1.数据的基本数据类型:
Number, null ,undefined , String , boolean
基本数据类型是按值访问的,因为可以直接操作保存在变量中的实际值。
其值存储在栈内存中。
2.数据的复杂(引用)数据类型:
Array , Object , Function , Data
引用数据类型的值储存在堆内存中,所以,引用类型数据在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存中堆内存中的对象。
3.如何区分深拷贝与浅拷贝:
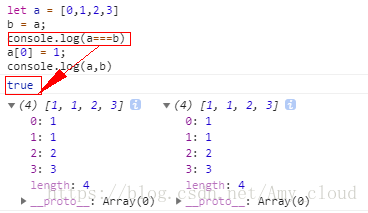
简单点来说,就是假设B复制了A,当修改A时,看B是否会发生变化,如果B也跟着变了,说明这是浅拷贝,如果B没变,那就是深拷贝。
举个栗子:
引用数据类型(Object类)有常规名值对的无序对象{a:1},数组[1,2,3],以及函数等。
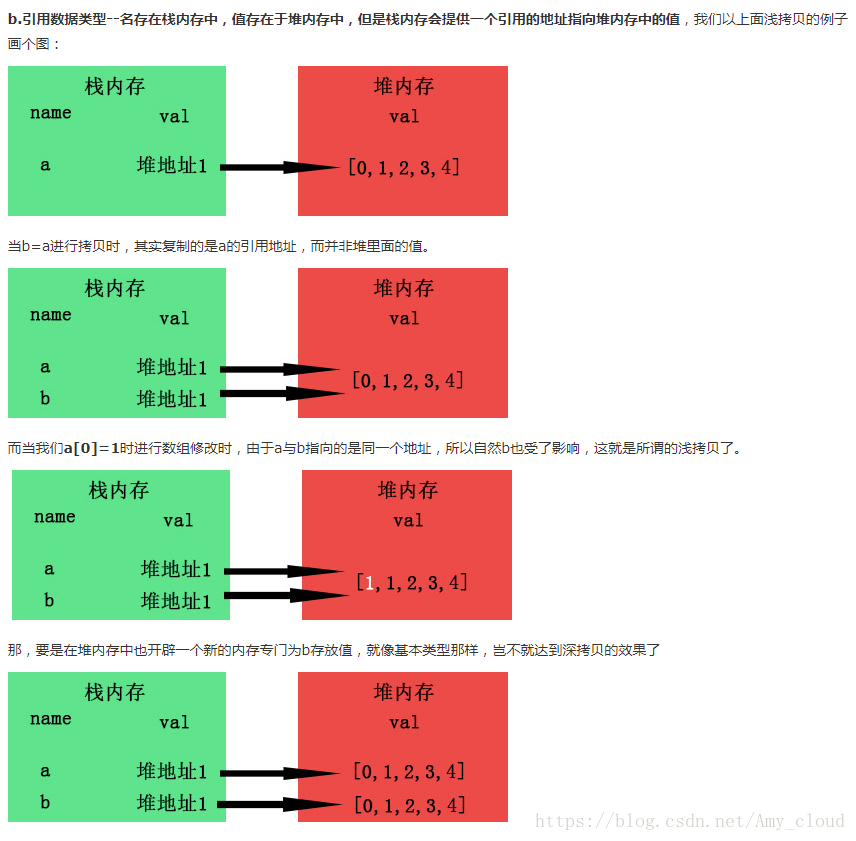
区分两类数据存储:
所以当你此时修改a=2,对b并不会造成影响,因为此时的b已自食其力,不受a的影响了。当然,let
a=1,b=a;虽然b不受a影响,但这也算不上深拷贝,因为深拷贝本身只针对较为复杂的object类型数据。
我们怎么去实现深拷贝呢,这里可以递归递归去复制所有层级属性。
这么我们封装一个深拷贝的函数:
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);
现在b脱离了a的控制,不再受a影响了,深拷贝,是拷贝对象各个层级的属性。
- 例如: slice()
let a=[1,2,3,4],
b=a.slice();
a[0]=2;
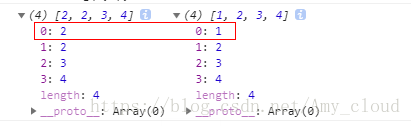
console.log(a,b);
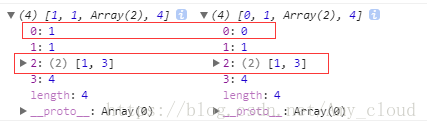
看上图,貌似b拷贝了a以后,a改变b并没有受其影响,按理 slice() 应该属于深拷贝啊,but,我们接下来再看看:
let a=[0,1,[2,3],4],
b=a.slice();
a[0]=1;
a[2][0]=1;
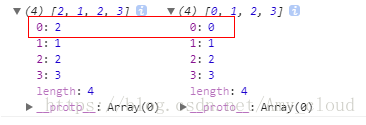
console.log(a,b);
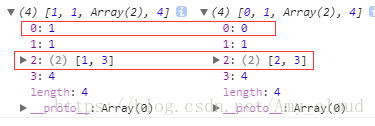
很显然拷贝的不彻底啊,b对象的一级属性确实不受影响了,但是二级属性还是没能拷贝成功,仍然脱离不了a的控制,说明slice根本不是真正的深拷贝。
- 例如:除了递归,我们还可以借用JSON对象的parse和stringify
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
console.log(a,b);
var test ={
name:{
xing:{
first:'张',
second:'李'
},
ming:'老头'
},
age :40,
friend :['隔壁老王','宋经纪','同事']
}
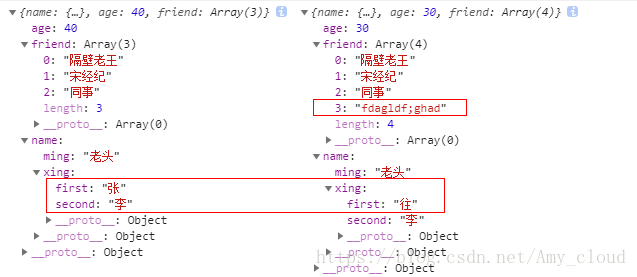
var result = JSON.parse(JSON.stringify(test))
result.age = 30
result.name.xing.first = '往'
result.friend.push('fdagldf;ghad')
console.log(test,result)
JSON.stringify与JSON.parse除了实现深拷贝,还能结合localStorage实现对象数组存储.
- 除了上面两种方法之外,我们还可以借用JQ的extend方法
$.extend( [deep ], target, object1 [, objectN ] )
deep表示是否深拷贝,为true为深拷贝,为false,则为浅拷贝
target Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1 objectN可选。 Object类型 第一个以及第N个被合并的对象。
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);