ps:汉字操作系统默认使用gb2312的编码格式,所以如果要转utf-8,就要在头部声明。编码格式必须保持一致否则会乱码
<title>标签便于搜索引擎,检索到你的网站

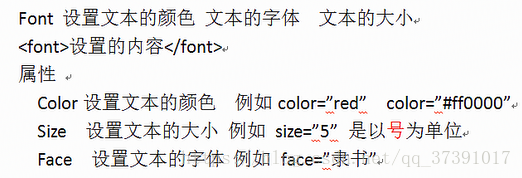
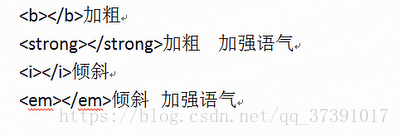
文本类型属性:
小标题可以strong来写字体,加粗
像一些特殊符号,用倾斜来修饰,使得视觉效果更好。
像一些注册的星号 * ,竖杠 | 用ins标签比较好
平方用上标,化学式用下标。
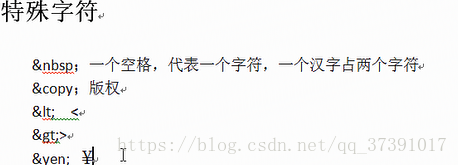
特殊字符:
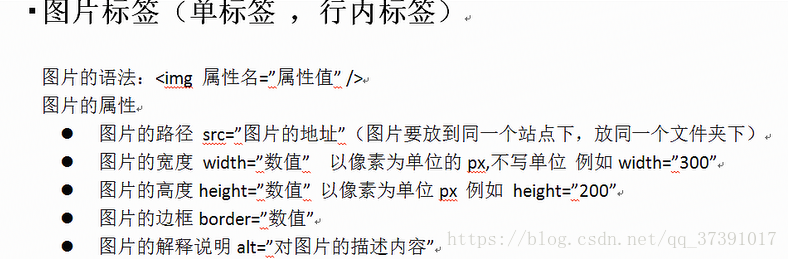
图片设置宽width , 设置高height属性就可以等比例缩放,若只设置其中一个是做不到的
表格标签:
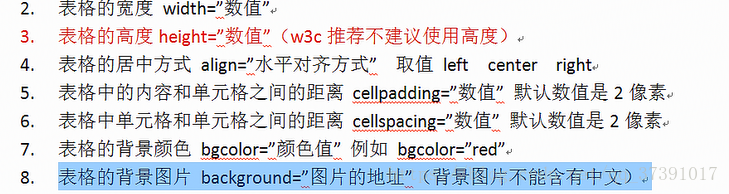
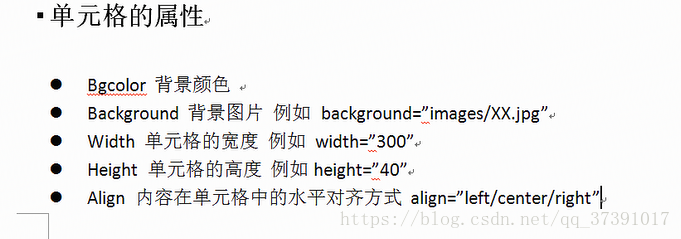
<table> : boder属性设置表格边框距离,默认为0值,width是设置宽,但不要设置height属性这种做法不好。
表格也有align属性,left,center,right
表格<td>内边距属性:cellpadding属性值默认为2px 。注意:写像素值不用加上PX单位
表格<td>内单元间边距属性:cellsapcing属性值默认为2px 。
注意:背景图片的优先级高于背景颜色,背景图是用作修饰作用,可以插入其它信息,图片则属于产品的一部分,这是背景图和图片的区别
