版权声明:转载请标明出处。 https://blog.csdn.net/qq_42172829/article/details/83658689
这几天遇到个需求,没搞过头大的很!
Web给android提供一个调用方法供android调用并返回android参数。
首先最重要的是要将函数挂载到window里去,这里是最懵的地方。
Android.getClient(msg) 在Vue项目里调用是会报错,不过没关系,没什么影响,不影响程序正常运行。
<template>
<div>
<div class="box_Home" v-for="(item,index) in list">
<div class="box1" @click="onClickVideo(item.Video)"><img src="../../static/img1.png"/>{{item.description}}</div>
</div>
</div>
</template>
<script>
window.downState=function(msg){
android.getClient(msg)
}
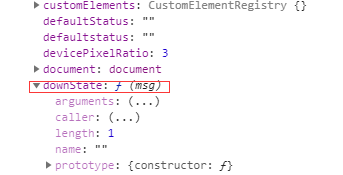
console.log(window.window)//打印window查看
export default{
name:'videoList',
data(){
return{
list:[]
}
},
methods:{
onClickVideo(msg){
console.log(msg)
downState(msg)
}
}
}
</script>可以把window.window打印一下看看 函数是否挂载上去了。

函数进入window就可以被调用了。
上面我自己写的点击事件,并点击时向android传递点击参数。