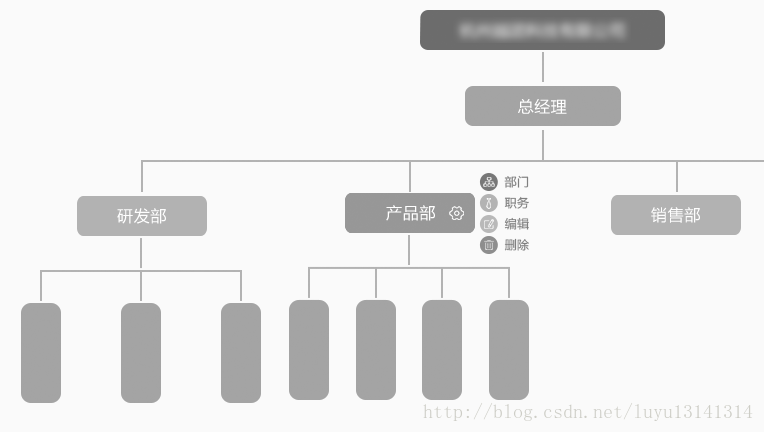
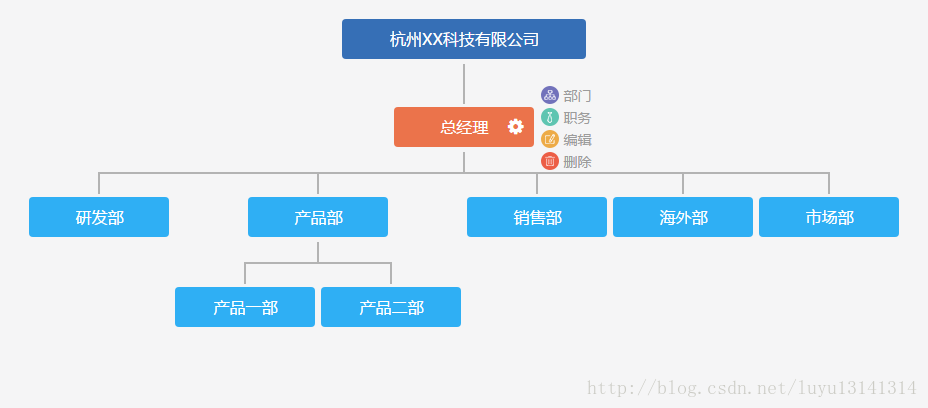
最近在做一个OA系统的组织结构图,需求如下。
第一眼看起来让人联想到脑图,思维导图大家都比较熟悉。但这不是脑图,是组织结构图。有添加,编辑,删除等功能…
随后我就找了一些插件:
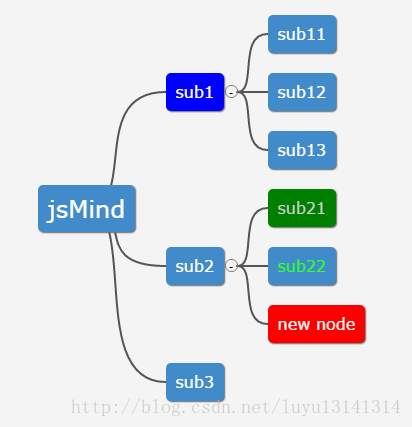
1、jsMind(脑图): 查看文档
jsMind目前有左右伸展的,没有上下伸展。
2、JavaScript InfoVis Toolkit:查看文档
JavaScript InfoVis Toolkit光看这些展示demos就觉得它功能很强大,右下角那个SpaceTree树状结构可以参考
3、jTopo:查看文档
jTopo(Javascript Topology library)是一款完全基于HTML5 Canvas的关系、拓扑图形化界面开发工具包。
4、ECOTree
5、JointJs:查看文档
6、KityMinder :查看文档
一款在线编辑的百度脑图
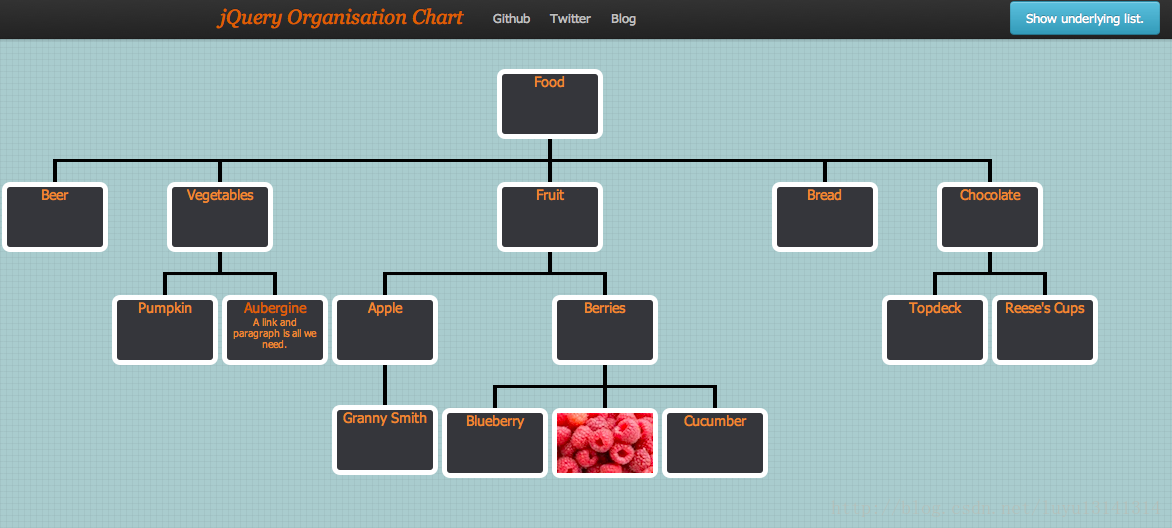
