text-shadow 简 介
text-shadow 属性应用于阴影文本,只适用于文本,对图片等无效。
| 默认值: | none |
|---|---|
| 继承: | yes |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.textShadow="2px 2px #ff0000" |
语 法:text-shadow: h-shadow v-shadow blur color;
注意: text-shadow 属性连接一个或更多的阴影文本。属性是阴影,指定的每 2 或 3 个长度值和一个可选的颜色值用逗号分隔开来。
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 |
表格中的数字表示支持该属性的第一个浏览器版本号:
| 属性 | 谷歌 | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| text-shadow | 4.0 | 10.0 | 3.5 | 4.0 | 9.6 |
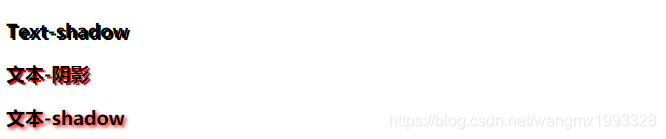
编码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Text-shadow</title>
<style type="text/css">
#h3_1 {
text-shadow: 2px 2px;
}
#h3_2 {
text-shadow: 2px 2px #f00;
}
#h3_3 {
text-shadow: 2px 2px 5px #f00;
}
</style>
</head>
<body>
<h3 id="h3_1">Text-shadow</h3>
<h3 id="h3_2">文本-阴影</h3>
<h3 id="h3_3">文本-shadow</h3>
</body>
</html>