Foundation 文本的使用
1.标题的使用h
<h1>h1 标题</h1>
<h2>h2 标题</h2>
<h3>h3 标题</h3>
<h4>h4 标题</h4>
<h5>h5 标题</h5>
<h6>h6 标题</h6>

2.浅色标题subheader
<h1 class="subheader">h1.subheader</h1>
<h2 class="subheader">h2.subheader</h2>
<h3 class="subheader">h3.subheader</h3>
<h4 class="subheader">h4.subheader</h4>
<h5 class="subheader">h5.subheader</h5>
<h6 class="subheader">h6.subheader</h6>

3.浅色的副标题<small></small>
<h1>h1 heading <small>secondary text</small></h1>
<h2>h2 heading <small>secondary text</small></h2>
<h3>h3 heading <small>secondary text</small></h3>
<h4>h4 heading <small>secondary text</small></h4>
<h5>h5 heading <small>secondary text</small></h5>
<h6>h6 heading <small>secondary text</small></h6>

4.链接a
<p>这是一个 <a class="a" href="#">链接</a>。</p>
![]()
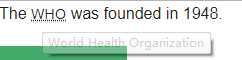
5.缩略词abbr
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>

6.块引用blockquote
<blockquote>
<p>学的不仅是技术,更是梦想!</p>
<cite>菜鸟教程</cite>
</blockquote>

7.自定义dl/dt/dd
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>

8.代码code
<p>
以下 HTML 元素: <code>span</code>, <code>section</code>, 和 <code>div</code> 是文档的一部分。
</p>
![]()
9.键盘按键kbd
<p>
按下 <kbd>ctrl + p</kbd> 键打开打印窗口。
</p>
![]()
10.水平分割线hr
<hr>