版权声明:复制发表请附上原创博客地址 https://blog.csdn.net/weixin_41077029/article/details/82591751
1.vue-cli脚手架安装(基于node+npm环境)
npm install vue-cli -g
2.初始化项目
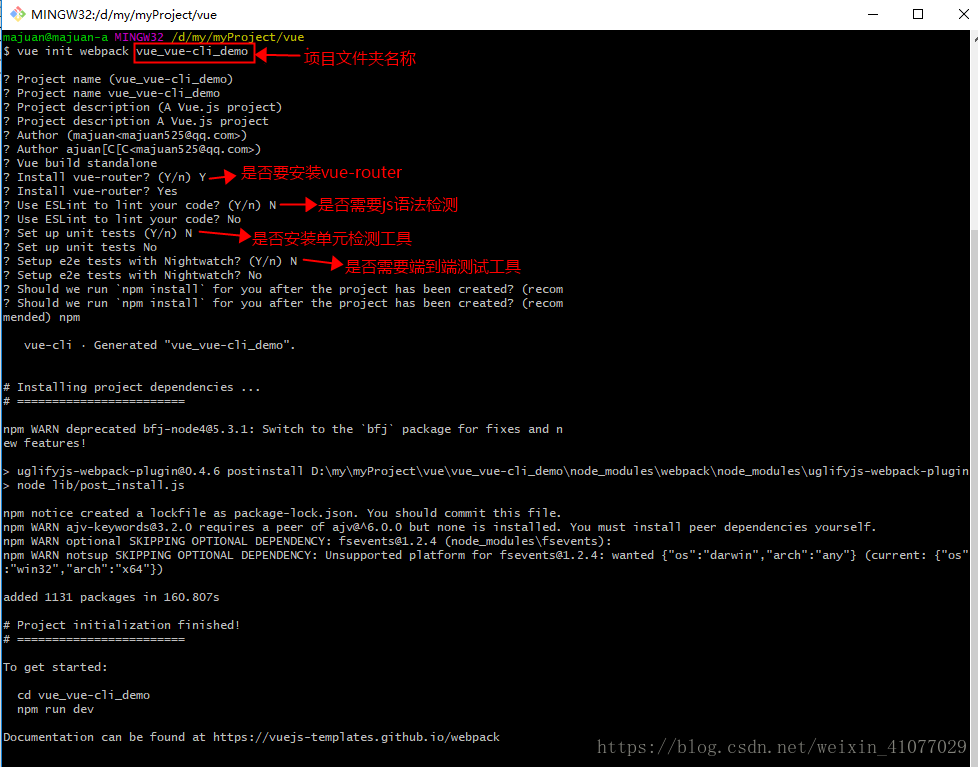
vue init webpack vue_vue-cli_demo
如下输入对应指令按回车直至最后一步
3.安装依赖
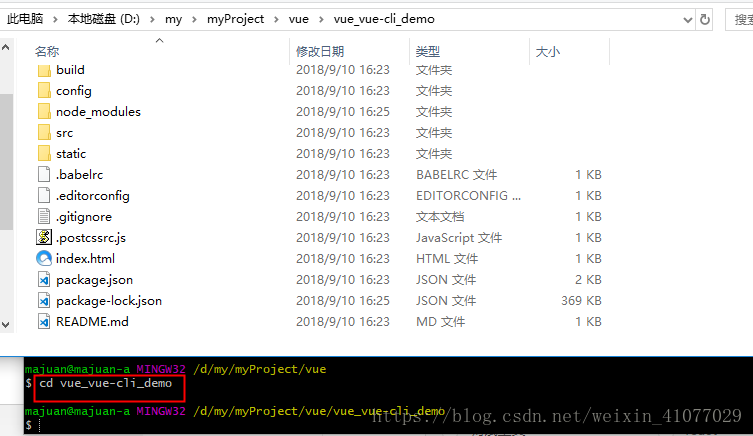
31.进入项目文件夹内
cd vue_vue-cli_demo
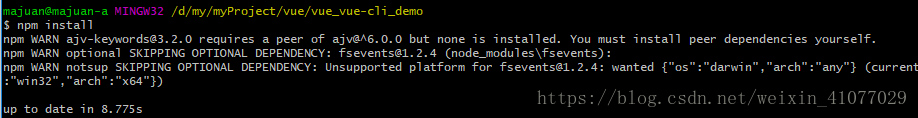
3.2 npm install
4.运行项目
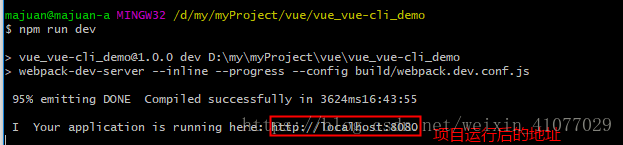
npm run dev
5.打开项目地址
在浏览器中输入http://localhost:8080/#/
6.vue-router配置
由于之前vue-cli创建项目的时候我们已经选择Y添加了vue-router,所以此处不需要额外配置