jquery标签选择器的使用
获取id为example的div用$('#example')
获取div的内容使用$('#example').html()
或者要获取类似example这样的可以使用$('#example').text()
要获取input的值可以使用$('#example').val()
最后find方法一般是用于获取子元素,比如获取div下的p的内容
<div id="example">
<p>example</p>
</div>
$('#example').find('p').text()
<div class="post">
<h2><a href="http://jb51.net">My Page</a></h2>
<div class="content">
Teaser text...
</div>
</div>
<div class="post">
<h2><a href="http://jb51.net">My Other Page</a></h2>
<div class="content">
Teaser text...
</div>
</div>在用户点击文章标题时,将文章动态载入到div.contentd中:
<pre name="code" class="javascript">jQuery(document).ready(function ($) {
$("div.post h2 a").click(function () {
var a = $(this),
href = a.attr('href'), // Let jQuery normalize `href`,
content = a.parent().next();
content.load(href + " #content");
return false; // "cancel" the default behavior of following the link
});
});siblings() 方法返回被选元素的所有同胞元素。
点击其中一个后添加on样式
<a href="javascript:void(0);" onclick="open('a');return false;" class="off">a</a>
<a href="javascript:void(0);" onclick="open('b');return false;" class="off">b</a>
<a href="javascript:void(0);" onclick="open('c');return false;" class="off">c</a>
$("a").parent().on("click", "a", function() {
$(this).addClass("on").siblings("a").removeClass("on");
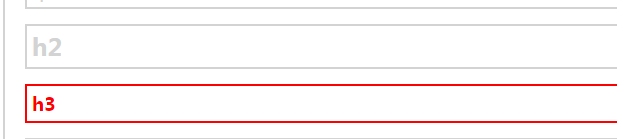
});next() 方法返回被选元素的下一个同胞元素。
<script>
$(document).ready(function(){
$("h2").next().css({"color":"red","border":"2px solid red"});
});
</script>
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
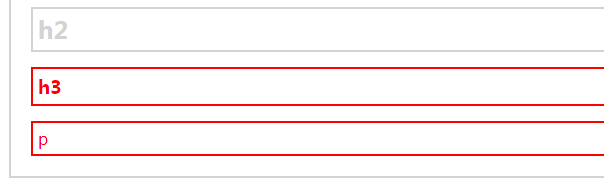
nextAll() 方法返回被选元素的所有跟随的同胞元素。
<script>
$(document).ready(function(){
$("h2").nextAll().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
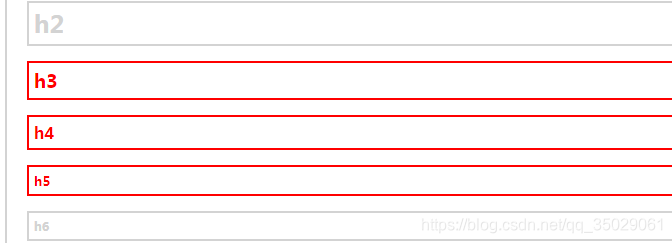
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素:

<script>
$(document).ready(function(){
$("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
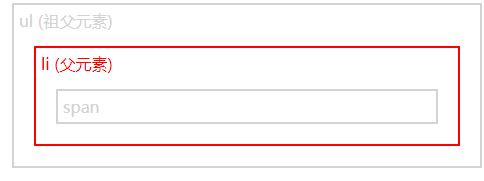
parent() 方法返回被选元素的直接父元素。
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父元素)
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body>
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父元素)
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body>
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
<script>
$(document).ready(function(){
$("div").children().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
<script>
$(document).ready(function(){
$("div").children("p.1").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p class="1">p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p class="2">p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回属于 <div> 后代的所有 <span> 元素:
<script>
$(document).ready(function(){
$("div").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
返回 <div> 的所有后代:
<script>
$(document).ready(function(){
$("div").find("*").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
first() 方法返回被选元素的首个元素。
下面的例子选取首个 <div> 元素内部的第一个 <p> 元素:
<script>
$(document).ready(function(){
$("div p").first().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>
last() 方法返回被选元素的最后一个元素。
下面的例子选择最后一个 <div> 元素中的最后一个 <p> 元素:
<script>
$(document).ready(function(){
$("div p").last().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>
q() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。下面的例子选取第二个 <p> 元素(索引号 1):
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p>http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p>http://www.google.com (index 3)。</p>
</body>
</html>
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "url" 的所有 <p> 元素:
<script>
$(document).ready(function(){
$("p").filter(".url").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p class="url">http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "url" 的所有 <p> 元素:
<script>
$(document).ready(function(){
$("p").not(".url").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p class="url">http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>
其他