7、jOrgChart:这里写链接内容
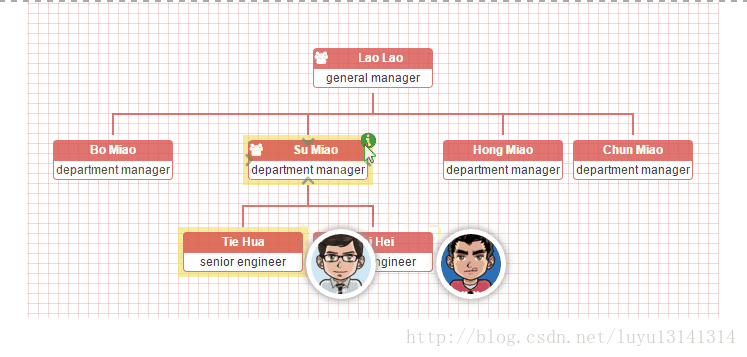
8、OrgChart:查看文档
作者说想法源于jOrgChart,jOrgChart很久没更新了,自己正好也有一些想法往上添加。就有了现在的OrgChart
OrgChart小示例很多,我最终选用了OrgChart来开发组织架构图
目前实现的效果:
添加、编辑、删除功能都可以在OrgChart的examples中找到启发,不难实现。编辑功能,我是在div里面放了一个input框实现的。(其实除了这个方法,div的contenteditable属性也能实现这个功能)
考虑的难点:
1、组织结构图显示所占的的大小限制,主要是考虑横向内容如果超出的问题。
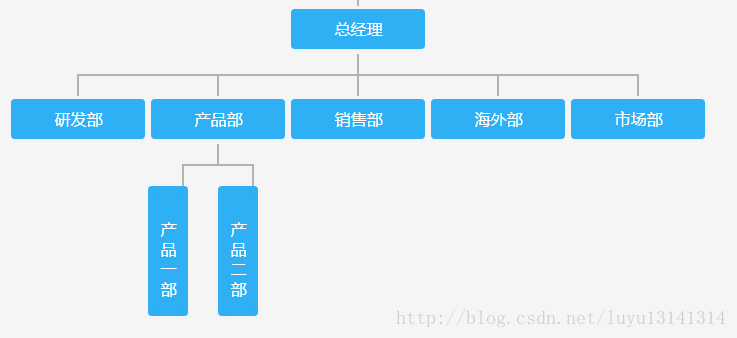
2、根据需求,组织结构图下面是需要竖排显示的。
想要实现竖排显示,真的是XXXX
首先需要判断呈现竖排显示的内容区域,其次,设置图标的小菜单出现的位置需要调整。在竖排显示的标签上新增的标签也需要竖排显示…
道行太浅,竖排显示想要完整实现太麻烦了。放弃治疗~