版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/tomatocc/article/details/80831436
官方文档的demo过于简单,本人尝试几次也没有弄懂,找了几个demo后才渐渐了解清楚小程序的模板是怎么玩的。并且展示一个简单的demo
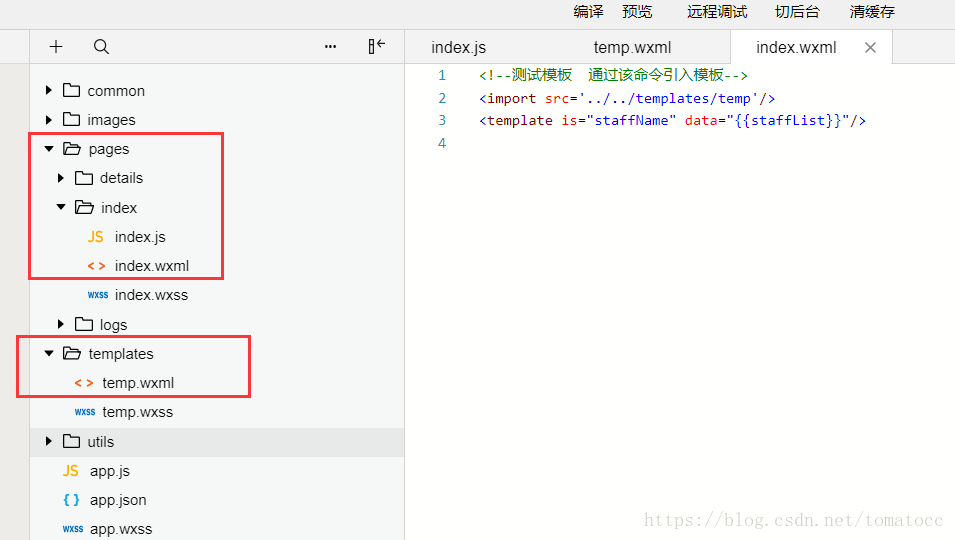
首先来看我们的项目结构:主要用到index.js,index.wxml,temp.js,temp.wxml
首先,我们在根目录下创建一个文件夹:templates,用于存放模板页面(temp.wxml)和模板样式文件(temp.wxss)
- 然后我们对模板文件temp.wxml及进行编辑
<template name="staffName">
<view wx:for="{{staffList}}">
用户姓名:<view>{{item.lastName}} {{item.firstName}} </view>
</view>
</template>其中:staffName:是该模板的名字, 中间的内容就是一个简单的渲染数组了,这里不多解释,很简单
- 然后我们在我们的index.wxml主页来引入该模板
<!--测试模板 通过该命令引入模板-->
<import src='../../templates/temp'/>
<template is="staffName" data="{{staffList}}"/> import就是为了导入模板文件,路径用的是绝对路径。 而第二行的 is=”” 这里面的参数就是我们前面定义的模板名称:staffName,而data后面的参数就是我们需要向模板传入的参数,这里的参数我们定义的是一个数组,下面我们就在index.js中为这个数组赋值。
Page({
//用于渲染页面数据
data: {
staffList: [
{ lastName: '张', firstName: '三' }, { lastName: '李', firstName: '四' }
],
title:'tom'
}
})- 最后,我们对我们的项目进行编译,效果如下: