1.错误分析
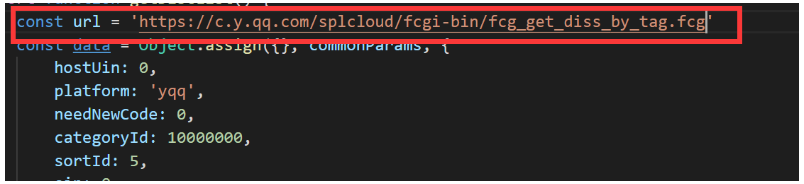
这里我调用的是qq音乐的一个接口

所有的的参数 都和qq音乐那边的保持一致。
当我 console.log所抓取数据时,查看控制台时发现了以下错误

其实禁止跨域请求是浏览器本身的一种安全策略。
2.跨域资源共享(Cross-Origin-Resource-Sharing)
跨域资源共享(CORS)机制,是为了浏览器能更为安全的处理跨域请求,使其不受同源策略的限制。简单来说就是把需要允许跨域的源写入response头里的Access-Control-Allow-Origin。对应的源就可以实现跨域资源共享了。
3.解决方法
这里 我写了一个后端代理接口来解决这个问题
我们进入到vue.config.js配置文件
首先要引入erpress这个包

注意vue 3.0 不会自带 express 要自己 npm。
同时我们还要npm 一个 axios 这个相信大家都听说过
axios 基于promise用于浏览器和node.js的http客户端

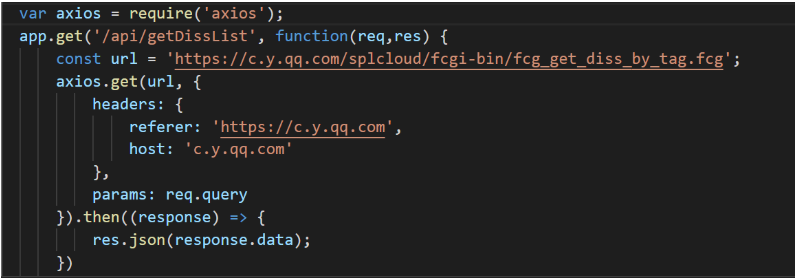
然后开始写我的代理接口

我们在这里引入qq音乐的接口地址,axios的具体使用方法在这里就不详细说明了百度自己搜索吧。
然后在我们自己引用的就是自己写的

因为qq音乐设置 Referer 不能直接通过浏览器抓接口,但是防不了我们这种后端代理的方式
配置完之后我们打开控制台查看 这里显示Referer我们自己的,而实际上已经修改成立qq音乐的Referer

这样就相当于欺骗了qq音乐,它就会认为是自己那边发出来的请求。
这时我们在console.log
发现已经可以拿到数据了。

4.注意事项
不要使用过多的接口 当你的数据访问量过大 你的ip可能会被他们封禁