分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
转载请注明出处:http://blog.csdn.net/xiaanming/article/details/14450809
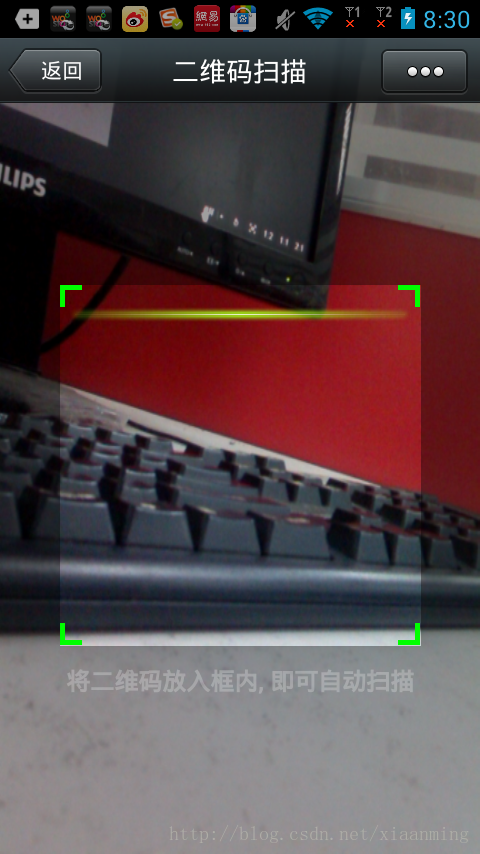
我之前写了一篇关于google Zxing扫描二维码的文章,效果是仿微信的效果,有兴趣的朋友可以去看看基于google Zxing实现二维码、条形码扫描,仿微信二维码扫描效果,有时候我们有这样子的需求,需要扫描手机中有二维码的的图片,所以今天实现的就是对手机中的二维码图片进行扫描,我这里是直接在原来的工程上面加的这个功能,下面就简单介绍下这个小功能的实现,首先我在界面上加了一个ImageButton,图片还是用的微信的图片,下面是扫描界面的title
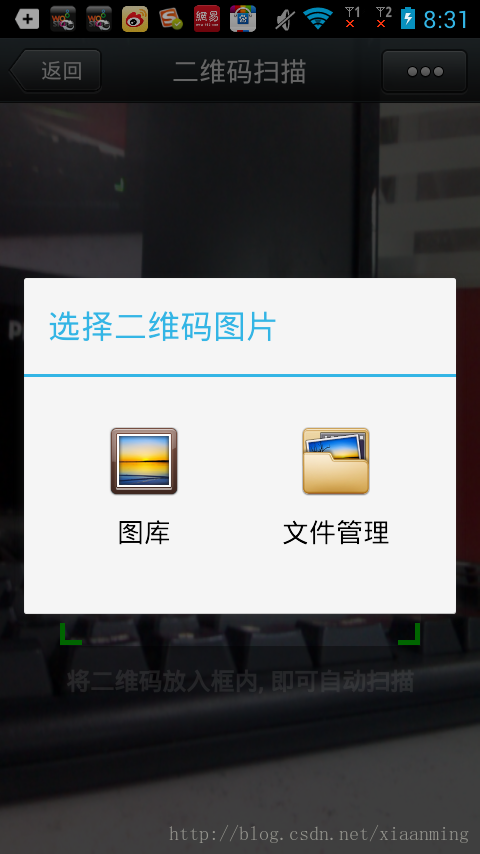
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/mmtitle_bg_alpha" > <Button android:id="@+id/button_back" android:layout_width="75.0dip" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:background="@drawable/mm_title_back_btn" android:text="返回" android:textColor="@android:color/white" /> <TextView android:id="@+id/textview_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:gravity="center_vertical" android:text="二维码扫描" android:textColor="@android:color/white" android:textSize="18sp" /> <ImageButton android:id="@+id/button_function" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_marginRight="2dip" android:background="@drawable/mm_title_right_btn" android:minWidth="70dip" android:src="@drawable/mm_title_btn_menu_normal" /></RelativeLayout>//打开手机中的相册 Intent innerIntent = new Intent(Intent.ACTION_GET_CONTENT); //"android.intent.action.GET_CONTENT" innerIntent.setType("image/*"); Intent wrapperIntent = Intent.createChooser(innerIntent, "选择二维码图片"); this.startActivityForResult(wrapperIntent, REQUEST_CODE);在这里使用了startActivityForResult来跳转界面,当我们选中含有二维码的图片的时候会回调MipcaActivityCapture的onActivityResult方法,我们需要在onActivityResult方法里面解析图片中的二维码
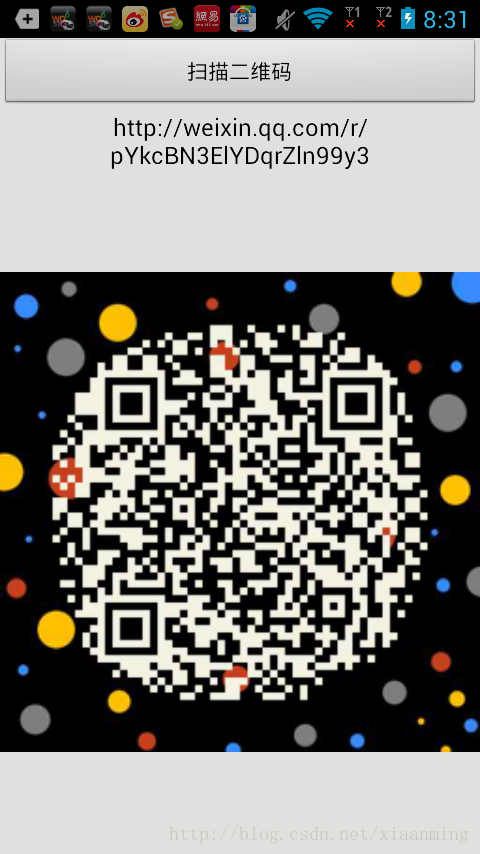
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if(resultCode == RESULT_OK){ switch(requestCode){ case REQUEST_CODE: //获取选中图片的路径 Cursor cursor = getContentResolver().query(data.getData(), null, null, null, null); if (cursor.moveToFirst()) { photo_path = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA)); } cursor.close(); mProgress = new