概要:USART HMI智能串口屏,该显示屏的介绍、GUI界面的设计、通讯方式和修改控件参数的相关指令等。
一开始我们项目组在显示上用的是12864液晶显示屏(带字库),但是看起来效果不是很好,感觉很LOW,而且不知道什么原因,12864常常会指针乱飞,显示一堆乱七八糟的字符,有时候只是不小心用手碰了一下读写或者数据的几个引脚,就开始显示乱码(不排除是因为自己写的代码有BUG的原因)。在一次跟学长的闲聊中,得知有工业串口屏、工业组态屏这些东西,专门用来做工业智能显示仪表的屏幕,一般都有软件以拖控件的形式对GUI界面进行设计,学长当时就给我们推荐了USART HMI智能串口屏,这种显示屏自带GUI,供电就可以使用,可通过串口通信对控件上的参数进行修改,还有一些特定的指令可实现一些功能操作,任何有串口通信功能的单片机都可以带得动,即便它是彩屏,也无需单片机去驱动。
先附上一张USART HMI智能串口屏的产品介绍书的部分截图。
淘宝上可进行购买,宝贝详情中便有这玩意的相关资料,资料中有专门用来设计这款显示屏GUI的软件,如果做项目想用好看一点的屏幕却不想上STM32等性能比较强的单片机的话,建议可以试试这款显示屏。强行安利一波!!!23333
接下来是对这款显示屏的GUI的设计方面的说明。淘宝详情里有个教程视频,好像在PC端淘宝网页才可以正常观看,基本的控件的使用都有简单的说明,具体使用方法得自行摸索。以下只简单说一下本人在学习时的一些技巧。
在开始前,要说的是,官方有个社区(论坛),里面有素材库,可以免费在里面下载工程文件参考学习或者快速开发,只需要注册即可,我们的项目的GUI也是以其中的一个超声波水位监测的项目作为参考,其中的程序也是如此,特此声明。
1. 做好UI设计的素材作为背景图。
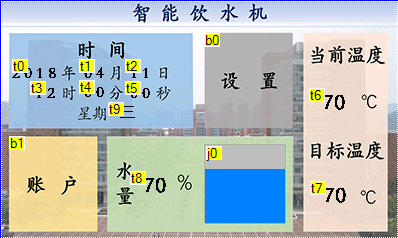
注意尺寸要与所购买的显示屏大小一致!!!!我买的是240*400的,做的图也是这个尺寸。如下图。
事先做好UI,是为了方便后面在软件上拖对应的控件到预期的位置,最主要的还是可以省屏幕的内存,是的,这个屏幕也是需要用内存的,而且要特别省!!!预留字符长度都尽量的卡好,不然像我这样十个页面左右的,分分钟用完内存。(还不是没好好看选型手册的锅。QAQ)
为了省事,本人是在PPT上进行简单的UI设计,因为相对PS来说,更方便拖拽对齐等功能的实现。强迫症患者童鞋注意,项目期初的UI只需要满足基本功能和美观即可,不可过早的追求美观而拖累项目进度。
2. 打开软件,新建项目并设置。
首先打开软件,选择你所买的屏幕的型号,这也决定了你的显示界面的最大尺寸,型号一般在装着显示屏的盒子上贴着,选择你显示的方向,横屏还是竖屏等。如图。
然后进入设计界面,先把我们事先做好的图片素材添加到左下角的图片素材管理区里,然后在右侧页面管理区添加页面,一般第一个作为主界面,其他的是做触发某些事件后切换的界面,比如点击设计的“设置”按钮,切换到设置界面。
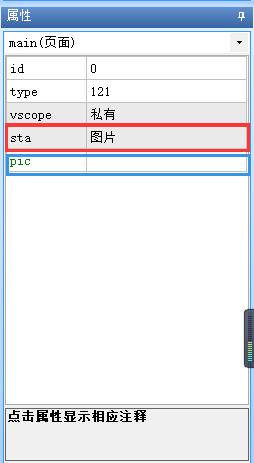
建议给这些界面都起对应功能的名字,双击重命名,否则需要的界面比较多时很容易弄乱。每个界面都需要设置一下背景填充,选择图片,作为背景,然后下面pic里选择对应的图片素材。
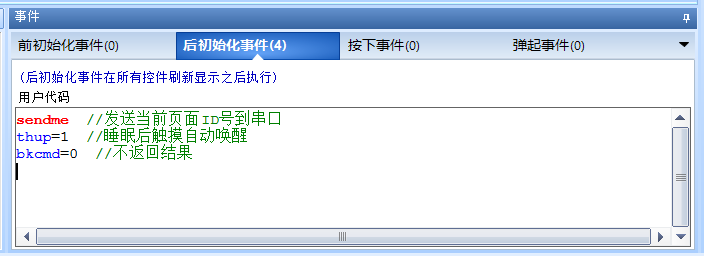
在需要显示某些参数的页面,比如主界面,往往需要返回该页面的ID值给单片机,告知单片机显示屏现在处在主界面,ID值是根据页面顺序给的编号,返回页面ID值的代码:sendme //发送当前页面ID号到串口。
同样其他需要返回ID值的页面也是如此。
| 14.sendme 发送当前页面ID号到串口 |
sendme |
3. 添加按钮控件,并对其进行属性设置。
在界面中添加按钮,属性编辑中,按钮的背景填充里有单色、切图、图片,如果UI设计的时候有把按钮也画上去了,就只需要选择切图,如果没有,一般选择单色,单色的按钮可选择颜色等,但是给人感觉像是win XP时候的按钮风格,实在是丑得可以,不能接受的就得像我一样在背景图里画好按钮,在编辑按钮属性里选择切图。另外说一下,选择切图时是要选择默认按钮背景和按下时切图的两个图片,不然编译时会报错。在此不再放图详细说明,自行感受即可。
顺带一提,如果按钮上带有文字,如“设置”二字,且想改变文字的字体及大小等,可在图片素材旁的字体库添加自己制作的字体,你可以在这个软件上面工具那里的字库制作中,制作你所需要的字体库。
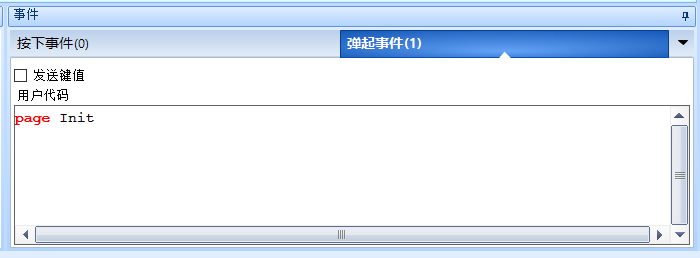
添加好按钮,还得编写弹起事件代码,例如“设置”按钮,弹起后应切换到设置页面,代码:page Init //Init是我给设置页面起的名字。
| 1.page 刷新页面 |
| page pageid pageid:页面ID或页面名称 实例1:page 0 (刷新ID为0的页面) 实例2:page main (刷新名称为main的页面) 备注: 1.设备上电自动刷新第0页。 2.也可以对系统变量dp赋值来实现跳转页面(如dp=0),系统变量dp可以设置可以读取,具体请参看系统变量列表。 |
4. 添加文本控件,并对其进行属性设置。
需要注意的两点。一是文本控件可绑定键盘,有数字键盘和输入法全键盘等,当在显示屏上点击该文本区域,可通过键盘输入改变本文内容,再通过返回该文本参数的指令即可得到改变的文本内容,十分的方便。二是因为该显示屏的内存有限,需要卡好字符长度,以节省内存。
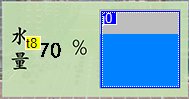
5. 添加进度条控件,并对其进行属性设置。
在项目中需要使用进度条控件作为水位高低的直观显示,需要把进度条旋转90°,并改变填充颜色为蓝色。水量以百分比的形式体现,与进度条一致。
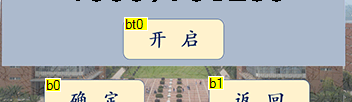
6. 添加双态开关控件,并对其进行属性设置。
双态开关用来做某功能的开关按钮,并显示其状态量。按下后可通过显示不同状态的图片来显示其状态量。
7. 添加二维码控件,并对其进行属性设置。
8. 添加定时器控件,并对其进行属性设置。
--------------------------------------分割线------------------------------------
以上便是我在项目中所使用的所有控件,也是一些很常用的控件,实际上还有好几种常用的控件,比如滑块、复选框、单选框、指针等,特别是指针,在类似汽车行程量表这样的界面显示时很是方便,改变控件参数的方法便是通过串口通信给显示屏发送相应的字符串——控件指令代码。要区分哪些是显示屏自身的事件发生控制代码,哪些是去控制控件的指令代码。官方教学视频中都有详细介绍,看了本文还不太懂的童鞋多看看官方教学视频。
有点啰嗦了,最后附上几个官方链接。
1. 基本型串口HMI资料包下载地址(内含USART HMI软件+资料+应用实例):
http://tftdata.tjc1688.com/USART HMI/USART HMI.rar
(因为发现使用超链接无法正确跳转到下载网址。)
2. USART HMI视频在线观看地址:点击打开链接
3. USART HMI社区论坛地址:点击打开链接
4. 淘宝链接,该商品与本人无关!!!只是方便给大家看产品介绍:点击打开链接