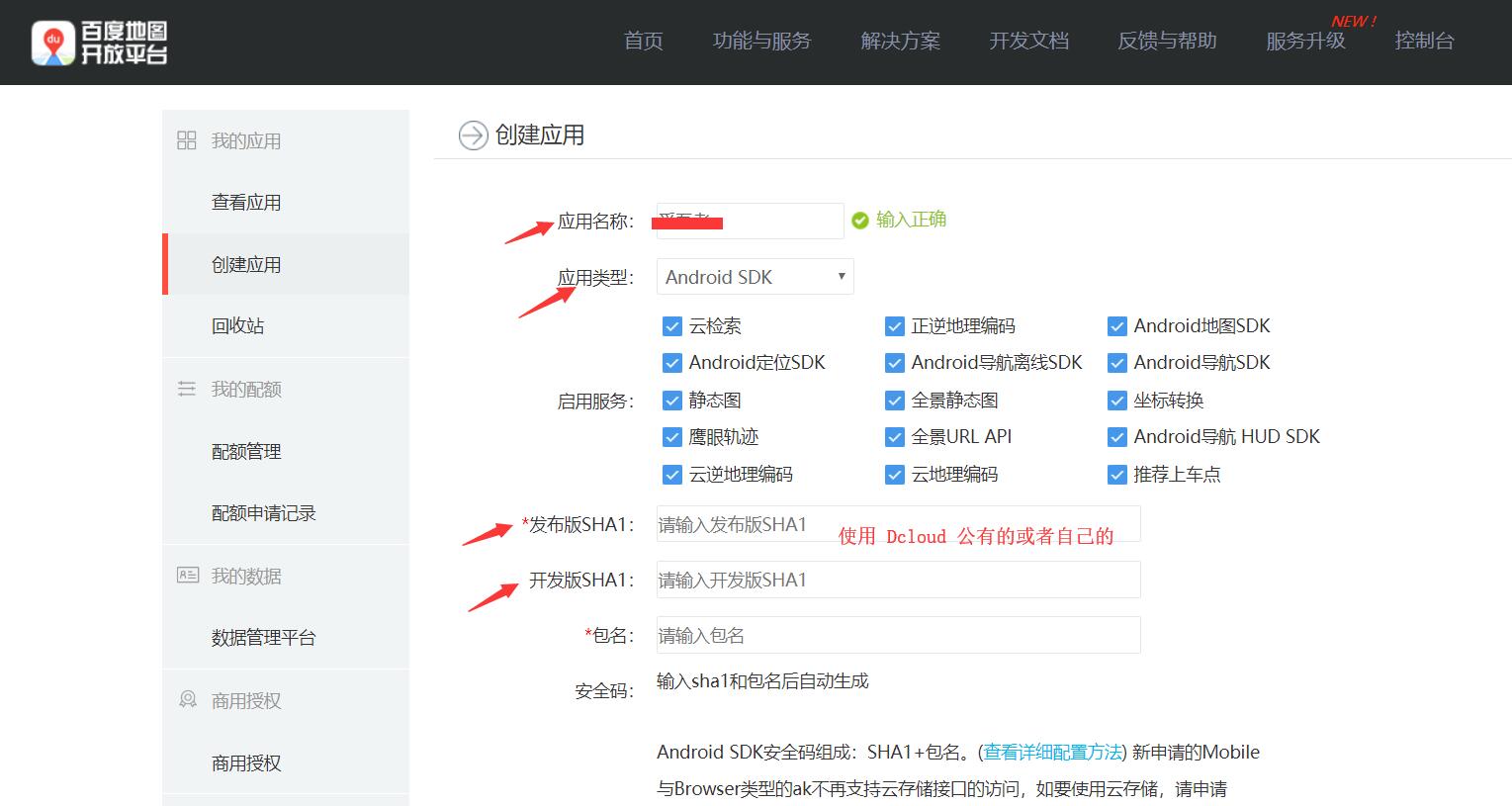
2.【创建应用】>【填写必要信息】

【提示】:
1.应用名称:随便填写。
2.应用类型:选择Android SDK
- 启用服务:建议全选
4.发布版SHA1:BA:AD:09:3A:82:82:9F:B4:32:A7:B2:8C:B4:CC:F0:E9:F3:7D:AE:58(DCloud公用证书SHA1)
5.开发版SHA1:BA:AD:09:3A:82:82:9F:B4:32:A7:B2:8C:B4:CC:F0:E9:F3:7D:AE:58(DCloud公用证书SHA1)
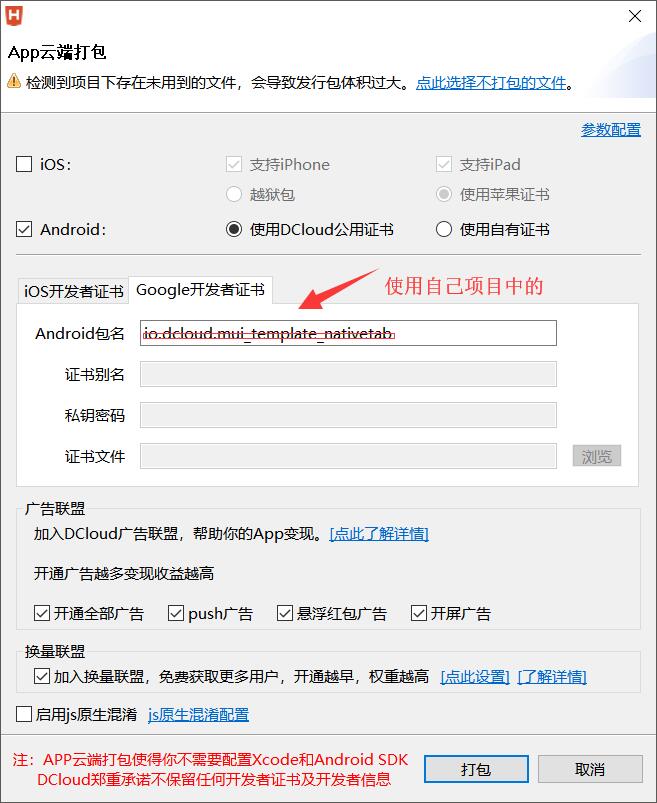
6.包名获取方式>点击发行【云打包】:

3.点击【提交】,就可以创建一个应用,
二、配置应用
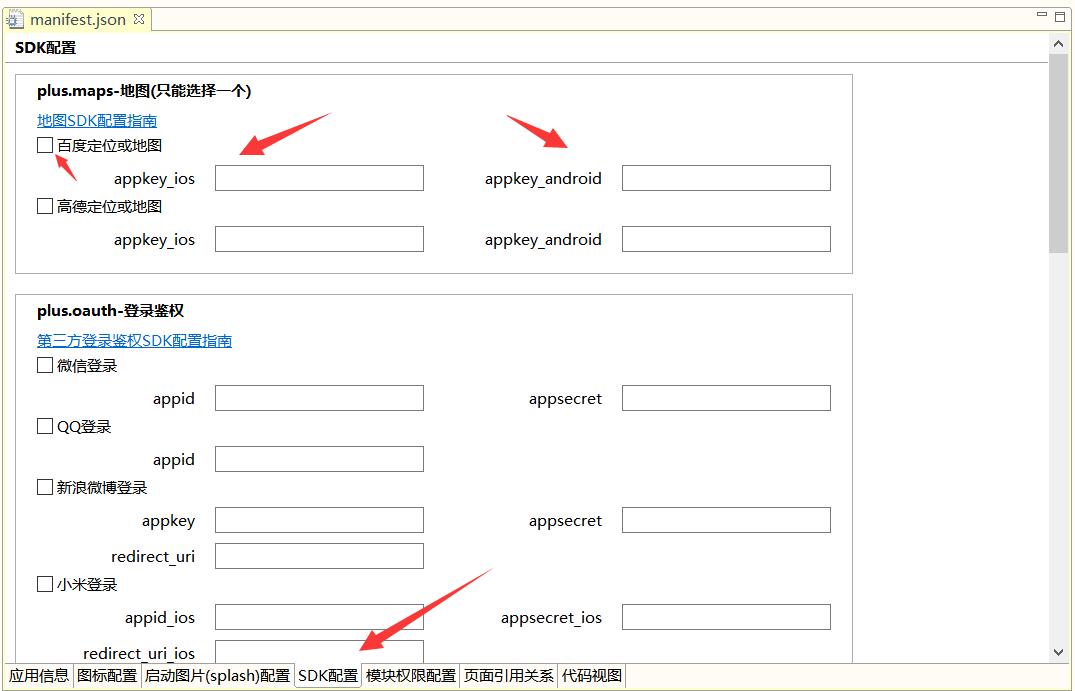
1.配置应用,把 Android SDK AK 或者 IOS SDK AK 与MUI manifest.json 配置百度地图的 SDK 对应上

2.转至 manifest.json 代码视图,下面如果已经存在就不用添加了
(1)"permissions"节点下添加
"Maps": {
"description": "管理地图插件"
(2)在"plus"节点->"distribute"节点下添加
"plugins": {
"maps": {
"baidu": {
"appkey_ios": "之前上面创建ISO SDK AK",
"appkey_android": "之前上面创建Android SDK AK",
"appkey": "",
"description": "百度地图"
}
}
}三、在页面上使用
至此配置完成,以下为页面使用方式。
1.为了确保地图能正确显示,需等待DOM加载完成再初始化百度地图
2.地图div需指明高度与宽度
var em = null,
map = null;
document.addEventListener("DOMContentLoaded", function() {
em = document.getElementById("allmap");//allmap为页面放地图div的id
plusReady();
}, false);
