恕我直言~Weex和Ionic这些上层封装都是辣鸡~~!
记录一些Cordova+Vue进行Hybrid应用开发相关的问题,随缘更新.
环境搭建:
开发环境教程:
Vue + Cordova教程:
https://itnext.io/make-hybrid-platform-cordova-vue-webpack-2fb7031c4f9b
环境变量和SDK什么的请看Cordova官网:
https://cordova.apache.org/docs/en/8.x/guide/platforms/android/index.html
文脏介绍比较详细不再多介绍。
Cordova本质上就是一个WebView 加一堆平台插件,上面链接里的教程其实就是修改了Vue cli的./config/index.js配置,使vue build后的路径能通过file://的方式在浏览器正确解析打开而已。然后修改cordova入口地址到build后的index.html
实际上cordova的入口地址你用http://xxxx 的网页地址形式也是可以。反而更加便捷.
扫描二维码关注公众号,回复:
4032054 查看本文章


记录几个环境搭建重要的点:
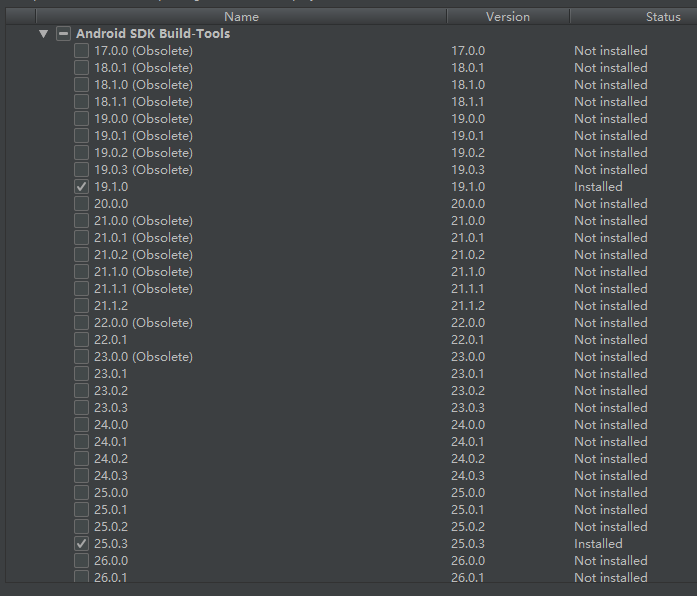
No installed build tools found. Install the Android build tools version 19.1 or higher :
cordova缺少打包工具.在Andriod Studio 的Configure->SDK Manager ->Anroid SDK ->SDK Tool下勾选 Show Package Details.
然后安装指定版本的Build-Tools就成