表格合并:
横向合并:属性 colspan,找到需要合并的行数,比如一行有三个单元格,合并该三个格子为一行,则在改行第一个td标签处写上colspan属性赋值3,其余两个td标签删除即可
纵向合并:属性rowspan,以列的角度来看待,找到要合并的列,该列选中的单元格为标准,删除该单元格(不包括本身)以下的单元格,然后在该单元格写上属性rowspan并赋值即可。
ps:纵向合并的单元格属性第一次选中的单元格所在行。
<table border="1">
<tr>
<td>sdasdsadasa</td>
<td>asdasdsadasd</td>
<td rowspan="3">asdasdsadasda</td>
</tr>
<tr>
<td>asdasdsa</td>
<td>asdasdsad</td>
<!-- <td>asdsadsad</td> --> 这里注释掉
</tr>
<tr>
<td>asdasdsad</td>
<td>asdasdsadad</td>
<!-- <td>asdasdasdasdsad</td> -->这里注释掉
</tr>
</table>
链接标签a:
属性href:值为url,url有相对和绝对。
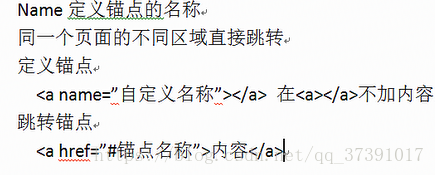
属性name:定义锚点名称
属性target:打开文件的窗口,值为_blank,在新窗口打开,值为_self是默认的打开方式
这里谈谈src ,url , href,这里可能新手会有些误区:
第一,标签的属性值区别,url是href的值。
