1、vue实例的生命周期
1.1、什么是生命周期?
--从Vue实例创建、运行、销毁期间,总是伴随着各式各样的事件,这些事件,统称为生命周期!
1.2、生命周期钩子:就是生命周期事件的别名而已;
1.3、生命周期钩子 = 生命周期函数 = 生命周期事件
1.4、主要的生命周期分类:
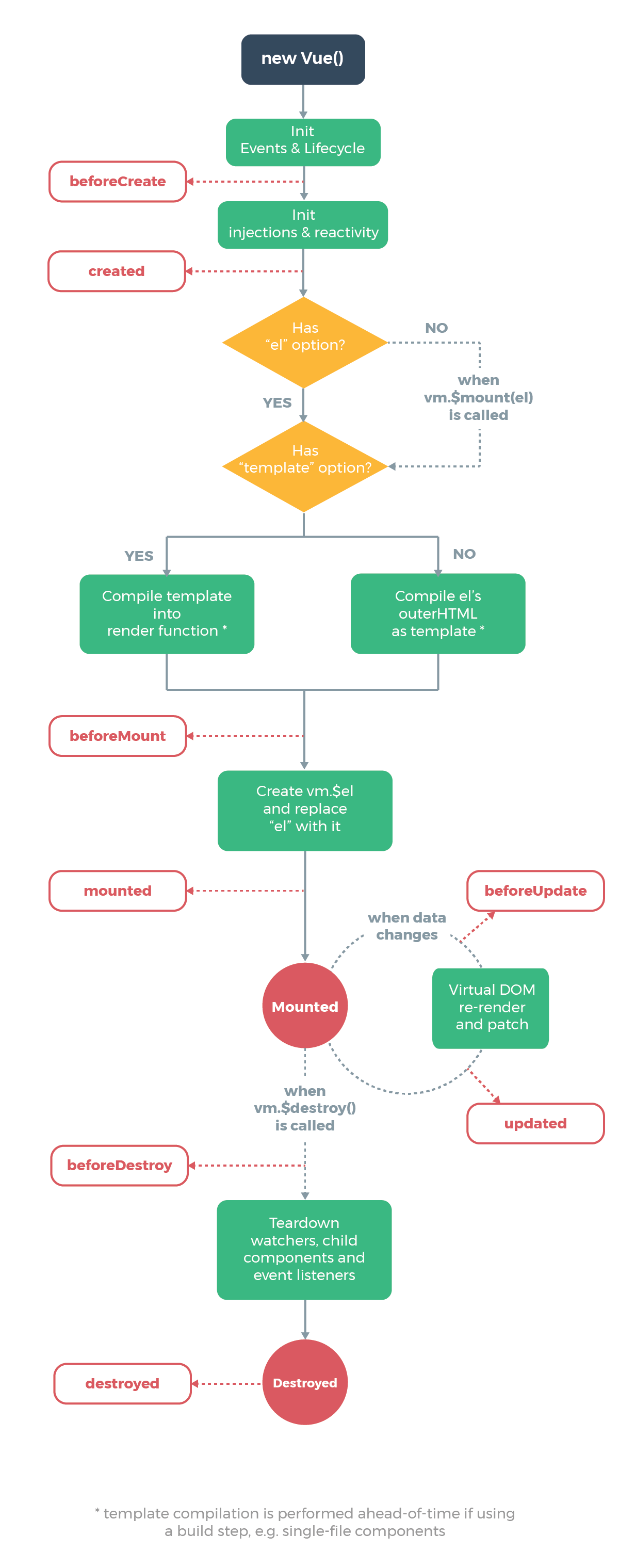
1.4.1、创建期间的生命周期函数:
--beforeCreate:实例刚在内存中被创建出来,此时还没有初始化好data喝methods属性
--credated:实例已经在内存中创建OK,此时,data和methods已经创建OK,但是还没有开始编译模板。
--beforeMount:此时已经完成了模板的编译,但是黑没有挂在到页面中。
--mounted:此时,已经将编译好的模板挂载到了页面制定的容器中显示。
1.4.2、运行期间的生命周期函数:
--beforeUpdate:状态更新之前执行此函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为此时还没有开始重新渲染DOM节点。
--updated:实例更新完毕之后调用次函数,此时data中的状态值和界面上显示的数据都已经完成了更新,界面已经被重新渲染好了。
1.4.3、销毁期间的生命周期:
--beforeDestory:实例销毁之前调用,在这一步,实力仍然完全可用。
--destoryed:Vue实例销毁后调用,调用后,Vue实例指示的所有东西都会解除绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。