小白第一天新手报到,作图真的很辛苦。写了一个前端页面。对div更深的应用
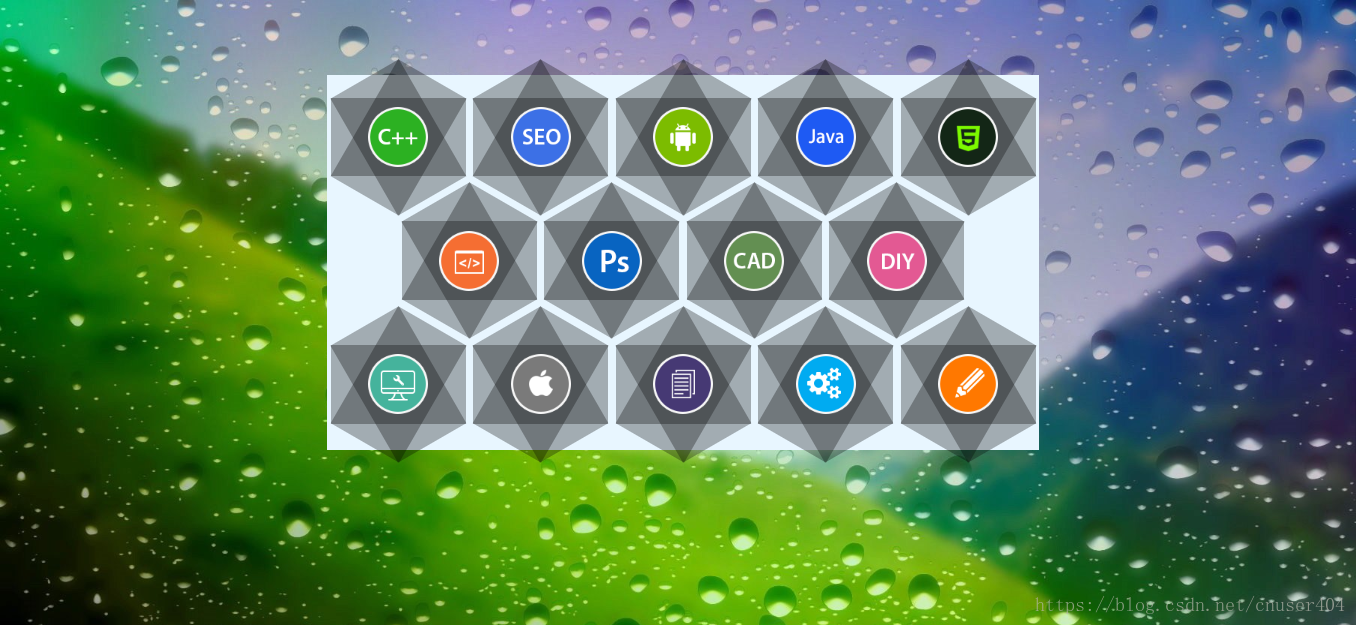
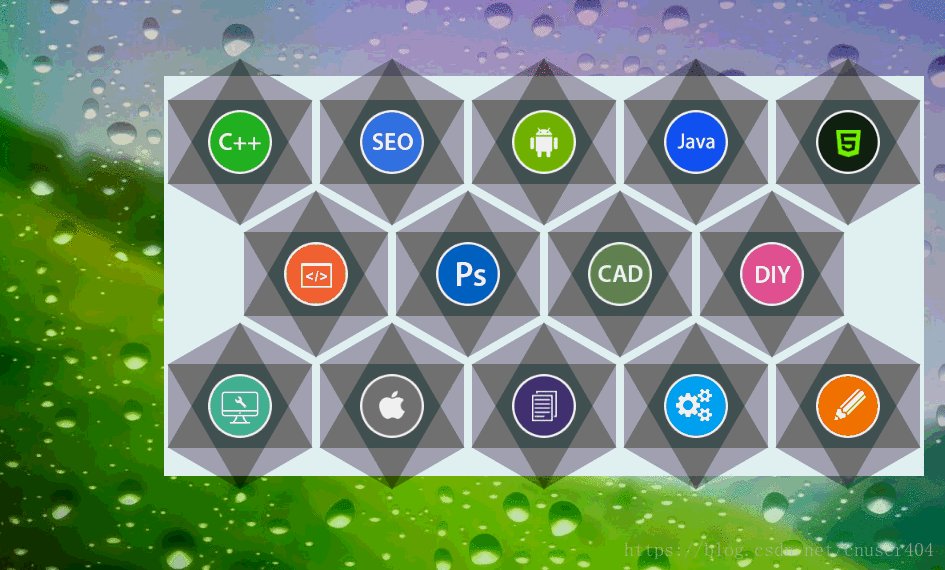
图片效果
动态效果
-
其中body的外边距 默认为8
-
ul{
list-style: none; /无序列表清除圆点/
margin: 0;
padding: 0
}* -
.wrap li{
position: relative;/监管绝对定位/
width: 180px;
height: 105px;
background-color: rgba(0,0,0,0.3); /0.3透明度/
float: left;/向左浮动/
margin: 30px 5px;
} -
万能居中
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto; -
.wrap img:hover{/当鼠标放到img标签,执行{}里面的代码/
transform: rotate(360deg) scale(1.3);
} -
图片中的545排列< li style=“margin-left: 100px” >< /li >
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
<meta name="Keywords" content="关键字">
<meta name="Description" content=" ">
<style>
body{
margin: 8;
background: url("images/bodyBg.jpg");
}
.wrap{
width: 950px;
height: 500px;
/* background-color: #E8F6FF; */
margin: 100px auto ;
}
ul{
list-style: none;
margin: 0;
padding: 0
}
.wrap li{
position: relative;
width: 180px;
height: 105px;
background-color: rgba(0,0,0,0.3);
float: left;
margin: 30px 5px;
}
.wrap li:before{/*伪元素*/
content: " ";
width: 180px;
height: 105px;
background-color: rgba(0,0,0,0.3);
position: absolute;
left: 0;
top: 0;
transform: rotate(60deg);
}
.wrap li:after{
content: " ";/*content激活伪元素的必要元素*/
width: 180px;
height: 105px;
background-color: rgba(0,0,0,0.3);
position: absolute;
left: 0;
top: 0;
transform: rotate(-60deg);
}
.wrap img{
position: absolute;
z-index: 1;/*控制层级。默认为0*/
/*
margin: 13px 50px;
*/
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;/*万能居中*/
transition: 1s;/*css3动画过渡效果*/
}
.wrap img:hover{/*当鼠标放到img标签,执行{}里面的代码*/
transform: rotate(360deg) scale(1.3);
}
/*
.left{
width: 180px;
height: 105px;
background-color: rgba(0,0,0,0.3);
position: absolute;
left: 0;
top: 0;
transform: rotate(60deg);/*css3变换属性 旋转 角度*
}
*/
/*
.right{
width: 180px;
height: 105px;
background-color: rgba(0,0,0,0.3);
position: absolute;
left: 0;
top: 0;
transform: rotate(-60deg);
}
*/
</style>
</head>
<body>
<div class="wrap">
<ul>
<li><img src="images/1.png"></li>
<li><img src="images/2.png"></li>
<li><img src="images/3.png"></li>
<li><img src="images/4.png"></li>
<li><img src="images/5.png"></li>
<li style="margin-left: 100px"><img src="images/6.png"></li>
<li><img src="images/7.png"></li>
<li><img src="images/8.png"></li>
<li><img src="images/9.png"></li>
<li><img src="images/10.png"></li>
<li><img src="images/11.png"></li>
<li><img src="images/12.png"></li>
<li><img src="images/13.png"></li>
<li><img src="images/14.png"></li>
</ul>
</div>
</body>
</html>