第二,src是引用目标文件资源,而url是统一资源定位符,它是网络协议的重要部分,有固定的语法规则,固定的组件,浏览器会根据这个url找到对应的主机并对主机的资源进行访问。
特殊链接:
(一) 下载链接:
不用下载即可访问的资源:图片,html等
需要下载资源才可以访问的:视频,压缩包,exe文件等
用法,href属性值赋值为资源url
(二) 邮件链接:
<a href = "mailto: 邮件地址"> 比如[email protected]等
(三) 空连接:
href的值赋值为#字符,点击后还是当前页面
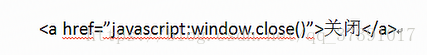
(四) js链接:
锚点链接:
颜色代码表:
基本颜色: red green blue
对应的十六进制: #ff0000 #00ff00 #0000ff
对应的十进制(常用作CSS): rgb(255,0,0) rgb(0,255,0) rgb(0,0,255)
ps:rgb是red green blue的缩写
开发的颜色代码用到的时候直接查,html颜色代码
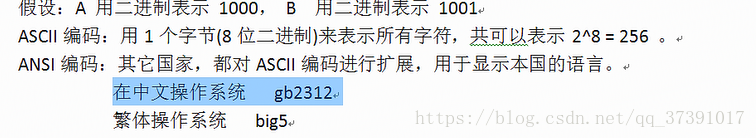
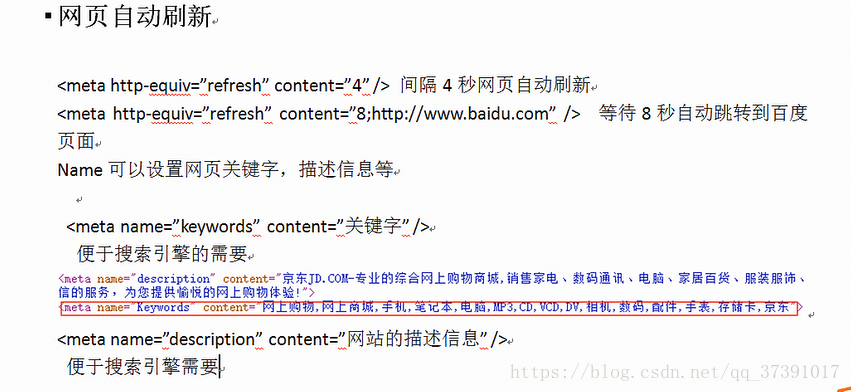
字符集:
ps:留意字符集对应否则会出现乱码
有个挺有意思的地方meta标签可以带上作者:
<meta name="author" content="写上作者名称">
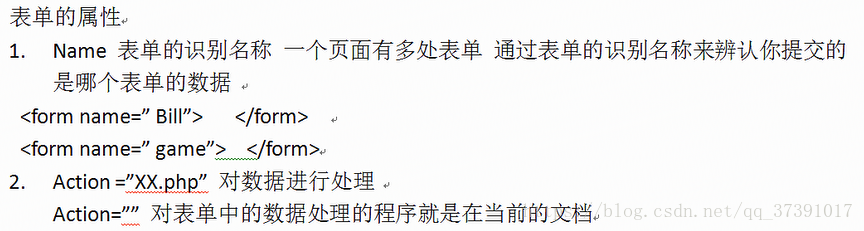
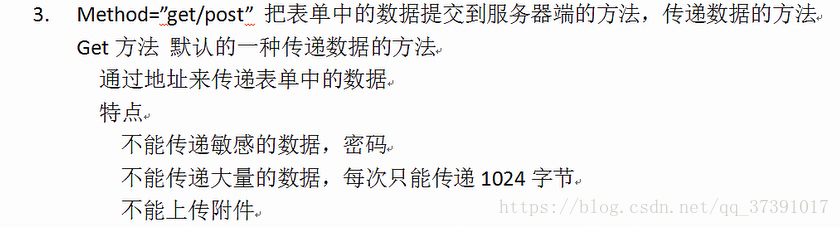
