Python Tkinter 之Lable控件(Python GUI 系列1)
********************************
本系列运行平台:Mac OS 10.13.4
Python 版本:3.6.4
********************************
序言
本文是Python GUI系列的第3篇文章,整个系统约20篇博客,将全面的介绍Python Tkinter常用控件,最后还将基于Tkinter搭建两个比较完整的小项目。
Lable控件
标签控件,基本用法:Label(根对象, [属性列表]),其中属性包括:text(标签文本),bg(背景色),fg(前景色),font(字体,大小),width(控件宽度),height(控件高度)。如下实例:
可选属性 |
说明 |
text |
文本内容,如text=”login” |
bg |
背景色,如bg=”red”,bg="#FF56EF" |
fg |
前景色,如fg=”red”,fg="#FF56EF" |
font |
字体及大小,如font=("Arial", 8),font=("Helvetica 16 bold italic") |
width |
标签宽度,如width=30 |
height |
标签高度,如height=10 |
padx |
标签水平方向的边距, 默认为1像素 |
pady |
标签竖直方向的边距, 默认为1像素. |
justify |
标签文字的对齐方向, 可选值为RIGHT, CENTER, LEFT, 默认为 Center |
image |
标签不仅可以显示文字,也可以显示图片,image= PhotoImage(file="../xxx/xxx.gif") ,目前仅支持gif,PGM,PPM格式的图片 |
compound |
同一个标签既显示文本又显示图片,可用此参数将其混叠起来,compound=’bottom’(图像居下),compound=’center’(文字覆盖在图片上),left,right,top略 |
一组Lable的实例
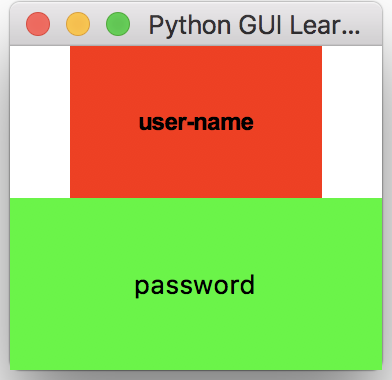
实例1-标签展示文本
from Tkinter import*
#初始化Tk()
myWindow = Tk()
#设置标题
myWindow.title('Python GUI Learning')
#创建一个标签,显示文本
Label(myWindow, text="user-name",bg='red',font=('Arial 12 bold'),width=20,height=5).pack()
Label(myWindow, text="password",bg='green',width=20,height=5).pack()
#进入消息循环
myWindow.mainloop()
运行结果:
实例2-标签展示图标
from Tkinter import*
#初始化Tk()
myWindow = Tk()
#设置标题
myWindow.title('Python GUI Learning')
#创建一个标签,显示图标
logo = PhotoImage(file="/Users/python/book/temp.gif")
Label(myWindow, image=logo).pack(side='left')
#进入消息循环
myWindow.mainloop()
运行结果:
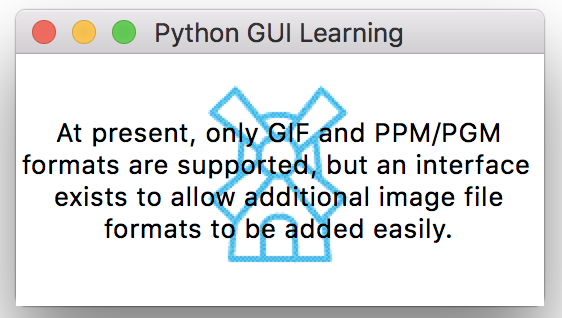
实例3-标签图文混叠,边距控制
from Tkinter import*
#初始化Tk()
myWindow = Tk()
#设置标题
myWindow.title('Python GUI Learning')
#创建一个标签,显示文本
logo = PhotoImage(file="/Users/python/book/temp.gif")
explanation = """At present, only GIF and PPM/PGM
formats are supported, but an interface
exists to allow additional image file
formats to be added easily."""
Label(myWindow,compound=CENTER,text=explanation,image=logo).pack(side="right")
#进入消息循环
myWindow.mainloop()
运行结果: