一、Angular.js是什么?
Angular.js是一款为了克服HTML在构建应用上的不足而设计的优秀的前端JS框架。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
gethub各个AngularJS版本下载:https://github.com/angular/angular.js/releases
AngularJS各种版本js文件下载 https://code.angularjs.org/
二、为什么有Angular.js,作用是什么?
AngularJS是为了克服HTML在构建应用上的不足而设计的。 AngularJS使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易。
AngularJS 作用:
- AngularJS 把应用程序数据绑定到 HTML 元素。
- AngularJS 可以克隆和重复 HTML 元素。
- AngularJS 可以隐藏和显示 HTML 元素。
- AngularJS 可以在 HTML 元素"背后"添加代码。
- AngularJS 支持输入验证。
AngularJS所需环境
(1)首先安装node.js
因为最新的Node.js 下载之后会有自带的npm,所以我们只要下载Node.js就可以。
(2)npm(node package manager)node的包管理工具
npm是什么 https://blog.csdn.net/knqiufan/article/details/78571947
三、安装过程
(1)首先安装node.js 安装包下载地址 https://nodejs.org/en/
很简单,傻瓜式安装,下一步,下一步,安装完成后,
(2)cmd 进入nodejs安装目录,执行命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org(这一步是通过国内的一个淘宝镜像下载cnpm)【这里用淘宝是因为国内对国外网站访问做了限制的原因】

cnpm下载成功之后,执行命令:
cnpm i -g @angular/cli --save-dev (通过已经下载好的cnpm去安装Angular 的 @angular/cli:Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。)

下载完成之后,基本的angular 环境搭建完成。
四、然后我们新建一个项目
进入项目要存放的目录,我这里了就放在nodejs里面,执行命令:
ng new myproject
执行 ng new myproject 出错

在使用angular CLI创建新应用程序之前,应使用以下命令,它会强有力地清理缓存。
npm cache clean --force然后再创建项目
ng new myproject
需要稍等片刻,需要下载一些文件。。。。
创建完成后进入,输入命令:
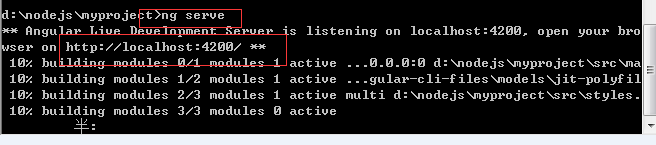
ng serve
访问: 