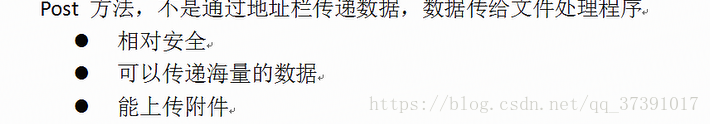
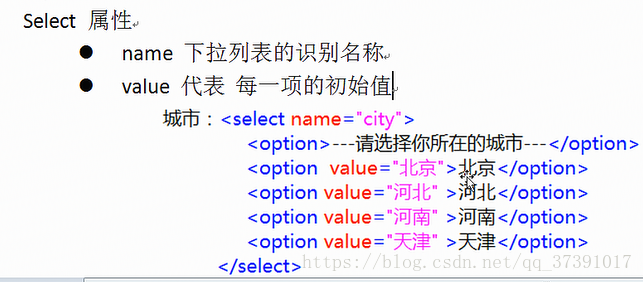
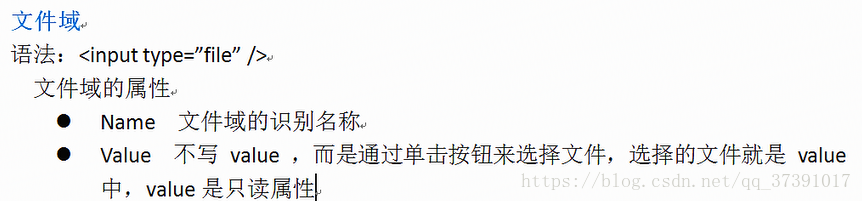
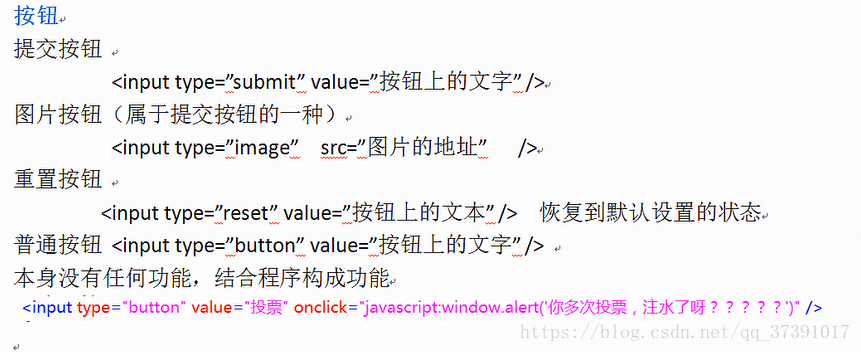
表单的作用:
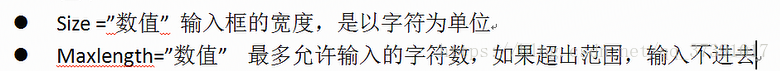
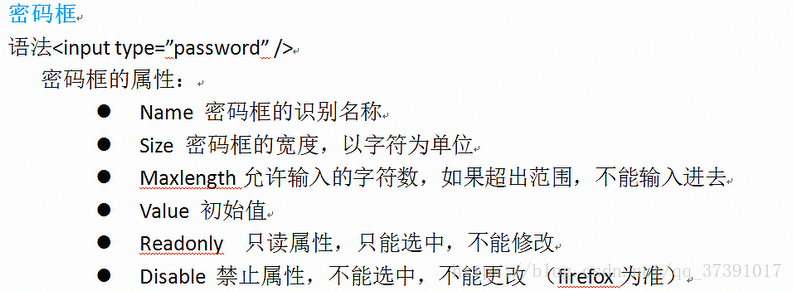
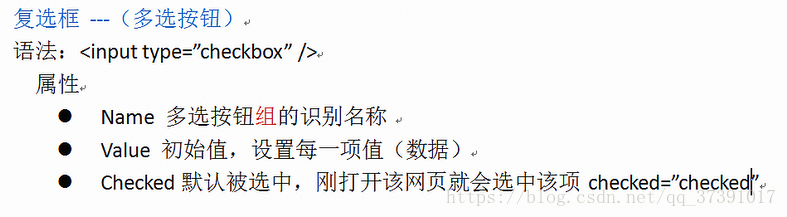
表单文本框的属性:
ps:value属性一般都用来设置input标签的初始值
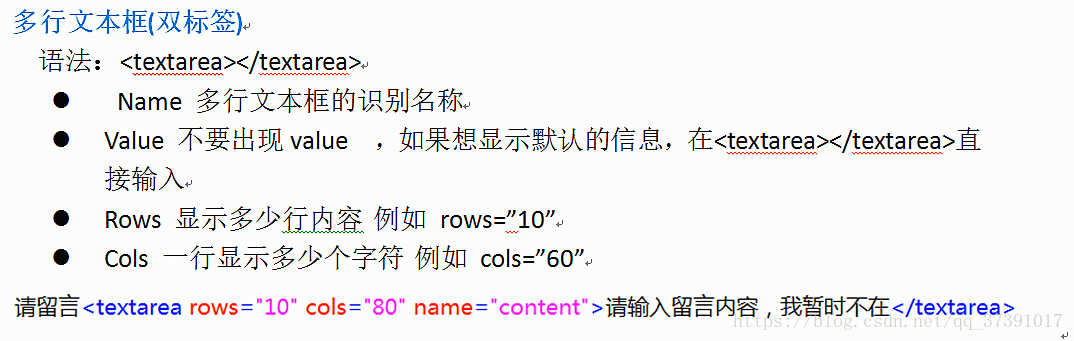
注意只有一个标签比较特殊,那就是多行文本框,它的初始值直接写在标签之间不需要写value属性。
多行文本框:
ps:value属性值都是给后台用的
ps:button按钮一般配合JS使用。本身没有什么功能。
Xhtml:
浏览器会去识别这个头部声明,一旦是Xhtml类型的文档文件,就会用XHTML的语法规则去翻译文档。
上面这个头部的大概意思是:1.0版本的XHTML,xhtml1-transitional.dtd,意思是过渡类型。
框架类型的frameset,以及frameset的标签已经废弃了,兼容性特别差已经不使用了。
所以使用过度类型的XHTML可以继续支持html也可以支持HTML
xHtml和html5是两个不同的东西,没有从属关系