function plusReady() {
//确保DOM解析完成
if(!em || !window.plus || map) {
return;
}
map = new plus.maps.Map("allmap");//allmap为页面放地图div的id
}
四、参考案例

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../../css/mui.min.css" rel="stylesheet" />
<script src="../../js/mui.min.js"></script>
<style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 80%;
overflow: hidden;
font-family: "微软雅黑";
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=换成自己的百度地图提供的 ak"></script>
<title>地图展示</title>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">签到打卡</h1>
</header>
<div id="allmap"></div>
<input type="text" id="address" />
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("allmap");
//初始化地图 默认加载北京天安门
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 16); //初始化地图,point为中心点,缩放级别为16
//判断手机浏览器是否支持定位
if(navigator.geolocation) {
var geolocation = new BMap.Geolocation(); //创建定位实例
geolocation.getCurrentPosition(showLocation, {
enableHighAccuracy: true
}); //enableHighAccuracy 要求浏览器获取最佳结果
} else {
map.addControl(new BMap.GeolocationControl()); //添加定位控件 支持定位
}
var gc = new BMap.Geocoder();//将坐标转换成地址
//处理定位后的信息
function showLocation(r) {
if(this.getStatus() == BMAP_STATUS_SUCCESS) { //定位成功
//新建中心点 并将地图中心移动过去
var centerPoint = new BMap.Point(r.longitude, r.latitude);
map.panTo(centerPoint);
map.setCenter(centerPoint);
gc.getLocation(centerPoint,function(rs){
var addComp = rs.addressComponents;
var mapAddress = addComp.province + addComp.city + addComp.district
+ addComp.street + addComp.streetNumber;
//mui.alert(mapAddress);
var address = document.getElementById('address');
address.value=mapAddress;
address.readOnly='readonly';
});
//新建标注
var mk = new BMap.Marker(centerPoint);
mk.disableDragging(); // 不可拖拽
map.addOverlay(mk);
} else {
mui.alert('failed' + this.getStatus()); //定位失败
}
}
</script>
五、更多链接:
地图已经配置、创建完成,需要使用一些工具/方法请参考
1.Dcloud API Reference:http://www.html5plus.org/doc/zh_cn/maps.html
2.百度地图官方使用文档:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/key
我的文章:MUI 框架
- 本笔记不允许任何个人和组织转载