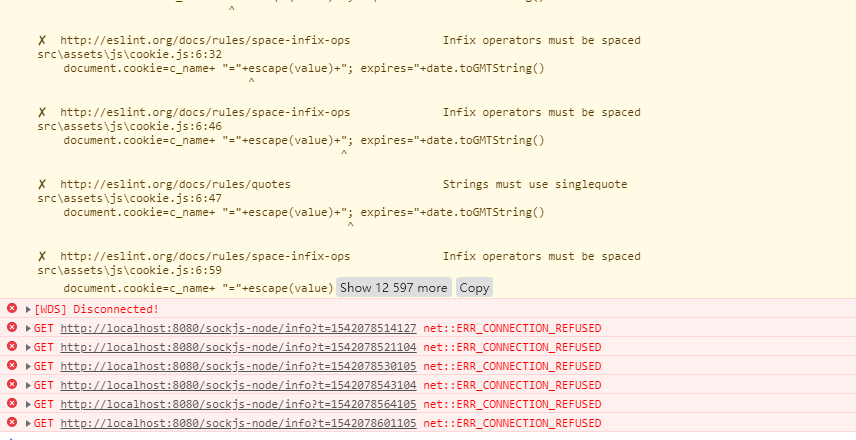
若提示入下图时,在build / webpack.base.conf.js中,
找到
// const createLintingRule = () => ({
// test: /\.(js|vue)$/,
// loader: 'eslint-loader',
// enforce: 'pre',
// include: [resolve('src'), resolve('test')],
// options: {
// formatter: require('eslint-friendly-formatter'),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }
// })
注释掉,再找到
module 中的 ...(config.dev.useEslint ? [createLintingRule()] : []),也注释掉,然后重新运行cnpm run dev即可解决eslinet报错问题