ProgressDialog(MipcaActivityCapture.this); mProgress.setMessage("正在扫描..."); mProgress.setCancelable(false); mProgress.show(); new Thread(new Runnable() { @Override public void run() { Result result = scanningImage(photo_path); if (result != null) { Message m = mHandler.obtainMessage(); m.what = PARSE_BARCODE_SUC; m.obj = result.getText(); mHandler.sendMessage(m); } else { Message m = mHandler.obtainMessage(); m.what = PARSE_BARCODE_FAIL; m.obj = "Scan failed!"; mHandler.sendMessage(m); } } }).start(); break; } } }接下来看scanningImage(String path) 方法,zxing.jar中提供了对二维码进行解析的类QRCodeReader.java,使用decode(BinaryBitmap image, Map<DecodeHintType, ?> hints)方法就能解析出图片里面的二维码信息,下面是通过图片的路径解析出里面的二维码内容
/** * 扫描二维码图片的方法 * @param path * @return */ public Result scanningImage(String path) { if(TextUtils.isEmpty(path)){ return null; } Hashtable<DecodeHintType, String> hints = new Hashtable<DecodeHintType, String>(); hints.put(DecodeHintType.CHARACTER_SET, "UTF8"); //设置二维码内容的编码 BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; // 先获取原大小 scanBitmap = BitmapFactory.decodeFile(path, options); options.inJustDecodeBounds = false; // 获取新的大小 int sampleSize = (int) (options.outHeight / (float) 200); if (sampleSize <= 0) sampleSize = 1; options.inSampleSize = sampleSize; scanBitmap = BitmapFactory.decodeFile(path, options); RGBLuminanceSource source = new RGBLuminanceSource(scanBitmap); BinaryBitmap bitmap1 = new BinaryBitmap(new HybridBinarizer(source)); QRCodeReader reader = new QRCodeReader(); try { return reader.decode(bitmap1, hints); } catch (NotFoundException e) { e.printStackTrace(); } catch (ChecksumException e) { e.printStackTrace(); } catch (FormatException e) { e.printStackTrace(); } return null; }有疑问的朋友可以在下面留言,我会为大家解答,源码里是在之前的效果里面新添加的功能,有兴趣的朋友可以下载源码看看
很多朋友下了demo发现出现Conversion to Dalvik format failed: Unable to execute dex: Multiple dex files define Lcom/google/zxing/BarcodeFormat;这个错误,是因为刚开始的时候我放了两个JAR包进去,删除一个就行了,大家自行修改
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow